
本記事では、Docker Composeに関する説明を行っていきます。
前回の記事では、Dockerでアプリケーションを簡単に立ち上げる事可能である事を書いてきました。
ただし、複数のアプリケーションで連携する仕組みなどを用意する場合に、1つずつDockerコンテナを立ち上げていくと起動も管理も大変になってきます。
そこで、PHPでPHPライブラリを管理できるComposerがあるように、Dockerの管理を簡単に行えるようDockerを構成し操作する「Docker Compose」について説明いたします。
目次
Docker Composeとは
Docker Composeとは、複数のコンテナで構成されるアプリケーションを、簡単に構成操作行えるようにするツールです。
下記のような複数のDockerコンテナを一気に連携・管理する事ができます。
- ● MySQL + Apache + Laravel
- ● MySQL + WordPress + SSL
- ● Dokuwiki + SSL
またDockerの複数のDockerイメージを利用し、新しい組み合わせも簡単に構成する事もできます。
Dockerビルドやコンテナ起動のオプションなどを含め、複数のコンテナの定義をymlファイルに書き、それを元に複数のコンテナを簡単なコマンドだけで操作可能となります。
今回は、クラウドサーバーのALTUSを使って、Docker ComposeでWordPress を作成し、SSL化と、キャッシュも効かせてみるところまでやってみようと思います。
ちなみにキャッシュを有効にすると1300%程度の性能アップに成功したので、ご興味がある方はぜひ最後まで見てみてください!
Docker Compose でWordPressを作る
今回はALTUSのBasicシリーズで、以下構成の仮想サーバー(VM)を用意しそこで作業していきます。
- ● OS: Ubuntu 20.04
- ● CPU: 4core
- ● Memory: 4G
1.1 まずはパッケージ一覧を更新
$ sudo apt update
1.2 Dockerをインストール
$ sudo apt -y install docker.io
1.3 Docker Composeをインストール
2022-07-26時点の最新版v2.7.0
$sudo curl -L https://github.com/docker/compose/releases/download /v2.7.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose $ sudo chmod +x /usr/local/bin/docker-compose
1.4 WordPressを作っていきます。
ここからは、rootになって作業します。
$ sudo su -
1.4.1 WordPressをインストールするフォルダ作成
# mkdir -p /app # cd /app
1.4.2 docker-compose.ymlを作成
# vi docker-compose.yml
version: '2'
services:
mariadb:
image: docker.io/bitnami/mariadb:10.6
volumes:
- 'mariadb_data:/bitnami/mariadb'
environment:
# ALLOW_EMPTY_PASSWORD is recommended only for development.
- ALLOW_EMPTY_PASSWORD=yes
- MARIADB_USER=bn_wordpress
- MARIADB_PASSWORD=my_password
- MARIADB_DATABASE=bitnami_wordpress
wordpress:
image: docker.io/bitnami/wordpress-nginx:5
ports:
- '80:8080'
- '443:8443'
volumes:
- 'wordpress_data:/bitnami/wordpress'
depends_on:
- mariadb
environment:
- WORDPRESS_USERNAME=wordpress_admin
- WORDPRESS_PASSWORD=wordpress_pass
- WORDPRESS_DATABASE_HOST=mariadb
- WORDPRESS_DATABASE_PORT_NUMBER=3306
- WORDPRESS_DATABASE_USER=bn_wordpress
- WORDPRESS_DATABASE_PASSWORD=my_password
- WORDPRESS_DATABASE_NAME=bitnami_wordpress
volumes:
mariadb_data:
driver: local
wordpress_data:
driver: local
1.4.3 docker-compose でアプリケーション作成
# docker-compose up -d
1.4.4 ページ確認
これだけでVMのIPにアクセスすると、WordPressが表示されます。
http://[VMのIP]
下記で、管理ベージへログイン可能です。
http://[VMのIP]/wp-login.php
YAMLファイルの下記の部分が、ログインのUserとPasswordとなります。
- WORDPRESS_USERNAME=wordpress_admin
- WORDPRESS_PASSWORD=wordpress_pass

1.5 Let's EncryptでSSL化する
続けて、このWordPressをLet’s EncryptでSSL化していきます。
これもDocker Composeで少し設定を変更するだけ簡単に行う事が可能です。
ここからSSL対応する為に、Let's Encryptを追加していきます。
Let's Encryptを使用する場合は、ドメインが必要です。
ここでは、ドメイン名を「wp.kumolabo.com」として説明いたします。
1.5.1 docker-compose.ymlファイル修正
変更箇所はオレンジ文字の部分
version: '2'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- wordpress
#restart: always
restart: unless-stopped
environment:
DOMAINS: 'wp.kumolabo.com -> http://wordpress:8080'
#STAGE: 'local'
STAGE: 'production'
#FORCE_RENEW: 'true'
mariadb:
image: docker.io/bitnami/mariadb:10.6
volumes:
- 'mariadb_data:/bitnami/mariadb'
environment:
