皆さま大変お待たせしました(・∀・)!ついに最終回!
この回では、まず仮想サーバー内の設定をしていきます。ではさっそくSSHを使ってサーバーに入ってみましょう!
- 過去記事はこちら
- 第1回【お申込み~仮想サーバー立ち上げ編】
- 第2回【ドメイン取得~レコード設定編】
- 第3回 この記事
今回は、「Poderosa」というツールを使っていきます。
Poderosaのダウンロードはこちらから行えます▼
https://sourceforge.net/projects/poderosa/
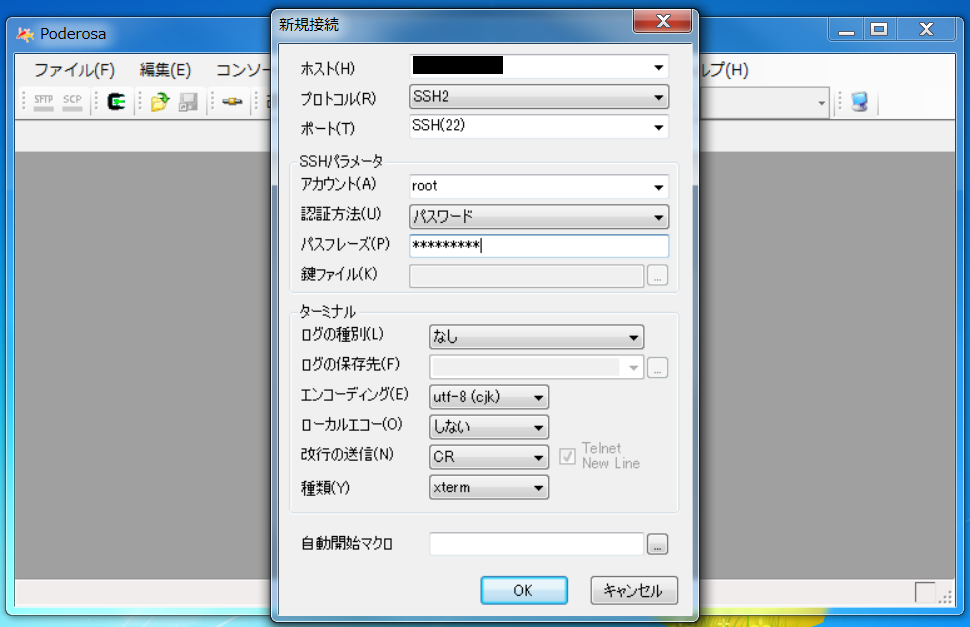
Poderosaのファイル>新規Telnet/SSH接続を選択し、情報を入力してログインします。
ホスト:グローバルIPアドレス
アカウント:root
パスフレーズ:サーバー作成完了時に表示されたrootパスワード
初回は「SSHサーバーの公開鍵はssh_known_hostsに登録されていません」という注意書きが出ますが、「はい」を選択して、登録をしておきましょう。
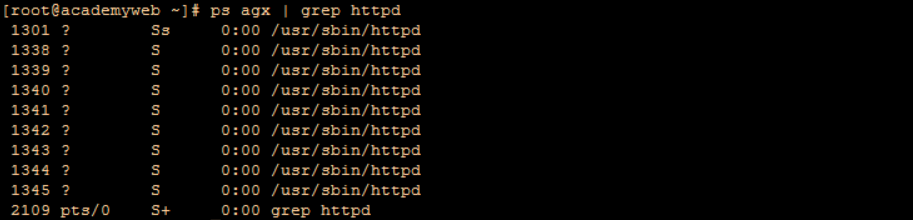
