Webサイトを開設、運用されているお客さまから「Webサイトの表示が遅い」「もっと早く表示できないか」というご相談をよくいただきます。
そこで、本記事では、そんなお悩みを解決するツール、Plesk Extensions(拡張)より「Speed Kit」をご紹介していきたいと思います!
どうしてWebサイトの表示速度って大事なの?
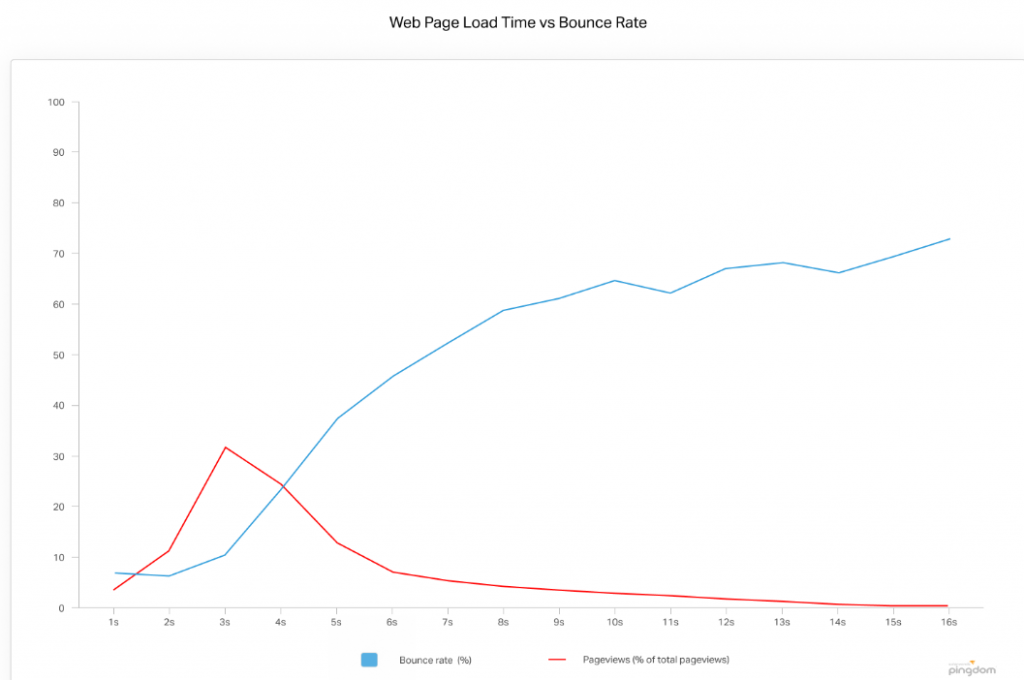
Pingdo社が2018年1月に公開したデータによりますと2秒以内に読み込まれたページの平均直帰率※は9%、3秒を超えると5秒に達するまでに平均直帰率は38%に急上昇するそうです。
出展:https://royal.pingdom.com/page-load-time-really-affect-bounce-rate/
※直帰率とは・・・初めてWebサイトに訪問した後に、Webサイト内の他のページ をみることなく離脱した セッションの割合となります。パーセンテージが高いと離脱したユーザーが多いとなります。
Webサイトの表示の速さを改善するには、コンテンツを軽くするのもひとつの手段ですが、企業ホームページやショップサイトなどご利用サイトは魅力的なサイトにして、訪れたユーザーに興味をもってもらいたい!インパクトのあるサイトにしてたくさんのユーザーにみてもらいたい!と考えると、どうしてもコンテンツが重くなってしまいがちです。
また、WordPressなどCMSと呼ばれるWeb制作するシステムを導入していると、いろんな機能が利用できる反面、欲しい機能以外もWebサイトの読み込み時に盛り込まれてしまうため、時間がかかってしまいます。
そのため、WordPressの表示速度を早くしたい!といったお悩みはよくある話で、「WordPress高速化」「WordPress 表示速度 改善」などといった検索を一度はしたことはありませんか?
その検索した答えのなかに「CDNサービスを利用してWebの表示速度を改善する」といった内容をみたことがあるかもしれません。
Webサイトの表示速度を改善させるCDN「Speed Kit」
実際にWebの表示速度は、CDNを利用することで、手軽に表示速度を改善することができます。
今回は、サーバーやWordPressの運用管理をラクにするPleskの拡張機能として提供しているCDN「Speed Kit」について紹介していきたいと思います。
>そもそもCDNとは?
Speed Kitは有料オプションとなりますが、Plesk Extensions(拡張)のなかでも、ぜひ使ってみていただきたいおすすめツールのひとつです。
Speed Kitは、ドイツのハンブルグに拠点を置くBaqend社が開発、Speed Kitの心臓部であるCDNはFastlyの上に構築され世界最速のコンテンツ配信ネットワーク(CDN)の利点と最先端の技術(Service Workers)を組み合わせて、優れた利便性と比類のないパフォーマンスの向上を実現しています。
FastlyのCDNサービスは、Twitter社やGitHub社も利用している実績のあるCDNサービスとなります。
まずSpeed Kitの特長についてみていきましょう!
Speed Kitの特長
・WordPress を50〜300%高速化する
・オフラインモードを自動的に有効にする
・80%以上のブラウザサポート
・画像を自動的に最適化する
・HTTP / 2とネットワークの最適化
・パフォーマンスモニタリング
・DNS設定など必要なし
Speed Kit価格
価格は月契約と年契約が選択できます。
¥830(税別)/月
¥8,300(税別)/年
Speed Kit ライセンスの購入方法について
「Speed Kit(スピードキット)」は、無償版と有償版があります。ここでは、無償版から有償版へ切り替えたい場合のライセンスの購入方法についてご紹介していきます。
◆Speed Kit のライセンス購入方法
通常Plesk 内で購入するとサーバーと請求が分かれてしまうため、管理が難しいといった課題があります。
弊社のクラウドサーバー『ALTUS』では、サーバーオプションとして購入いただけるため、請求をまとめることが可能です。ここでは、ALTUS経由で購入する手順とPlesk 経由で購入する手順をそれぞれご紹介します。
■ALTUS ポータル

