今回はWordPressにGoogle Map(グーグルマップ)を簡単に表示する方法をわかりやすく紹介していきます。
皆さんは普段からGoogle Mapって使ってますでしょうか?会社名や住所からその周辺の地図を表示するだけでなく、目的地までの経路をわかりやすく表示することもできるため、その利便性の高さから普段からGoogle Mapを使っている方も少なくないと思います。
運用されているWordPressのWebサイト上でGoogle Mapと同じ地図情報が表示されたら便利ですよね!
お店や会社の所在地情報を文字だけでなく、視覚的にわかりやすく伝えることで、よりわかりやすいページになります。
それでは、さっそくGoogle Mapの下記機能をWordPressで作られたWebサイトに載せる方法をみていきましょう。
Google MapをWebサイトに埋め込んで使用するにあたって禁止されている行為がありますので、事前に確認をしておく必要があります。
https://support.google.com/maps/answer/144361?co=GENIE.Platform%3DDesktop&hl=ja
1.地図情報
WordPressへのGoogle Map利用は基本下記ステップですすめます。
【STEP1】Google Mapで必要情報の検索
【STEP2】Google Mapでコードの取得
【STEP3】WordPressへ取得コード埋め込み
【STEP1】Google Mapで必要情報の検索
まず、ブラウザでGoogle Mapを開き、表示したい地点を住所や会社名等を入力して表示します。

【STEP2】Google Mapでコードの取得
Google Mapで検索した地図情報からホームページへ表示するために必要となる「コード」を取得します。
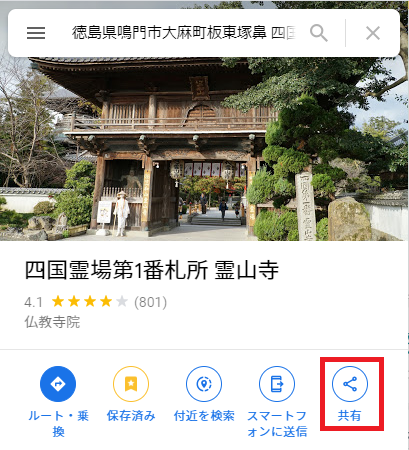
共有をクリックします。

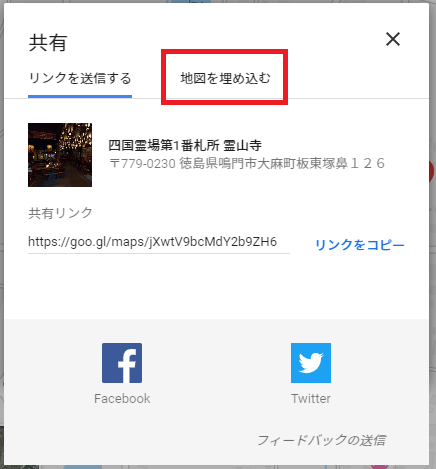
リンクを送信するなら使ったことがある方もいると思いますが、今回は「地図を埋め込む」をクリックします。


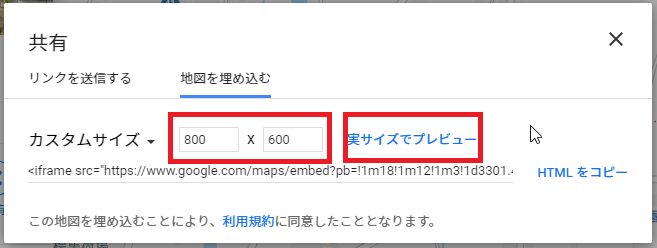
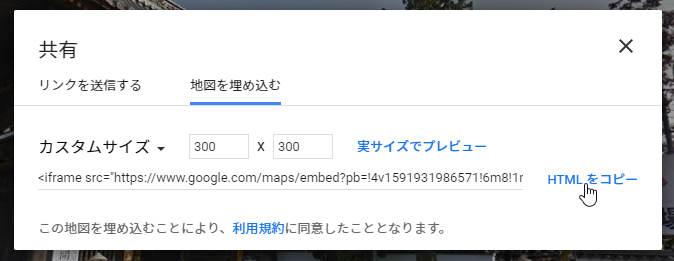
「中」と書かれている部分をクリックして、埋め込む地図のサイズを選択します。
今回は小さくしたいので「カスタムサイズ」を選択します。

