目次
- 1. Mastodon(マストドン)とは
- 2. Mastodon(マストドン)のインストール
- Firewallの設定
- 2.1 Dockerインストール
- 2.2 Docker Composeインストール
- 2.3 Mastodonのダウンロード
- 2.4 Mastodonのバージョンを固定する
- 2.5 Mastodonの環境設定ファイルを用意
- 2.6 docker-compose.yml修正
- 2.7 MastodonコンテナイメージをPull
- 2.8 キーを作成し. env.productionファイルへ追加
- 2.9 データベースを作成
- 2.10 アセットファイルの作成
- 2.11 Webプッシュ通知用のVAPIDキーを作成
- 2.12 dockerコンテナ(Mastodon)立ち上げ
- 2.13 ファイルアップロードフォルダの権限変更
- 3 リバースプロキシを立てる
- 3.1 フォルダを用意
- 4. MastodonでGmailをSMTPとして利用する場合
- 5. 管理者設定
- 6. 手動で他のMastodonアカウントをフォローする方法
- まとめ
1. Mastodon(マストドン)とは
Twitter社がイーロン・マスク氏に買収された事で、Twitter以外のSNSが話題となっております。 中でもTwitterの代わりとして、オープンソースの分散型SNSであるMastodonが注目されています。 Mastodonは、自分でサーバーを借りて立ち上げることができるため、本記事では、Mastodonをインストールして利用してみようと思います。
2. Mastodon(マストドン)のインストール
今回は 下記ALTUS Isolateシリーズの環境で、Ubuntuテンプレートを利用してインストールをしていきます。
- Ubuntu 20.04 LTS
- プラン:MV4(2CPU メモリ:4G)
- 仮想サーバーへはグローバルIPを割り当てて、22/80/443ポートを開放してあります。
※本番で利用の場合は、/appの容量が増えていくので、容量増加を考慮してdataディスクの追加し、を/appへマウントする事を、お勧めいたします。
Firewallの設定
22番ポートは適宜、自分のネットワークのみ許可するなどセキュリティ設定しておきます。

2.1 Dockerインストール
まず初めにDockerをインストールしていきます。
※以降はrootにスイッチして作業を行います。
$ sudo su - # apt update # apt install -y docker.io
2.2 Docker Composeインストール
2022-12-14時点の最新版v2.14.0
# curl -L https://github.com/docker/compose/releases/download/v2.14.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose # chmod +x /usr/local/bin/docker-compose
2.3 Mastodonのダウンロード
今回利用するディレクトリは/appを利用します。
# mkdir /app # cd /app # git clone https://github.com/tootsuite/mastodon.git
2.4 Mastodonのバージョンを固定する
※2022-12-14 時点の最新版 v4.0.2
# cd mastodon # git tag -l # git checkout v4.0.2
2.5 Mastodonの環境設定ファイルを用意
# cp .env.production.sample .env.production
2.6 docker-compose.yml修正
LOCAL_DOMAINに割り当てるドメインを設定(この例ではmastodon.kumolabo.comドメインを利用) REDIS_HOSTと、DB_HOSTをDockerのコンテナ名に変更
※SMTPは、Gmailを利用
# diff .env.production.sample .env.production 17c17 < LOCAL_DOMAIN=example.com --- > LOCAL_DOMAIN=mastodon.kumolabo.com 21c21 < REDIS_HOST=localhost --- > REDIS_HOST=redis 26c26 < DB_HOST=/var/run/postgresql --- > DB_HOST=db 29c29 < DB_PASS= --- > DB_PASS=[DB password] 34c34 < ES_ENABLED=true --- > ES_ENABLED=false 57c57 < SMTP_SERVER=smtp.mailgun.org --- > SMTP_SERVER=smtp.gmail.com 59,61c59,61 < SMTP_LOGIN= < SMTP_PASSWORD= < SMTP_FROM_ADDRESS=notifications@example.com --- > SMTP_LOGIN=gmotest@gmail.com > SMTP_PASSWORD=[Password] > SMTP_FROM_ADDRESS=gmotest@gmail.com 65c65 < S3_ENABLED=true --- > S3_ENABLED=false
