
ご無沙汰しております。2017年4月を最後にPleskに関わる記事を書きました鈴木隆之です。GMOクラウド社から機会を頂けることになりましたので、改めてよろしくお願いいたします。
さて、先日の10日間のゴールデンウィーク中、二泊の家族旅行ができ、ちょっとした東北大震災に関わる歴史資料施設に立ち寄ることができました。改めて、当時の状況を説明する数々の模型の展示を通して、改めて当時の残された人々の生活の過酷さを知り得たのですが、体育館などの広いスペースで多くの人が寝泊まりして生活していた状況が、当時同様に、段ボールで仕切られた狭いスペースが設置されて再現されておりました。目の前の、当時と同じ寸法で実現されていた様は、妙に生々しく感じ、非常に心苦しく感じました。写真、動画で見て知っているつもりでも、現実と同様に”もの”があるとよりリアルに感じるものですね。
1.ステージング環境とは?
ちょっと長い前フリとなりましたが、今回は、Webサイトの運用を進めていく上で非常に重要な「ステージング環境」について話をしましょう。「ステージング環境」とは、エンドユーザー向けWebサイトを提供するプロダクション(本番)環境に対して、その環境と同じ構成を持ち、最後のテストを行うWebサイト環境です。
ご存じのように、Webサイト運営が始まると、おのずとその日からサイトのメンテナンスが始まります。アクセス数を増やすための日々の記事の更新、ユーザーの操作性向上のための画面構成の修正、パフォーマンス向上のためのチューニング、いやいや、地味ながら重要なセキュリティレベルの向上だって忘れてはなりません。年に一度更新するかさえもわからない、店舗や企業情報紹介サイトであっても、サイトの改ざんに対する備えは重要な作業です。
では、記事の作成・推敲以外のこうした作業は、確実に、Webサイト自体の何らかのプログラムに対して修正を加えるものです。皆さんはどのように進めていますか?Web業者は別だから知らないと言い切れる方でも考えてみてください。
24時間稼働させているサービスですから、修正はミスなく、手短に終えたいものです。しかし、所詮人が行う作業です。万が一、修正にミスがあれば、最悪サービスを長時間停止させてしまうかもしれません。復旧手順も明確に持たなければ、即時きり戻しも難しいものです。
そこで、ステージング環境の登場です。サービスを提供している本番サイトと同じ構成を持つ、別環境、ステージング環境があれば、そこでプログラムの修正テスト、そして、修正できたものを時間をかけて確認することができるでしょう。それは、机上で終わらないリアルな環境なので、あるべき正しい修正手順を、何度もトライして導き出すことができるでしょう。もちろん、万が一の切り戻し作業もより詳細化できるはずです。
2.ステージング環境はどんなときに必要になるの?
ここまで、ステージング環境の概要について説明してきましたが、具体的に、いつ、ステージング環境が必要になるのでしょうか?
ポイントは、本番のサービスサイトを一時的でも止めないと修正できないと思うタイミングは、そのすべてが対象です。
A.サイトオーナーの要望に応じたサイト構成の修正
HTML、CSS、JavaScript、サーバーサイドスクリプト(PHP、Ruby、Python)、DBスキームの更新作業は、サイトオーナーに完成後のサイトを提示し、要望がすべて正しく盛り込まれていることを合意してもらう場所になります。作業者の”完成”とサイトオーナーの”完成”の思いにギャップがないことを確認する重要なステップです。本番サイトにミスなく適用できたとしても、”あれ?この機能って、前に依頼したものと違うじゃないですか?”と言われたくないですよね。
B.コンテンツ管理システム(WordPress、Django等)、関連モジュールのアップデート
WordPressを具体例とすると、WordPress本体のアップデートだけでなく、テーマ、プラグインのアップデートを指します。各要素のアップデートはバグ改修が行われているだけではなく、インターネット上の多様な攻撃からサイトを守るために非常に重要なのですが、アップデート後に以前は正しく動いていた機能が動かなくなったということは十分あり得ることです。
C.サーバーサイドスクリプトの実行環境、関連モジュールのアップデート
WordPressの例では、PHPのアップデートを指します。CentOS 7のデフォルトPHPのバージョンは 5.4 ですが、セキュリティ向上・高速化を図る最新のPHP 7.3 に切り替えるといったことはあり得ることです。
D.Webサーバー、DBのアップデートを含む、OS内での各種アップデート
Windowsマシンであれば、Windowsアップデートのことを意味します。セキュリティ向上、機能改善のために、アップデートによってOSの再起動になったり、Windowsの特定のアプリケーションの操作画面が微妙に変わっていたなんてことがあるでしょう。ご利用中のWebサーバーは、たぶん、Linux OS上で稼働していると思います。