数値を入力してサイズを決定します。

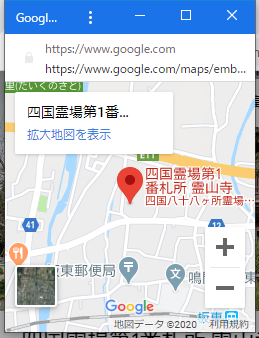
「実サイズでプレビュー」をクリックすると、実際のサイズのマップがポップアップで出てきます。

「HTMLをコピー」をクリックすることで、クリップボードに埋め込みようのコードがコピーされます。

【STEP3】WordPressへ取得コード埋め込み
今回はWordPressの投稿内の「ブロック追加」機能にて地図情報を追加します。
WordPressの「投稿」より新規または既存の投稿ページより赤で囲んだ部分「ブロック追加」から地図情報を埋め込み追加します。


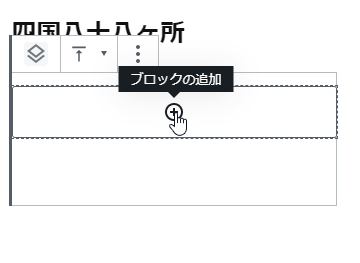
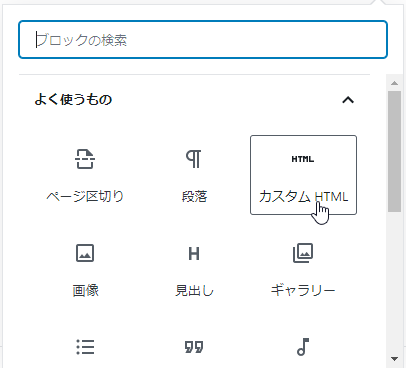
マウスカーソルを重ねると「ブロックの追加」と表示されるのでクリックします。

出てきた中から「カスタムHTML」を選択します。

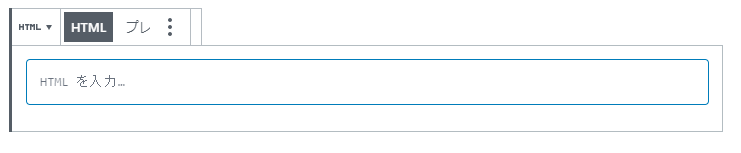
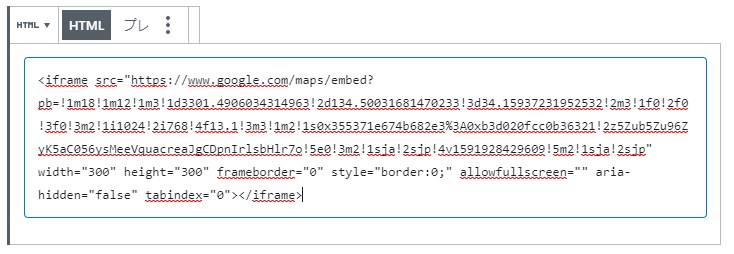
「HTMLを入力...」の部分に、先ほどGoogle Map「HTMLをコピー」よりコピーしたコードを張り付けます。