・修正1
今回mastodonのコンテナイメージは、buildせずにpullするように修正。 ※全部の build行を下記のようにコメントアウト
# docker-compose.yml web: #build: . streaming: #build: . sidekiq: #build: .
・修正2
DBにmastodon用のDBを作成するようenvironmentを追加
# docker-compose.yml
db:
restart: always
image: postgres:14-alpine
shm_size: 256mb
networks:
- internal_network
healthcheck:
test: ['CMD', 'pg_isready', '-U', 'postgres']
volumes:
- ./postgres14:/var/lib/postgresql/data
environment:
- 'POSTGRES_HOST_AUTH_METHOD=trust'
environment:
POSTGRES_USER: mastodon
POSTGRES_DB: mastodon_production
POSTGRES_PASSWORD: [DB password]
・修正3
MastodonのListen IPを修正する
IPを確認して、docker0のIPでListenするよう変更する。
root@Mastodon02:/app/mastodon# ip -4a 3: docker0: <NO-CARRIER,BROADCAST,MULTICAST,UP> mtu 1500 qdisc noqueue state DOWN group default inet 172.17.0.1/16 brd 172.17.255.255 scope global docker0 valid_lft forever preferred_lft forever - '127.0.0.1:3000:3000' - '127.0.0.1:4000:4000' ↓ - '172.17.0.1:3000:3000' - '172.17.0.1:4000:4000'
2.7 MastodonコンテナイメージをPull
# docker-compose pull
2.8 キーを作成し. env.productionファイルへ追加
以下コマンドを2回実行して、表示されたキーの1回目をSECRET_KEY_BASE、2回目をOTP_SECRETとして追加
# docker-compose run --rm web bundle exec rake secret # docker-compose run --rm web bundle exec rake secret
2.9 データベースを作成
# docker-compose run --rm web rails db:migrate
2.10 アセットファイルの作成
# docker-compose run --rm web rails assets:precompile
2.11 Webプッシュ通知用のVAPIDキーを作成
表示されたVAPID_PRIVATE_KEYとVAPID_PUBLIC_KEYを.env.productionに追加する。
# docker-compose run --rm web bundle exec rake mastodon:webpush:generate_vapid_key
2.12 dockerコンテナ(Mastodon)立ち上げ
ここまでで、仮想サーバーのローカルIPでMastodonが立ち上がりました。
root@Mastodon02:/app/mastodon# docker-compose up -d [+] Running 5/5 ⠿ Container mastodon-redis-1 Running 0.0s ⠿ Container mastodon-db-1 Running 0.0s ⠿ Container mastodon-sidekiq-1 Started 1.2s ⠿ Container mastodon-web-1 Started 1.3s ⠿ Container mastodon-streaming-1 Started 1.0s root@Mastodon02:/app/mastodon# docker-compose ps NAME COMMAND SERVICE STATUS PORTS mastodon-db-1 "docker-entrypoint.s…" db running (healthy) mastodon-redis-1 "docker-entrypoint.s…" redis running (healthy) mastodon-sidekiq-1 "/usr/bin/tini -- bu…" sidekiq running (healthy) 3000/tcp, 4000/tcp mastodon-streaming-1 "/usr/bin/tini -- no…" streaming running (healthy) 3000/tcp, 172.17.0.1:4000->4000/tcp mastodon-web-1 "/usr/bin/tini -- ba…" web running (healthy) 172.17.0.1:3000->3000/tcp, 4000/tcp
2.13 ファイルアップロードフォルダの権限変更
アップロードしたファイルは、public/system以下に保存されるので、フォルダの権限を変更しておく必要があります。
# cd /app/mastodon # chmod 777 public/system
3 リバースプロキシを立てる
3.1 フォルダを用意
Mastodonを立てただけだと、ローカルIPだけで動作しており外部からはアクセスできないため、外部からアクセスできるようにリバースプロキシを立てていきます。
# mkdir /app/proxy # cd /app/proxy
3.2 host.docker.internal を設定しておく
# echo '172.17.0.1 host.docker.internal' >> /etc/hosts
3.3 一度volumesの行をコメントアウトして、コンテナを起動
# vi docker-compose.yml version: '3' services: reverse-proxy: image: nginx:latest volumes: #- ./nginx/:/etc/nginx #- ./nginx/conf.d:/etc/nginx/conf.d #- ./nginx/ssl:/etc/nginx/ssl - /var/www/html:/var/www/html - /etc/letsencrypt:/etc/letsencrypt ports: - "80:80" - "443:443" extra_hosts: - host.docker.internal:host-gateway certbot: image: certbot/certbot volumes: - /etc/letsencrypt:/etc/letsencrypt - /var/www/html:/var/www/html command: ["--version"] # docker-compose up -d