# ALLOW_EMPTY_PASSWORD is recommended only for development.
- ALLOW_EMPTY_PASSWORD=yes
- MARIADB_USER=bn_wordpress
- MARIADB_PASSWORD=my_password
- MARIADB_DATABASE=bitnami_wordpress
wordpress:
image: docker.io/bitnami/wordpress-nginx:5
#ports:
# - '80:8080'
# - '443:8443'
volumes:
- 'wordpress_data:/bitnami/wordpress'
depends_on:
- mariadb
environment:
- WORDPRESS_USERNAME=wordpress_admin
- WORDPRESS_PASSWORD=wordpress_pass
- WORDPRESS_DATABASE_HOST=mariadb
- WORDPRESS_DATABASE_PORT_NUMBER=3306
- WORDPRESS_DATABASE_USER=bn_wordpress
- WORDPRESS_DATABASE_PASSWORD=my_password
- WORDPRESS_DATABASE_NAME=bitnami_wordpress
# ALLOW_EMPTY_PASSWORD is recommended only for development.
#- ALLOW_EMPTY_PASSWORD=yes
volumes:
mariadb_data:
driver: local
wordpress_data:
driver: local
1.5.2 docker-compose でアプリケーション更新
# docker-compose up -d
docker psで見るとsteveltn/https-portal:1というイメージで、Dockerコンテナが追加されている事が分かります。
# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 873dbedfbe4d wordpress:latest "docker-entrypoint.s..." 4 seconds ago Up 3 seconds 0.0.0.0:8000->80/tcp, :::8000->80/tcp wordpress-wordpress-1 0bf692e849d2 steveltn/https-portal:1 "/init" 5 seconds ago Up 3 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp wordpress-https-portal-1 d8842e35ac00 mysql:5.7 "docker-entrypoint.s..." 5 seconds ago Up 3 seconds 3306/tcp, 33060/tcp wordpress-db-1
1.5.3 初回は鍵の生成に時間がかかるので下記の表示が出るまで待つ必要があります。
1.5.4 WordPress側へリバースプロキシ用の設定を追加
※こちらを入れないと、CSSなどがhttpでアクセスする事になり正しく表示できません。
# docker logs app-https-portal-1 -f Signed certificate for xxx.xxxx.com [cont-init.d] 20-setup: exited 0. [cont-init.d] 30-set-docker-gen-status: executing... [cont-init.d] 30-set-docker-gen-status: exited 0. [cont-init.d] done. [services.d] starting services [services.d] done.