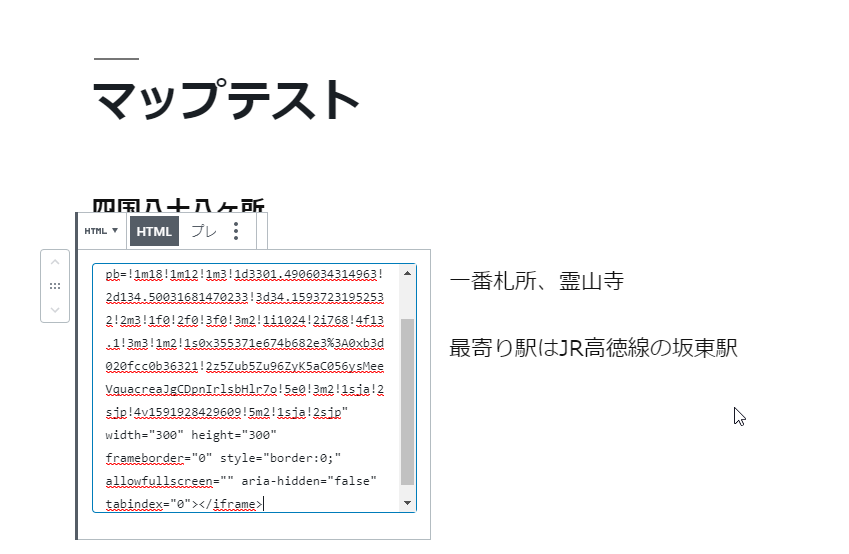
全体としてはこのようになります。

画面上部の「プレビュー」をクリックすると

実際の投稿された状態を見ることができます。
地図そのものは拡大縮小の他、画面いっぱいに拡大地図を表示することもできます。

2.ストリートビュー
次に地図の代わりにストリートビューを挿入してみましょう。
ステップについては「1.地図情報」と同じになります。
【STEP1】Google Mapで必要情報の検索
ブラウザでGoogle Mapを開き必要情報を検索します。
【STEP2】Google Mapでコードの取得
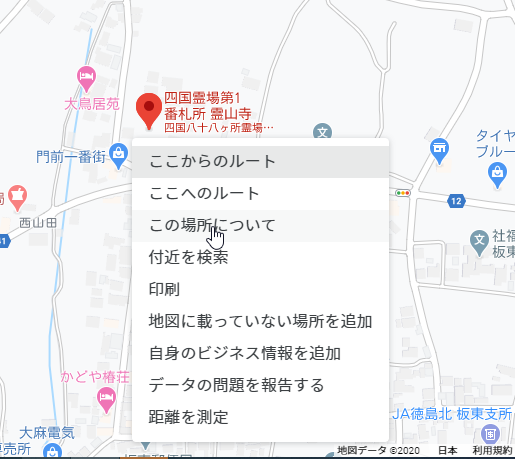
地図の道路の部分で右クリックします。

出てきたメニューの「この場所について」をクリックします。

場所の情報が出てくるので、その中の写真をクリックします。

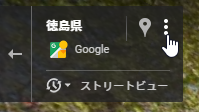
ストリートビューが表示されるので、左上の小さいウインドウのこの部分をクリックします。