3.4 Nginxフォルダごとコピーしておく
# docker cp proxy-reverse-proxy-1:/etc/nginx .
3.5一部default.confを修正しておく
ドキュメントrootを/var/www/htmlに変更する。
# vi nginx/conf.d/default.conf
location / {
#root /usr/share/nginx/html;
root /var/www/html;
index index.html index.htm;
3.6 コンテナを停止
# docker-compose stop
3.7 コメントアウトを戻す
コメントアウトを戻してコンテナを起動します。
version: '3' services: reverse-proxy: image: nginx:latest volumes: - ./nginx/:/etc/nginx - ./nginx/conf.d:/etc/nginx/conf.d - ./nginx/ssl:/etc/nginx/ssl - /var/www/html:/var/www/html - /etc/letsencrypt:/etc/letsencrypt ports: - "80:80" - "443:443" extra_hosts: - host.docker.internal:host-gateway certbot: image: certbot/certbot volumes: - /etc/letsencrypt:/etc/letsencrypt - /var/www/html:/var/www/html command: ["--version"] # docker-compose up -d
3.8Let’s Encryptで証明書取得
# docker-compose run --rm certbot certonly --webroot -w /var/www/html -d mastodon.kumolabo.com
途中下記3つの確認があります。
確認1. 途中用のメールアドレスの確認