その場合、Linux カーネル・関連コンポーネントのアップデート、そして、稼働するWebサーバー、DBサーバー等のアップデートを指します。アップデートの多くはソフトウェアベンダー側での検証が終わっているものなのでコンテンツの動作に影響はないと思います。でも。アップデートしたら、Webサーバーが起動しなくなったなんて困りますよね。
このように、パフォーマンス向上のためのチューニング、セキュリティ向上・改善後の動作検証は必須であり、ステージング環境無しの運用は考えられません。
3. プロダクション(本番)環境公開までの流れ
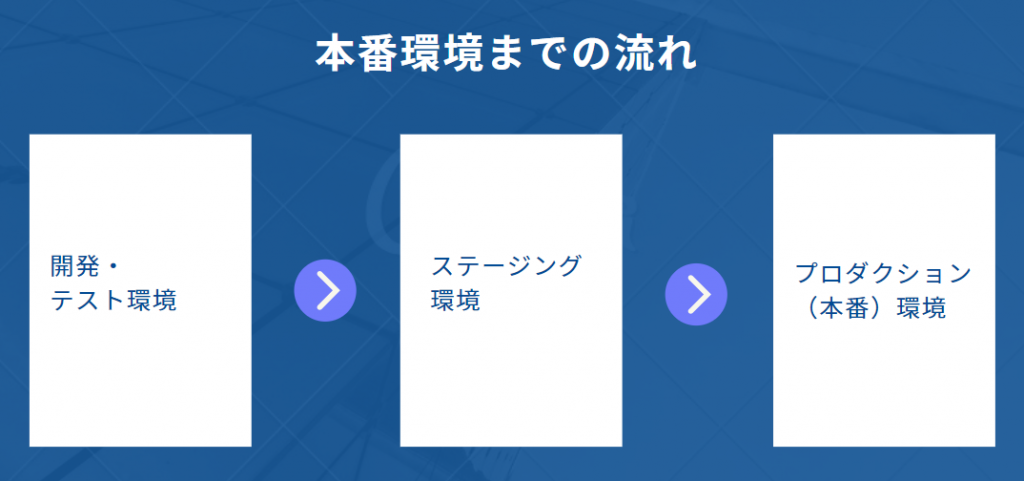
前説では、ステージング環境の重要性を説明しましたが、開発から始まって、ステージング、そして本番環境に進むまでの流れを見ながら、それぞれの環境とステージング環境のつながりを考えてみましょう。
1.開発・テスト環境
サイト開発者が扱う環境で、常に開発された最新のコンテンツが配置され、動作検証をする場所となります。基本的に、ステージ、本番と同様の各種ソフトウェアがインストール、稼働している環境ですが、開発・テストを効率よく進めていくためのソフトウェアもインストールされています。
一般的に、複数の開発者がプロジェクトの進行に関わる場合、個々の開発者はそれぞれの開発・テスト環境を持ち、開発されたコンテンツ(ソースコード)は、git等のソース管理システムを通してバージョン管理と共に集約されます。そして、開発者が共有するテスト環境で結合テストを行い、問題がないと判断できれば、次のステップに進みます。
2.ステージング環境
本番環境とほぼ同じ設定、ソフトウェアがインストール環境です。開発が終わったコンテンツ(ソースコード)を展開、初期設定し、本番環境で想定するプログラム動作が得られるかを検証します。問題があれば、その改善を行うための修正を開発・テスト環境で進めます。
また、前節のB.C.D.で紹介したアップデート実施の手順を確認します。コンテンツが考慮しない動きを見せる場合、改めて前のステップに戻ります。冒頭でも説明した、本番環境で何らかの問題が出て一つ前の環境に戻すための切り戻し手順を明確にしておくと万全です。
3.プロダクション(本番)環境
最新のコンテンツをエンドユーザーに提供する環境です。ステージ環境で確認したステップで、速やかに、最新コンテンツの展開・設定変更や、各種ソフトウェアのアップデートを実施します。問題があれば、事前に確定した切り戻し手順で以前の状態に戻せるでしょう。
4.日々の作業を自動化しよう実務から考えるステージング環境
さて、ここまでは、ステージング環境の概要について触れてきましたが、実際にステージ環境構築はどのように作り、運用したら良いのでしょうか?
プロダクション(本番)環境は既に設計・実現されているという前提があれば、その構築手順でほぼ同じ構成で組み立てていけばいいでしょう。コンテンツも開発環境からコピーするだけです。そして、初回の作業なのでサーバー管理者に任せればいいことです。
しかし、日々の運用は繰り返されます。また、より厳密なステージ環境、プロダクション環境の実現には、少なくとも2台以上のサーバーがあるべきです。サイトオーナーの予算が大きくなければ、1台のサーバー内に、ステージとプロダクション環境の構築を考えるでしょう。
Webサイト運営は長期化します。繰り替えされる作業を自動化ツールの導入でミニマム化し、ヒューマンリソースと物理コストの最適化が実現されるべきです。だからこそ実現すべきは、プロジェクトメンバーの誰もがこの環境の中で、繰り返される運用をお手軽に進められる自動化ツールを導入することです。
サーバー管理者の手を都度借りながら、各種環境間のソースコード・設定のコピー、アプリケーションのアップデートを進めていませんか?
特定の管理者以外でも、コンテンツ開発者レベルでも手軽に進められる方法を持とうとは思いませんか?
5.WordPressのステージング環境を簡単に実現する方法
w3techsいわく、CMSで実現されるすべてのWebサイトにおいて、(2019/05/06で) 60.6%はWordPressで実現されているそうです。圧倒的な数から想像するに、多くのWebサイト開発者にとってWordPressは飯のタネとして無視できない対象でしょう。
WordPressをCMSに利用する開発者にとっては、マーケットが大きいからこそ、さまざまな側面で活用できる自動化ツールが存在するので、実コストを抑えたい方はフリーのツールを活用すべきでしょう。
また、今すぐ改善を図りたい、1ツールで統合して自動化を図りたいということであれば、有償でも低コストの サーバー管理ツールPlesk(プレスク)を利用することも選択の一つです。
最後に、あなたの1時間の”調査、理解”が、あなたの給与、賞与に関わることと切に願います。有償サービス故、経費支払いあり故に、”これってどういうこと?”という問い合わせができる意義は大きいはずです。