今回Webサーバー(Apache)のみ利用しますので、とりあえず下記コマンドで起動状態を確認してみました。
※打ち込むコマンドは緑字部分になります。
下記画像のような結果であれば起動しています。どうやら最初から起動しているようですね。

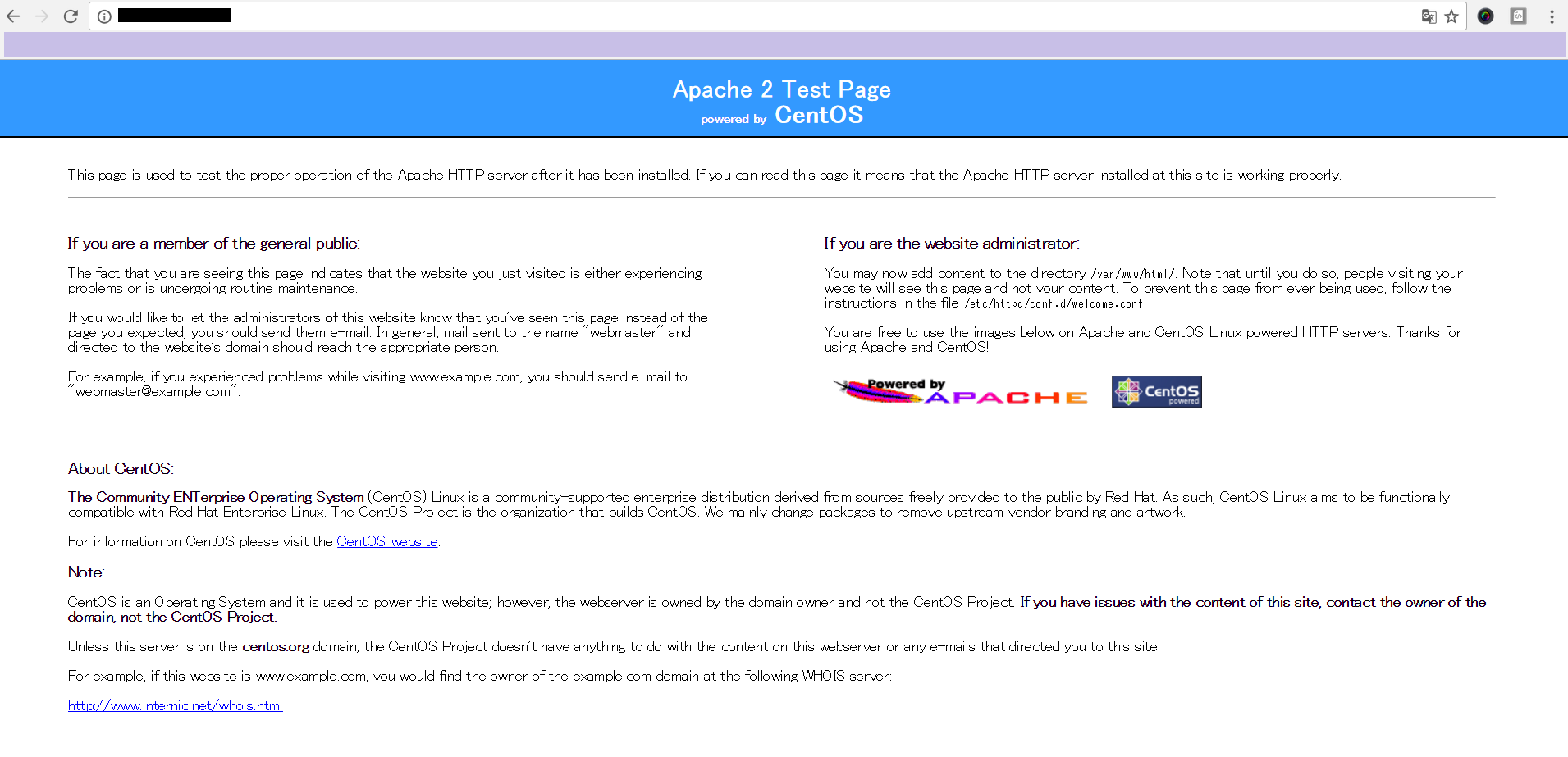
ブラウザで直接IPまたはIPに紐付けしたドメインに接続するとApacheのデフォルトの画面が表示されていることが確認できるかと思います。

Apacheが起動していない場合は、下記コマンドで起動を行ってください。
また、今回はLAMPが入っているテンプレートを使用していますので、インストール作業を行っていませんが、Apacheがデフォルトでインストールされてないテンプレートをご利用の場合は、インストールから行う必要がありますので、下記コマンドでインストールをしてください。
新たにApacheをインストールする場合は、自動起動も設定しておくと便利だと思いますので、下記コマンドで設定します。
きちんと自動起動の設定がされているかもあわせて確認しておきましょう。