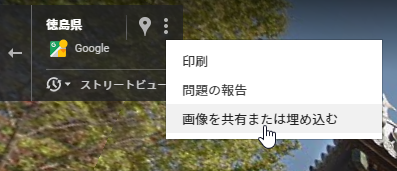
出てきたメニューの「画像の共有または埋め込む」をクリックします。

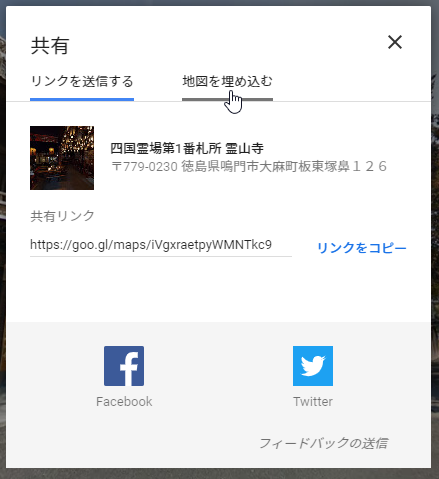
出てきたメニューの「地図を埋め込む」クリックします。

最初と同様にサイズを選択します。

サイズを設定したら、「HTMLをコピー」を選択します。

【STEP3】WordPressへ取得コード埋め込み
先ほどと同様、投稿へ挿入します。

プレビューで実際の投稿と同じ画面を見ることができます。
もちろん、ストリートビューのカメラアングルの変更や道なりにすすむこともできます。

3.経路図
今度は経路図を投稿に挿入してみましょう。
地図情報」「2.ストリートビュー」と同じステップになります。
【STEP1】Google Mapで必要情報の検索
ブラウザでGoogle Mapを開き必要情報を検索します。
【STEP2】Google Mapでコードの取得
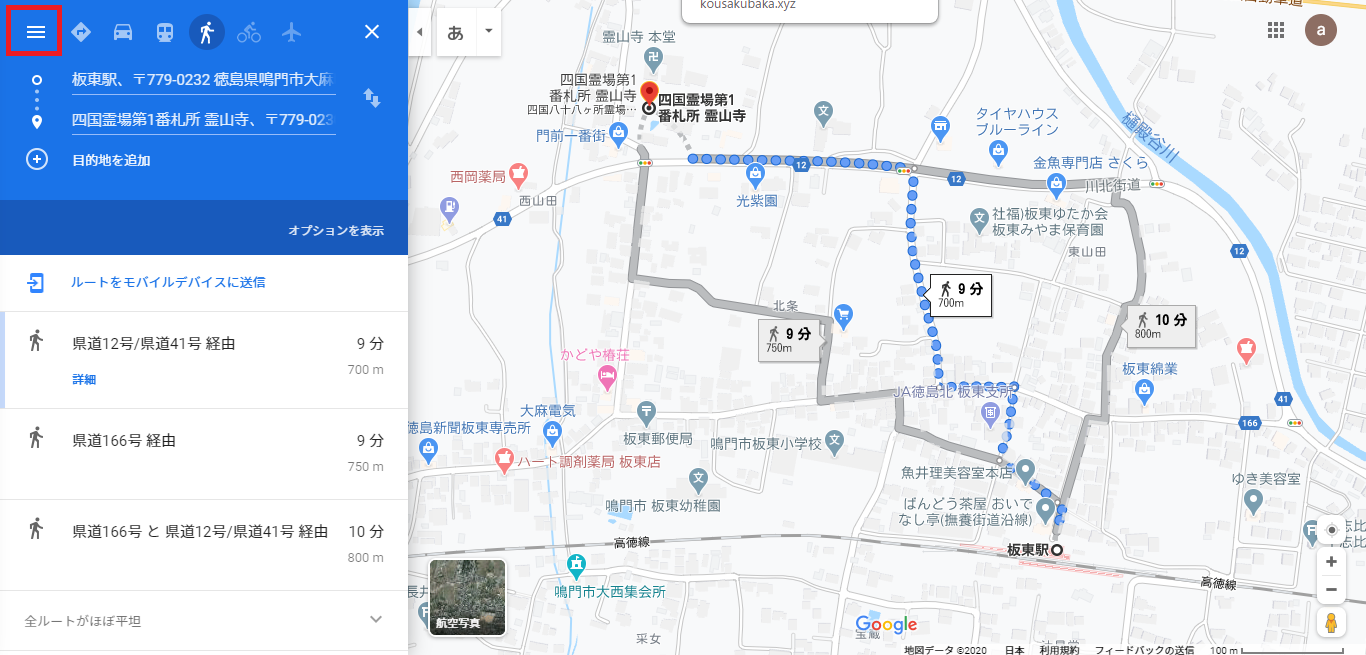
Google Mapで目的地を表示し「ルート・乗換」をクリックします。

出発地点を入力してルートを表示したら、三本線をクリックします。

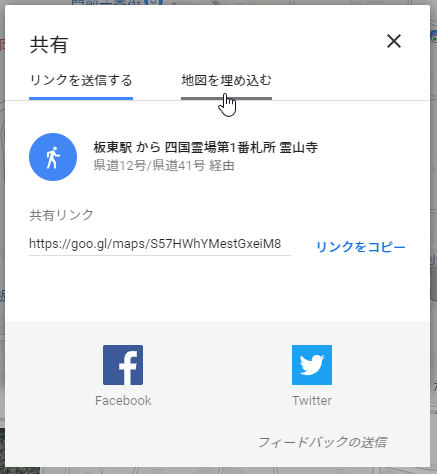
出てきたメニューから「地図を共有または埋め込む」をクリックします。

先ほどと同様に「地図を埋め込む」をクリックしたあと、サイズを決定し「HTMLをコピー」を選択します。

【STEP3】WordPressへ取得コード埋め込み
同様にWordPressの投稿に挿入してプレビューを押した状態です。
ルートを拡大表示することもできます。

まとめ
いかがでしたか?
意外に簡単だったと思います、今回は投稿に挿入しましたが、WordPressの固定ページにも挿入することが可能ですので、いろいろと試してみてください。