docker-composeで管理しているデータは、「/var/lib/docker/volumes/app_wordpress_data/」以下に存在します。
一度パーミッションを変更
# chmod 644 /var/lib/docker/volumes/app_wordpress_data/_data/wp-config.php
wp-config.php の38行目くらいに下記4行を追加します。
define('FORCE_SSL_ADMIN', true);
if ( ! empty( $_SERVER['HTTP_X_FORWARDED_PROTO'] ) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https' ) {
$_SERVER['HTTPS']='on';
}
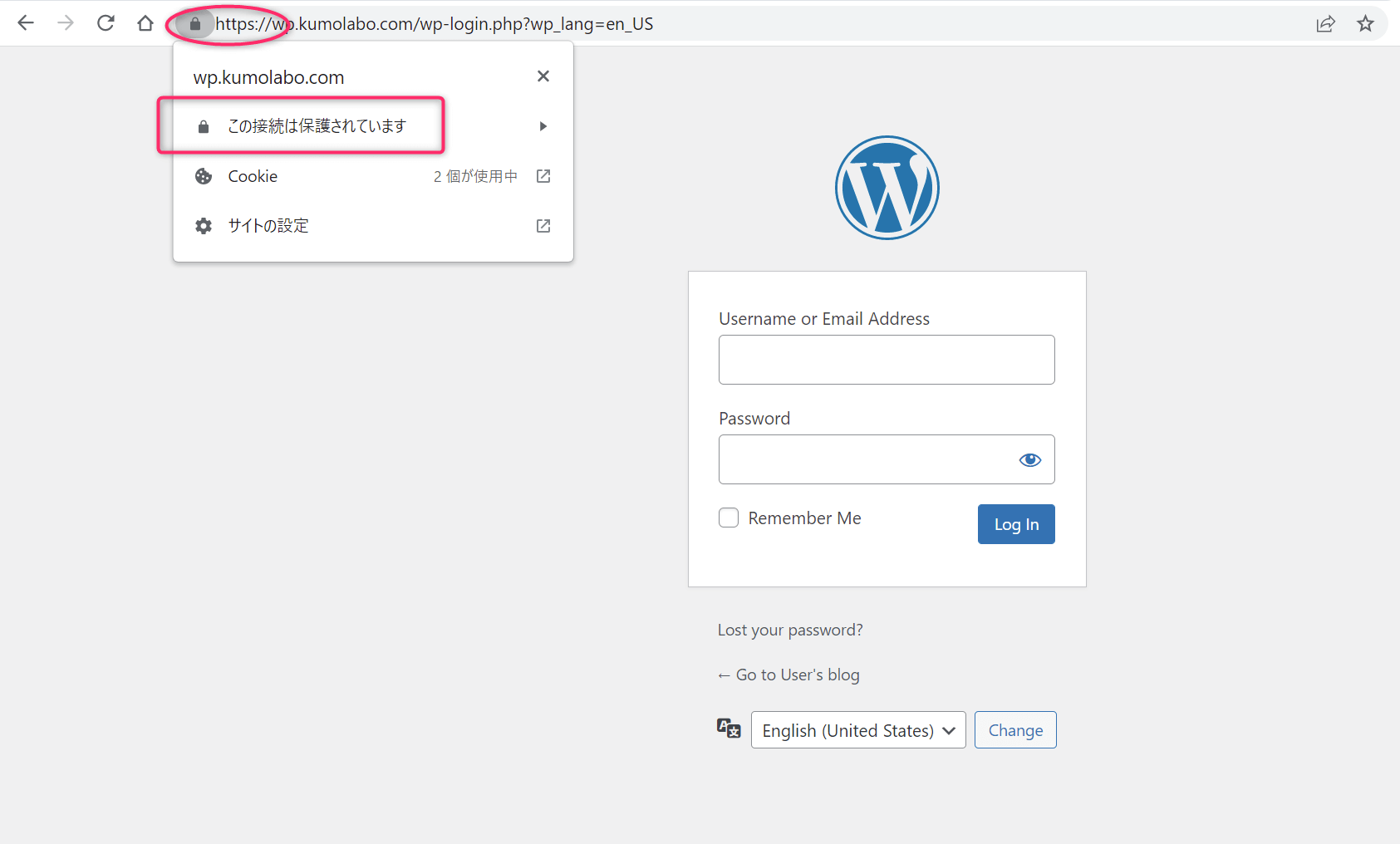
ページ確認
下記で正しくSSL対応できている事を確認する。
https://wp.kumolabo.com/wp-login.php

1.6 次はFastCGIキャッシュを入れてみます。
NginxのFastCGIキャッシュ機能は、FastCGIのレスポンス( Nginxがバックエンドのサーバーに処理を渡した結果)を直接キャッシュする機能です。
1.6.1 RAMディスクを作成
キャッシュの保存先として、メモリを利用したRAMディスクを作成しておきます。
# cat << EOF >> /etc/fstab tmpfs /tmpfs tmpfs defaults,size=1024m,noatime,mode=1777 0 0 EOF # mkdir /tmpfs # mount /tmpfs # chmod 777 /tmpfs # df -h /tmpfs Filesystem Size Used Avail Use% Mounted on tmpfs 1.0G 0 1.0G 0% /tmpfs
1.6.2 設定追加の為confファイルをコピー。
FastCGIキャッシュの設置を行うために、現在動作しているコンテナの設定ファイルをコピーして持ってきます。
# docker cp app-wordpress-1:/opt/bitnami/nginx/conf/nginx.conf . # docker cp app-wordpress-1:/opt/bitnami/nginx/conf/bitnami/php-fpm.conf .
1.6.3 nginx.confの修正
nginx.confの28行目あたりに、下記の設定を追加
# cat -n nginx.conf
28: fastcgi_cache_path /tmpfs/fpmcache levels=1:2
keys_zone=fpmcache:30m max_size=512M inactive=600m;
29: fastcgi_cache_key "$scheme$request_method$host$request_uri";
1.6.4 php-fpm.confの修正
10 set $do_not_cache 0;
11
12 # -- POST or HEAD ?
13 if ($request_method != "GET") {
14 set $do_not_cache 1;
15 }
16
17 # -- Login or Comment or Post Editting ?
18 if ($http_cookie ~ ^.*(comment_author_ |