# docker-compose run --rm certbot certonly --webroot -w /var/www/html -d mastodon.kumolabo.com Saving debug log to /var/log/letsencrypt/letsencrypt.log Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): shinya.matsui@gmogshd.com
確認2. 規約への同意
これは、同意しないと先へ進めません。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.3-September-21-2022.pdf. You must agree in order to register with the ACME server. Do you agree? - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: Y
確認3. メーリングリストへの登録確認3. メーリングリストへの登録
こちらはNoでも問題ありません。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing, once your first certificate is successfully issued, to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: N
作成に成功すると下記に証明書とキーが作成されます。
Successfully received certificate. Certificate is saved at: /etc/letsencrypt/live/mastodon.kumolabo.com/fullchain.pem Key is saved at: /etc/letsencrypt/live/mastodon.kumolabo.com/privkey.pem
リバースプロキシ用にシンボリックリンクを貼っておきます。
# ln -s /etc/letsencrypt/live/mastodon.kumolabo.com/privkey.pem nginx/ssl/ # ln -s /etc/letsencrypt/live/mastodon.kumolabo.com/fullchain.pem nginx/ssl/ # ls -al nginx/ssl/ lrwxrwxrwx 1 root root 59 Dec 26 18:49 fullchain.pem -> /etc/letsencrypt/live/mastodon.kumolabo.com/fullchain.pem lrwxrwxrwx 1 root root 57 Dec 26 18:48 privkey.pem -> /etc/letsencrypt/live/mastodon.kumolabo.com/privkey.pem
3.9 Mastodonのリバースプロキシ用コンフィグファイルを用意
# cp /app/mastodon/dist/nginx.conf ./nginx/conf.d/default.conf # vi ./nginx/conf.d/default.conf
修正1
upstreamのアドレスを、host.docker.internalに変更
upstream backend {
server 127.0.0.1:3000 fail_timeout=0;
}
upstream streaming {
server 127.0.0.1:4000 fail_timeout=0;
}
↓
upstream backend {
server host.docker.internal:3000 fail_timeout=0;
}
upstream streaming {
server host.docker.internal:4000 fail_timeout=0;
修正2
example.comをmastodonの. env.productionで設定したドメイン名に変更 80番ポートのドキュメントルートを変更