これで、Webサーバーの準備はできているので、あとはファイルをサーバー上にアップロードするのみです!今回は通信が暗号化されているSFTPを使ってWebコンテンツをディレクトリにアップロードしていきます。
※SFTPではなく、通常のFTPを利用する場合は、別途FTPサーバーのインストールおよび構築が必要になります。
Linuxの場合、Webコンテンツ用のディレクトリは、デフォルトの状態では下記のディレクトリになっています。
/var/www/html
SFTPはFTPに比べ、特別な構築も必要ないので、SFTP用ユーザーを作成して、権限を一部制限するのみで比較的に簡単かと思います。
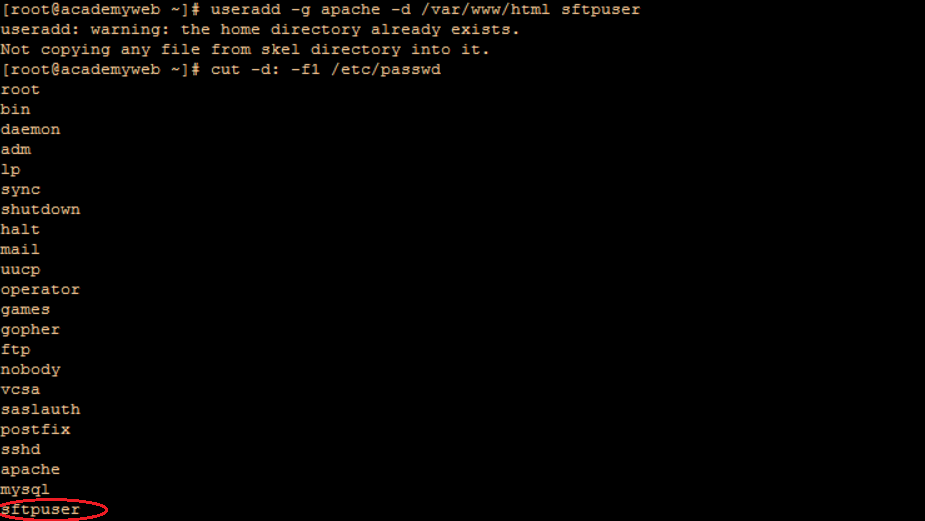
まずは、useraddコマンドを使ってSFTPユーザーを作っていきましょう。
※赤い文字の箇所がユーザー名になります。
ホームディレクトリが存在しているため、警告が出ますが特に問題なくユーザーは作成されています。
今回はuseraddコマンドのオプション(-g、-d)をいくつか付けていますが、オプションは他にもたくさんありますので、ご興味がある方は調べてみてください。
<今回利用したオプション>
-g →ユーザーのグループIDを指定