wordpress_logged_in |
wp-postpass_).*$)
{
19 set $do_not_cache 1;
20 }
21 fastcgi_cache fpmcache;
22 fastcgi_cache_valid 200 60m;
23 add_header X-F-Cache $upstream_cache_status;
1.6.5 docker-compose.ymの修正
wordpress:の箇所のvolumesに下記を追加
# cat -n docker-compose.yml
wordpress:
image: docker.io/bitnami/wordpress-nginx:5
#ports:
# - '80:8080'
#- '443:8443'
volumes:
- 'wordpress_data:/bitnami/wordpress'
- './nginx.conf:/opt/bitnami/nginx/conf/nginx.conf'
- './php-fpm.conf:/opt/bitnami/nginx/conf/bitnami/php-fpm.conf'
- '/tmpfs:/tmpfs'
1.6.6 docker-composeで設定反映
# docker-compose up -d
1.6.7 キャッシュの確認方法
他のサーバーなどから、curlで確認する方法
1度目のアクセスでは、X-Nginx-CacheがMISSとなっていて、これはキャッシュにアクセスしていないということです。
$ curl -k -D --s -o /dev/null https://wp2.kumolabo.com/wp-
content/themes/twentytwentytwo/assets/
images/flight-path-on-transparent-d.png
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 28 Jul 2022 08:07:52 GMT
Content-Type: image/png
Content-Length: 103639
Connection: keep-alive
Last-Modified: Thu, 28 Jul 2022 07:34:24 GMT
ETag: "62e23c00-194d7"
Expires: Thu, 31 Dec 2037 23:55:55 GMT
Cache-Control: max-age=315360000
X-Frame-Options: SAMEORIGIN
X-Nginx-Cache: MISS
Accept-Ranges: bytes
2度目のアクセスでは、X-Nginx-Cache:がHITとなっていて、キャッシュにアクセスした事が分かります。
$ curl -k -D --s -o /dev/null https://wp2.kumolabo.com/wp-
content/themes/twentytwentytwo/assets/
images/flight-path-on-transparent-d.png
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 28 Jul 2022 08:07:54 GMT
Content-Type: image/png
Content-Length: 103639
Connection: keep-alive