server {
listen 80;
listen [::]:80;
server_name example.com -> mastodon.kumolabo.com;
root /var/www/html;
#root /home/mastodon/live/public;
location /.well-known/acme-challenge/ { allow all; }
location / { return 301 https://$host$request_uri; }
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name example.com -> mastodon2.kumolabo.com;
修正3
先ほど取得したLet’s EncryptのSSL証明書追加
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name mastodon.kumolabo.com;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
# Uncomment these lines once you acquire a certificate:
# ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
# ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_certificate /etc/nginx/ssl/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/privkey.pem;
修正4
「try_files $uri =404;」をすべて「try_files $uri @proxy;」に変更する。
try_files $uri =404;
↓
try_files $uri @proxy
3.10 リバースプロキシを再起動
# docker-compose stop # docker-compose up -d
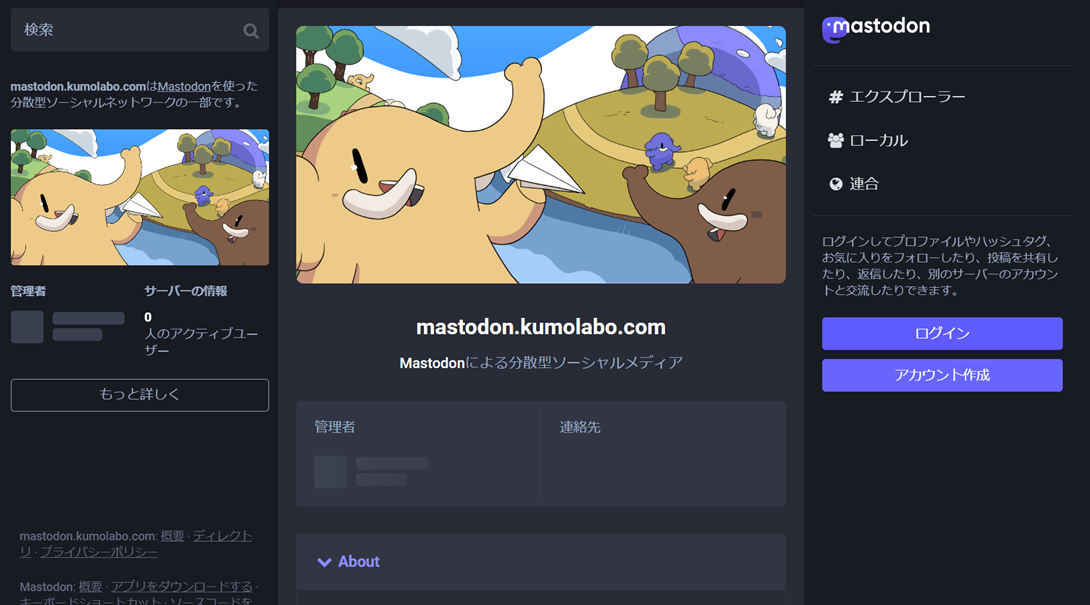
3.11 指定したドメインにアクセスして、表示を確認
https://mastodon.kumolabo.com/about
後はアカウントを作成すれば、そのまま利用できます。

4. MastodonでGmailをSMTPとして利用する場合
MastodonでGmailをSMTPとして利用する場合、「アプリ パスワード」が必要になります。
アプリ パスワードを有効にする手順
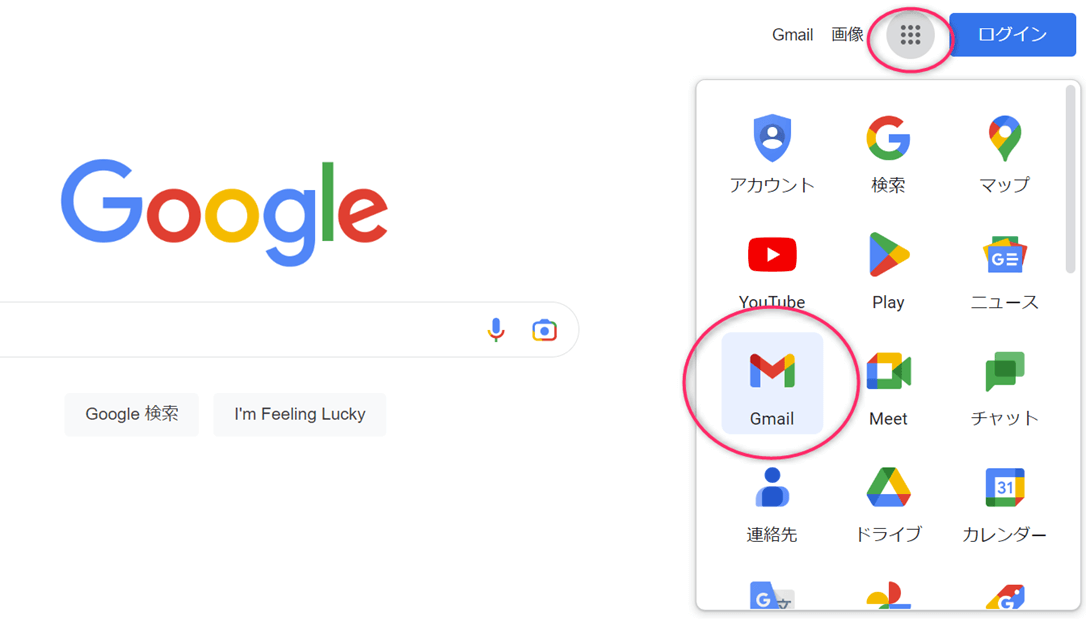
1.Gmailのアイコンをタップしてアプリを起動

2.右上のアカウントアイコンから、アカウント管理を開く
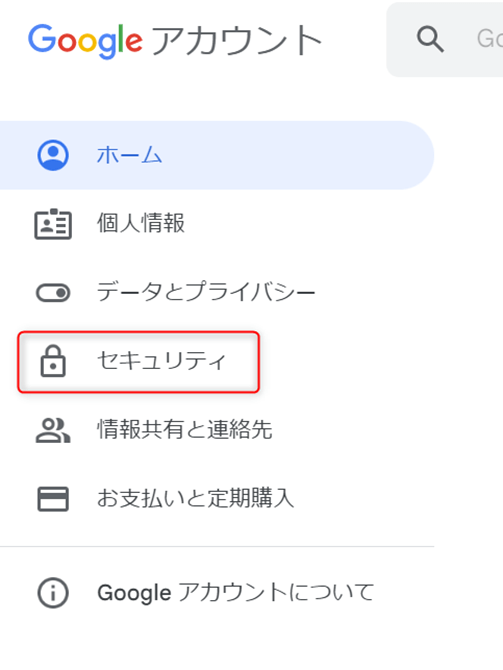
3.「セキュリティ」をクリック

4.「2段階認証プロセス」を「オン」にする
画面の案内に沿って「2段階認証プロセス」を完了させます。
5.「2段階認証プロセス」が完了後、「アプリ パスワード」をタップする
画面の案内に沿って「アプリ パスワード」の生成を実行し、16文字のアプリ パスワードを生成する。
6.MastodonのSMTPにアプリパスワード設定
Mastodonの.env.productionで、SMTP_PASSWORDに、作成した「アプリパスワード」を指定します。
SMTP_SERVER=smtp.gmail.com SMTP_LOGIN=gmotest@gmail.com SMTP_PASSWORD=[Password] SMTP_FROM_ADDRESS=gmotest@gmail.com
5. 管理者設定
Mastodonでアカウント作成後、対象のアカウントロールをAdminに設定します。
アカウントのロールをAdminに変更
下記の例ではmatsuiアカウントをAdminロールに変更しました。
# docker-compose exec web bin/tootctl accounts modify matsui --role Admin
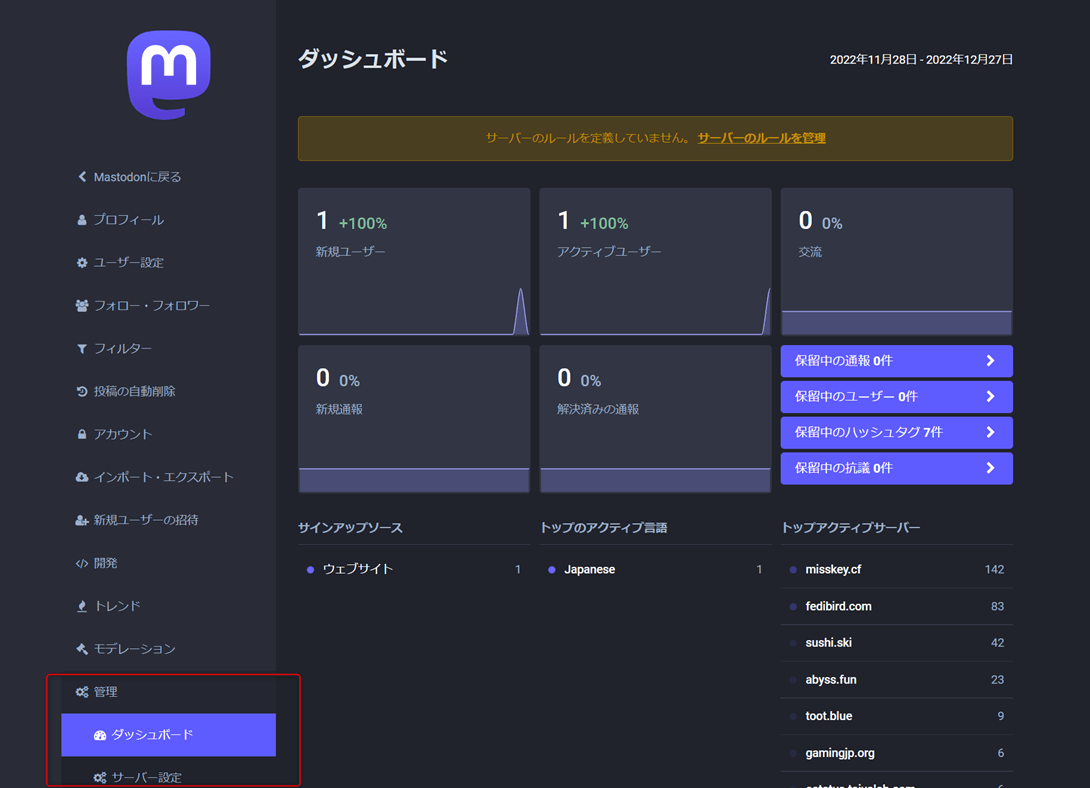