-d →ユーザーのログイン時のホームディレクトリを指定
ユーザーの作成をしたらきちんと作成できているのか確認してみましょう。
問題なく作成されていましたね(´・∀・`)=3
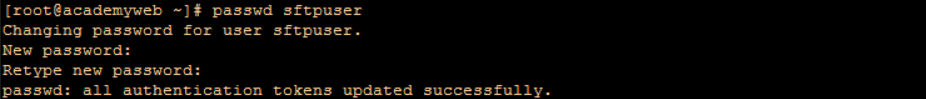
続けてユーザーのパスワードを設定しましょう。

↑New passwordでパスワードを入力します。(入力しても文字は表示されません)
Retype passwordで再度入力します。無事設定が完了したら、上記のようにメッセージが出てきます。
最後に下記コマンドでディレクトリのグループと権限を変更しておきましょう。
[root@academyweb ~]# chmod 775 /var/www/html
※グループをapacheへ変更、ディレクトリ権限を775へ変更しています。
<権限について>
今回はグループapacheの権限を「読み・書き・実行」ができる状態に設定しています。
今回の場合、サーバー内では権限は以下のように表示されます。
drwxrwxr-x
※青文字…オーナー権限、緑文字…グループ権限、オレンジ文字…その他ユーザーの権限
d…ディレクトリ
r…読み (数字では4)