Last-Modified: Thu, 28 Jul 2022 07:34:24 GMT
ETag: "62e23c00-194d7"
Expires: Thu, 31 Dec 2037 23:55:55 GMT
Cache-Control: max-age=315360000
X-Frame-Options: SAMEORIGIN
X-Nginx-Cache: HIT
Accept-Ranges: bytes
1.7次にリバースプロキシキャッシュを追加します。
1.7.1 docker-compose.ymlの修正
3 https-portal: 4 image: steveltn/https-portal:1 5 ports: 6 - '80:80' 7 - '443:443' 8 links: 9 - wordpress 10 #restart: always 11 restart: unless-stopped 12 environment: 13 DOMAINS: 'wp.kumolabo.com -> http://reverse-proxy' 14 #STAGE: 'local' 15 STAGE: 'production' 16 #FORCE_RENEW: 'true' 17 reverse-proxy: 18 image: nginx 19 links: 20 - wordpress 21 volumes: 22 - './nginx/default.conf:/etc/nginx/conf.d/default.conf' 23 - '/tmpfs:/tmpfs'
1.7.2 リバースプロキシキャッシュのNginx設定追加
# cat nginx/default.conf
proxy_cache_path /tmpfs/rpcache
keys_zone=rpcache:1m max_size=512m inactive=24h;
proxy_temp_path /tmpfs/rpcache_tmp;
server {
listen 80;
server_name wp.kumolabo.com;
location / {
proxy_request_buffering off;
proxy_pass http://wordpress:8080/;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For
$proxy_add_x_forwarded_for;
# 基本はキャッシュしない
set $do_not_cache 1;
# 画像のみキャッシュさせる
if ($uri ~* "\.(jpg|jpeg|png|gif|css|js|ico|svg)$") {
set $do_not_cache 0;
}
proxy_no_cache $do_not_cache;
proxy_cache_bypass $do_not_cache;
proxy_ignore_headers Cache-Control;
proxy_cache rpcache;
proxy_cache_key $uri;
proxy_cache_valid 200 302 20m;
proxy_cache_valid 404 10m;
# レスポンスヘッダにキャッシュヒットしたかどうかを含める
add_header X-Nginx-Cache $upstream_cache_status;
}
}
1.7.3 docker-composeで反映
# docker-compose up -d
1.7.4 確認
Curlでキャッシュの確認を行います。