これで対象ユーザのユーザ設定画面に、「管理」の項目が表示されます。

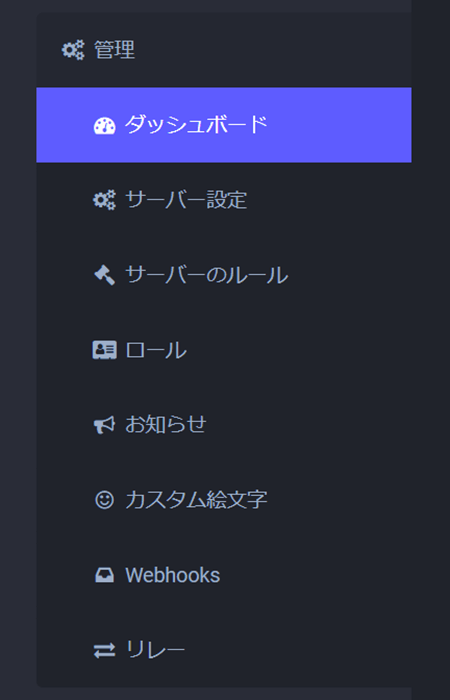
管理ではロールを設定したり、連合リレーを設定設定したりといくつかの設定が可能です。

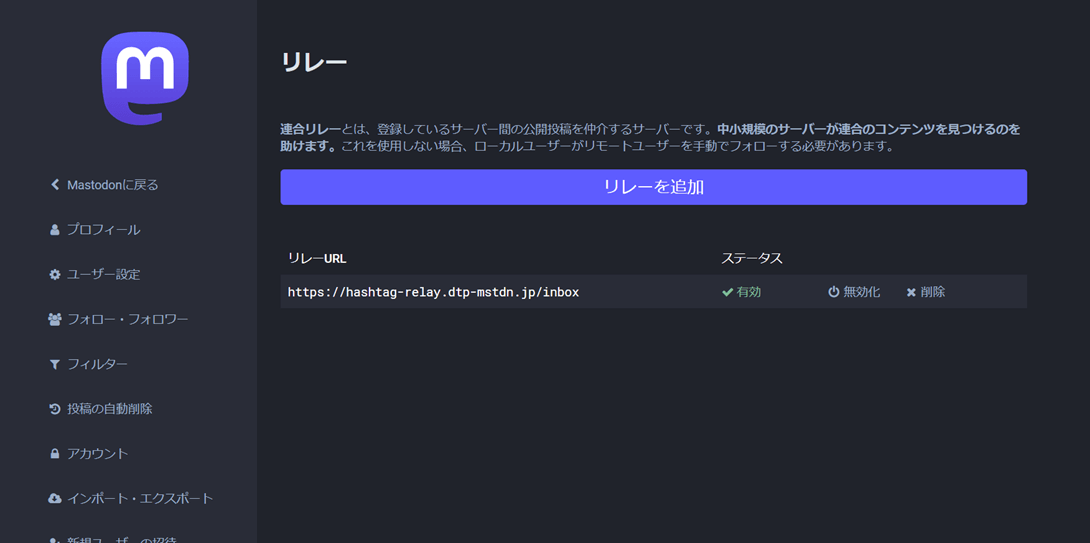
リレー・連合リレーを登録
連合リレーに接続すると、インスタンスの連合タイムラインに、リレーに参加しているインスタンスの公開投稿が配信されます。
Mastodonを立ち上げた当初だと、アカウントが作成されておらず、ローカルでの投稿がないのでとても寂しいですが、連合リレーを接続すると他のMastodonから公開投稿が配信されてきます。ハッシュタグのついた投稿だけをリレーするリレーサーバーは以下より確認できます。[田1] [MS2]
https://hashtag-relay.dtp-mstdn.jp
他にもさまざまなリレーサーバーが存在するので、探して登録してみてください。

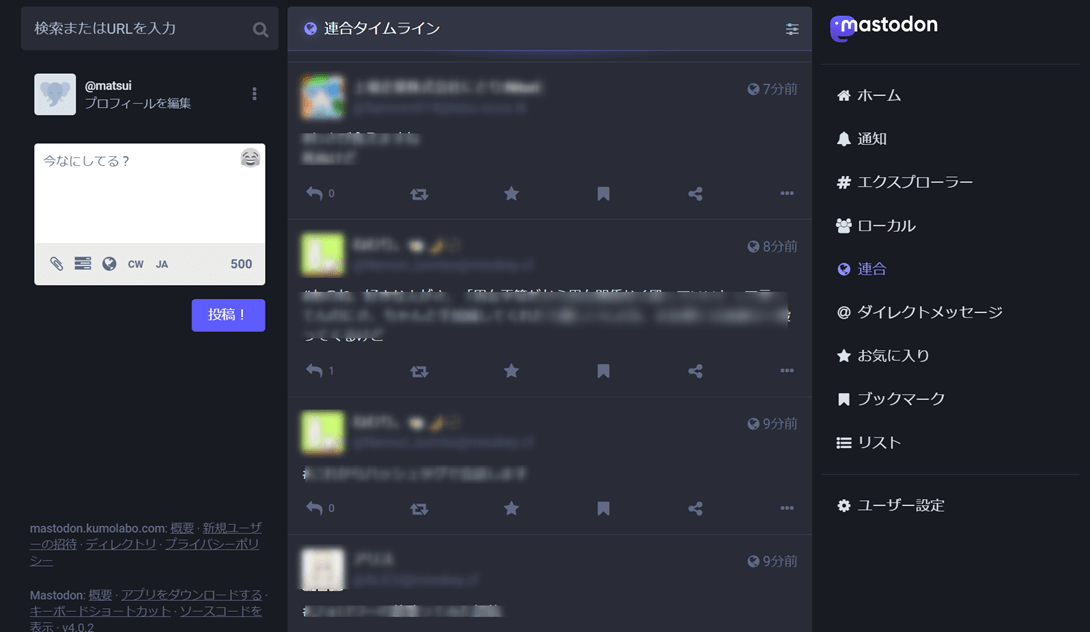
連合をクリックすると、他のMastodonからハッシュタグが付いた投稿がどんどん流れてきます。 その中からフォローしたい人を見つけて、フォローすることも可能です。

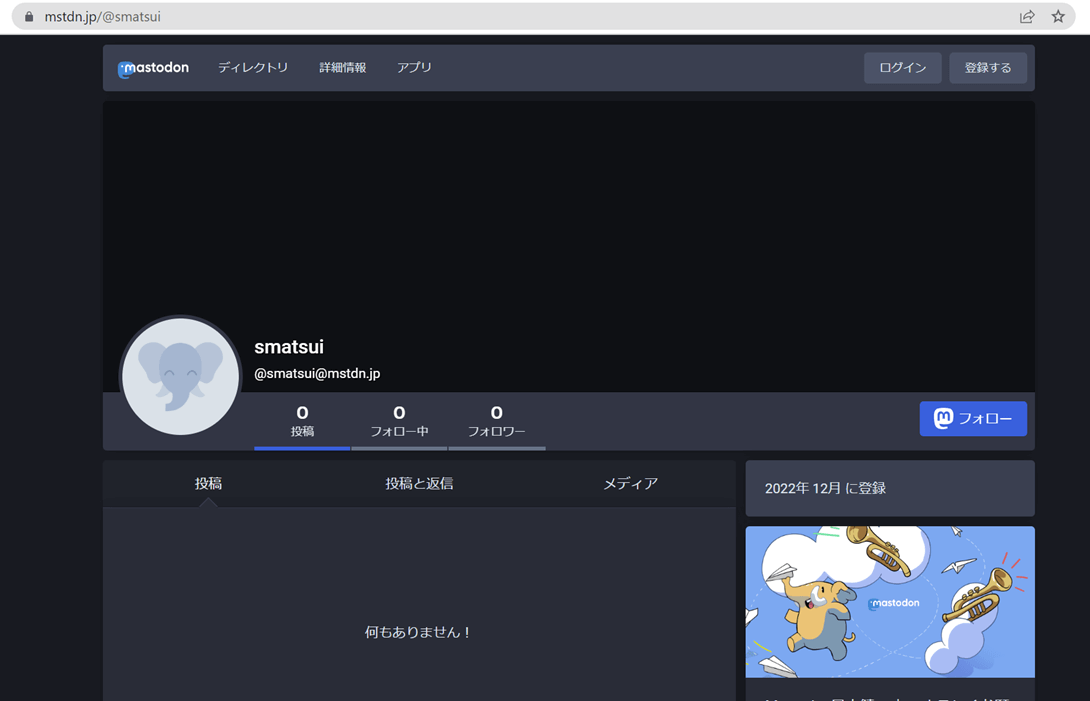
6. 手動で他のMastodonアカウントをフォローする方法
他のMastodonからアカウントを探して、手動フォロー
他のMastodonユーザページを開いて手動でフォロー
Mastodonのユーザページが下記のように形式が決まっています。
https://[Mastodon Server]/@Username

まとめ
いかがでしたでしょうか?ぜひ皆さんのMastodonサーバー構築の参考になれたらと思います。 連合リレーと、他のMastodonアカウントをフォローで、中央集権のTwitterとは違う分散型SNSをお楽しみください。