w…書き (数字では2)
x…実行 (数字では1)
4+2+1=7
→全ての権限を持っている場合は7となるわけです。
4+1=5
→5は読みと実行しかできません。
775の場合は、オーナーとグループに全ての権限を与え、その他のユーザーには読みと実行の権限しか与えていない状態です。
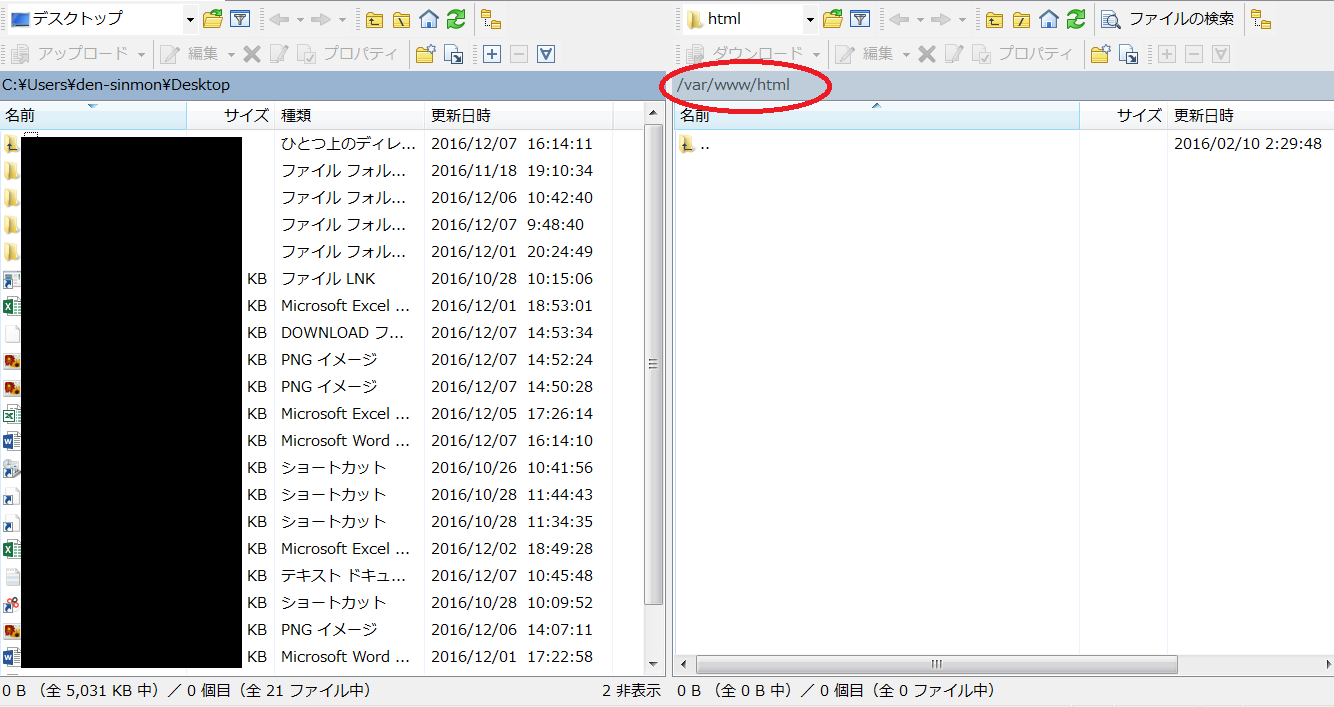
以上、サーバー内の設定は終わりましたので、SFTPを使ってファイルをアップロードしようと思います。今回はWinSCPというツールを使います。
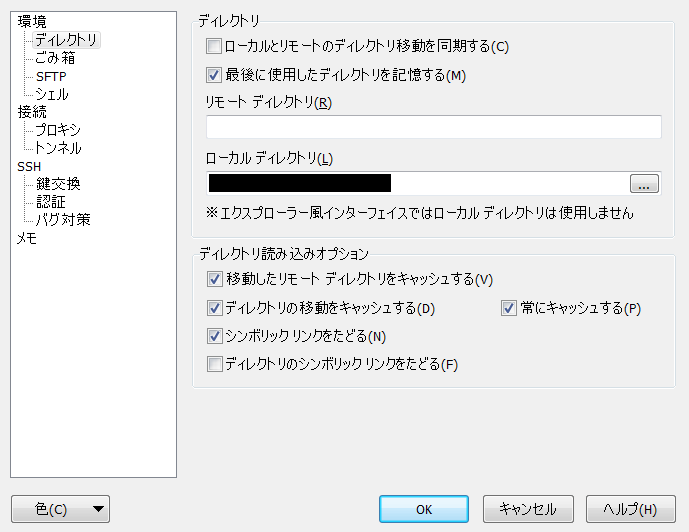
まずログインする前にローカルディレクトリ(自身のPC)を指定しておくと分かりやすいと思います。自身の分かりやすい場所で問題ありません。
設定の環境>ディレクトリ>ローカルディレクトリを分かりやすいものへ変更します。
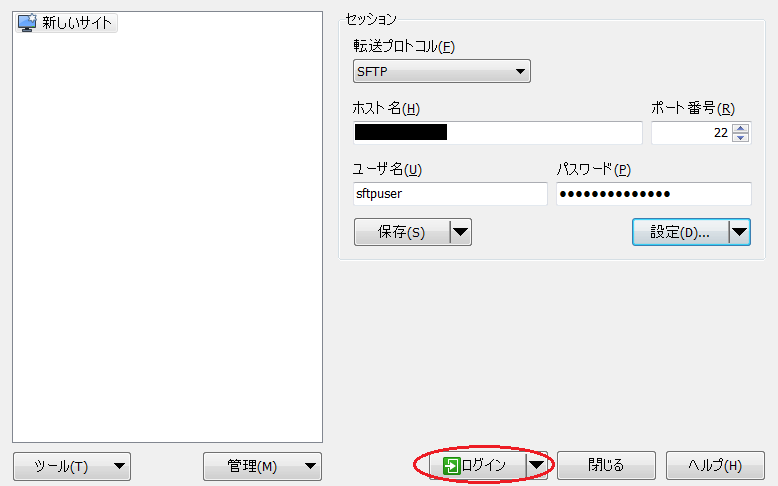
ログインするための入力情報は、以下の通りです。
・転送プロトコル・・・SFTP
・ホスト名・・・仮想サーバーのIPアドレス
・ポート番号・・・22