1度目のアクセスは、X-Nginx-Cache: MISSとなります。
$ curl -k -D --s -o /dev/null https://wp2.kumolabo.com/wp-
content/themes/twentytwentytwo/assets/
images/flight-path-on-transparent-d.png
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 28 Jul 2022 08:07:52 GMT
Content-Type: image/png
Content-Length: 103639
Connection: keep-alive
Last-Modified: Thu, 28 Jul 2022 07:34:24 GMT
ETag: "62e23c00-194d7"
Expires: Thu, 31 Dec 2037 23:55:55 GMT
Cache-Control: max-age=315360000
X-Frame-Options: SAMEORIGIN
X-Nginx-Cache: MISS
Accept-Ranges: bytes
2度目のアクセスでちゃんとキャッシュから読み込みX-Nginx-Cache: HITとなっている事が分かります。
[matsui@adm3004 ~]$ curl -k -D - -s -o /dev/null https://wp2.kumolabo.com/wp-
content/themes/twentytwentytwo/assets/images/flight-path-on-transparent-d.png
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 28 Jul 2022 08:07:54 GMT
Content-Type: image/png
Content-Length: 103639
Connection: keep-alive
Last-Modified: Thu, 28 Jul 2022 07:34:24 GMT
ETag: "62e23c00-194d7"
Expires: Thu, 31 Dec 2037 23:55:55 GMT
Cache-Control: max-age=315360000
X-Frame-Options: SAMEORIGIN
X-Nginx-Cache: HIT
Accept-Ranges: bytes
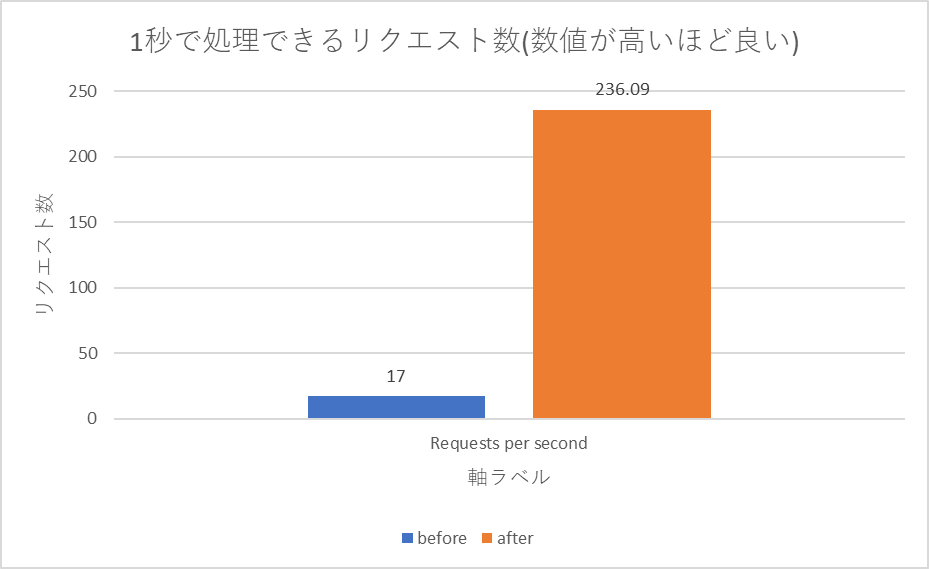
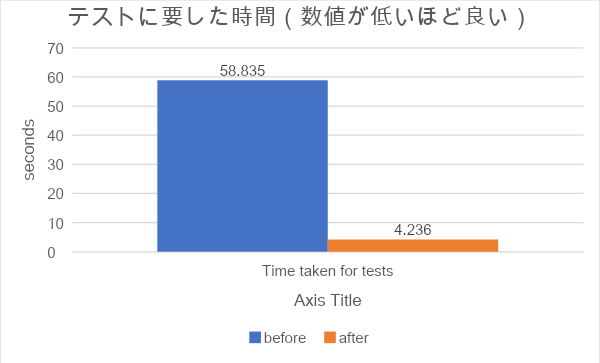
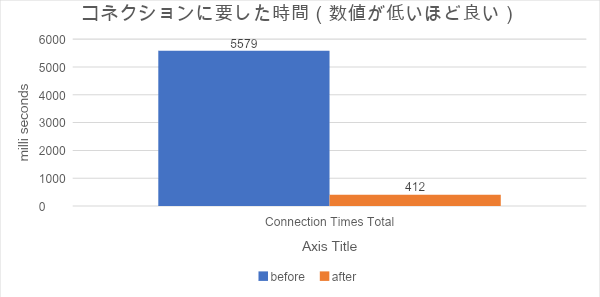
キャッシュ前と、キャッシュを入れた後のベンチマーク比較
ABテストでベンチマークを行った結果…
ベンチマーク比較では、1300%程度の性能向上がみられました!!
| before | after | 比較 | |
| Time taken for tests | 58.835 | 4.236 | 1389% |
| Requests per second | 17 | 236.09 | 1389% |
| Connection Times Total | 5579 | 412 | 1354% |



まとめ
いかがでしたでしょうか?Docker Composeを使って、WordPressの立ち上げを検討している方の参考になれば幸いです。