・ユーザー名・・・先ほど作成したもの(本記事の場合はsftpuser)
・パスワード・・・上記ユーザーのもの
いざ…!

無事ログインできましたヾ(*´∀`*)ノ!!!
上記の画像のように右側にサーバー側のディレクトリが表示されていれば、成功です!
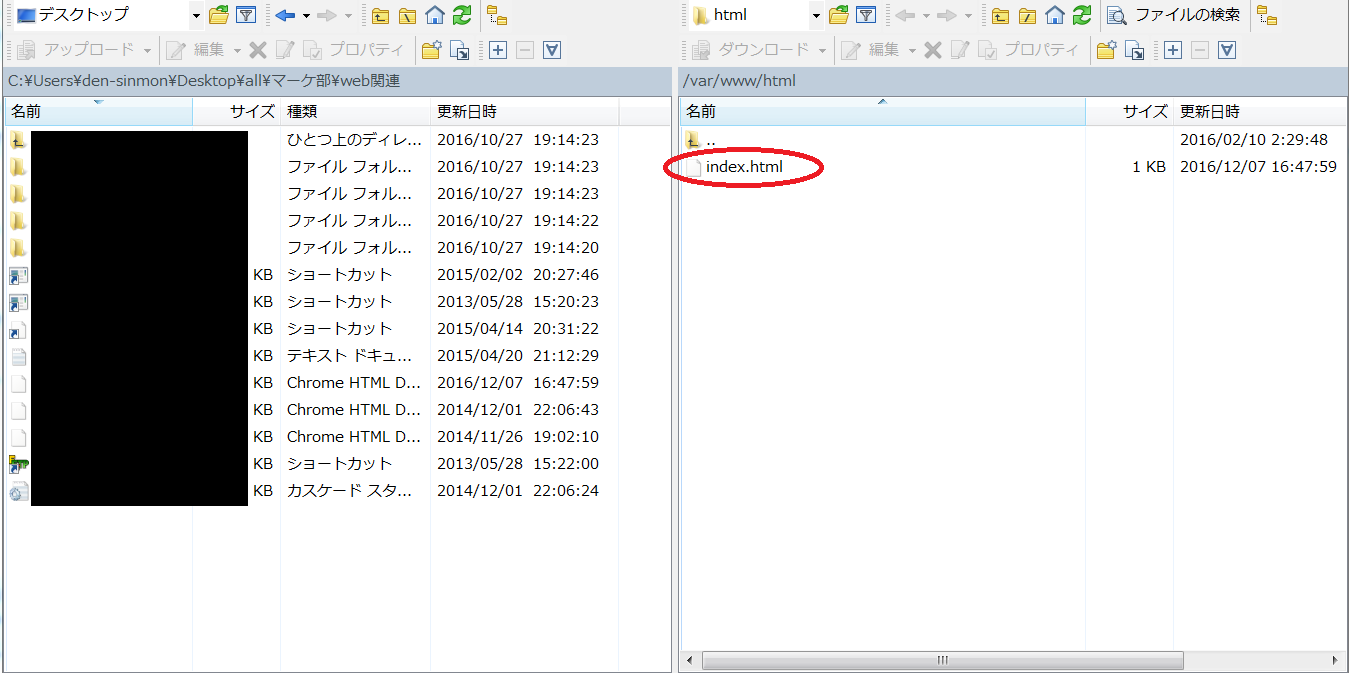
あとは、左側画面(PC側)にあるhtmlファイルを右側画面(サーバー側)の/var/www/html内にアップロードするとファイルがインターネット上で確認できるようになります。作業としては、左のファイルを右に持っていくだけなので簡単ですね!

これで、ALTUSを使ってWebサイトを公開するための最低限の設定は完了です!
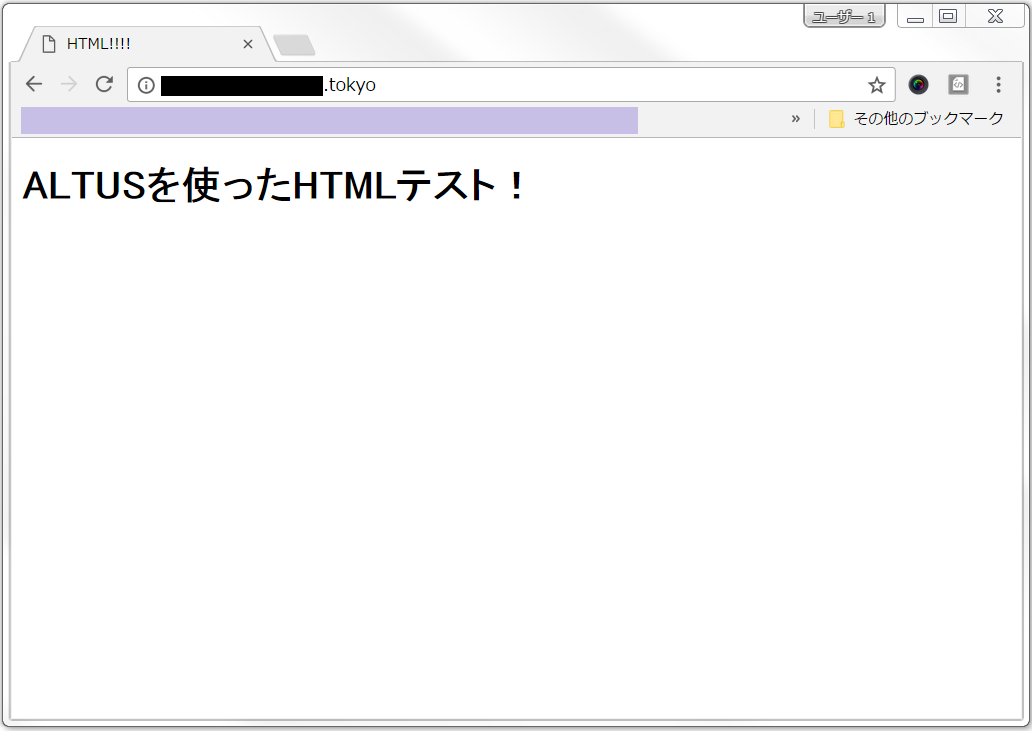
最後にブラウザでアクセスして無事表示されているか確認してみてください。

無事作成したWebページが表示されていれば大成功です(ノ。・ω・)八(。・ω・。)八(・ω・。)ノお疲れさまでした!!!
やっぱりコマンドは難しい…という方のためにGUIで簡単にできるPlesk編も紹介予定ですので、お楽しみに~!