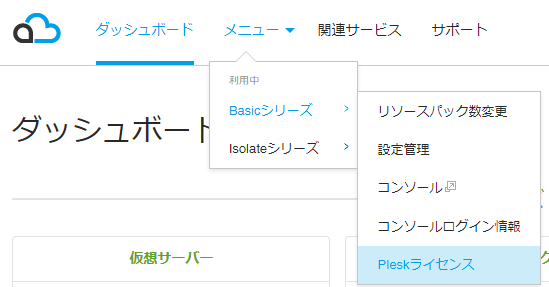
メニュー項目から
メニュー>Basic シリーズ>Plesk ライセンス へ進みます。

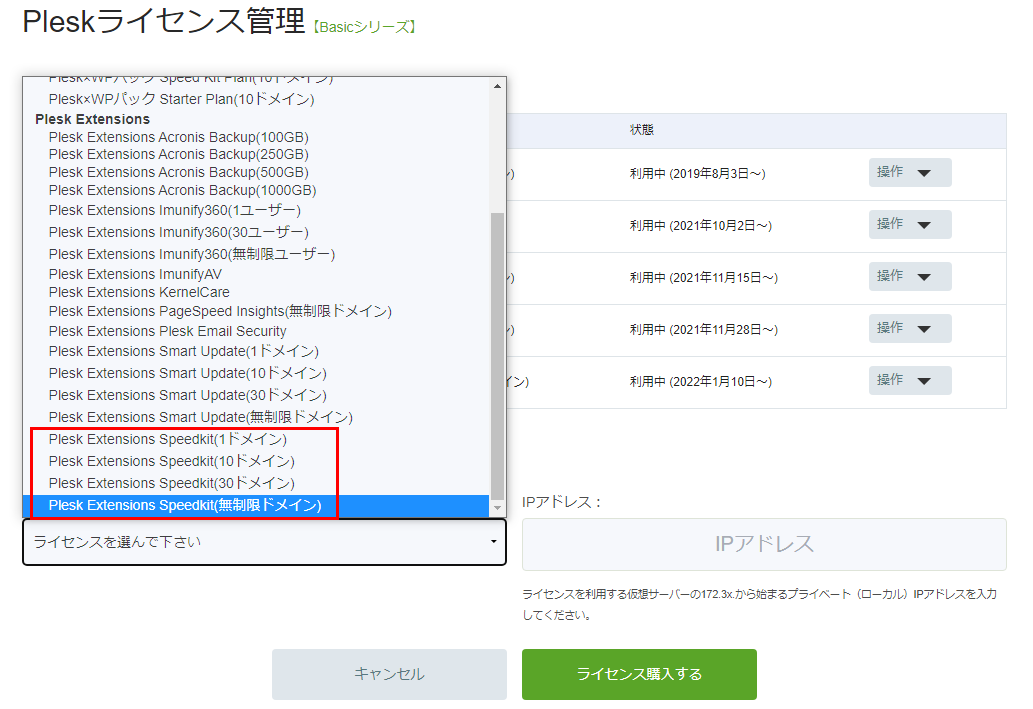
「新規ライセンスを購⼊する」ボタンをクリックします。

ライセンス種別のリストからPlesk Extensions Speedkit(ドメイン数)を選択

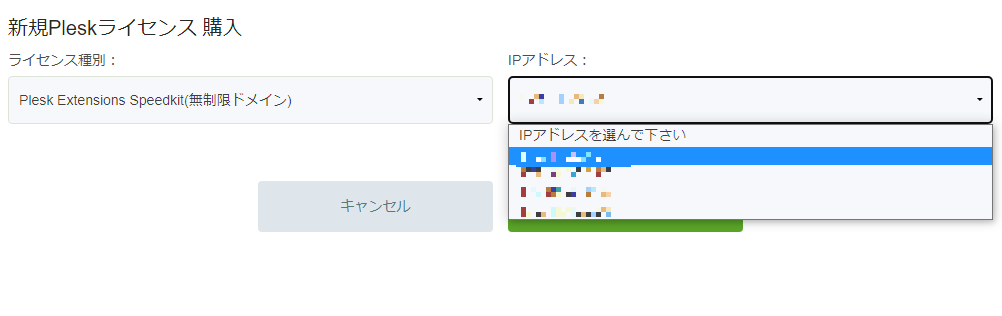
次にライセンスに紐づけるIPアドレス(ご利⽤サーバー)を選択します。

内容に問題がなければ「ライセンス購⼊する」ボタンをクリックします。

購⼊の確認ポップアップがでますので、OKをクリックします。

閉じるをクリックすると、Plesk 拡張機能(Plesk Extensions)のライセンスが追加されますので、操作>ダウンロード よりライセンスをダウンロードしPleskに適⽤します。

Plesk追加ライセンスの適⽤⽅法についてはガイドに詳細⽅法が記載されているので、ガイドを参考に適⽤をお願いします。
≪Plesk経由の場合の購⼊⽅法≫
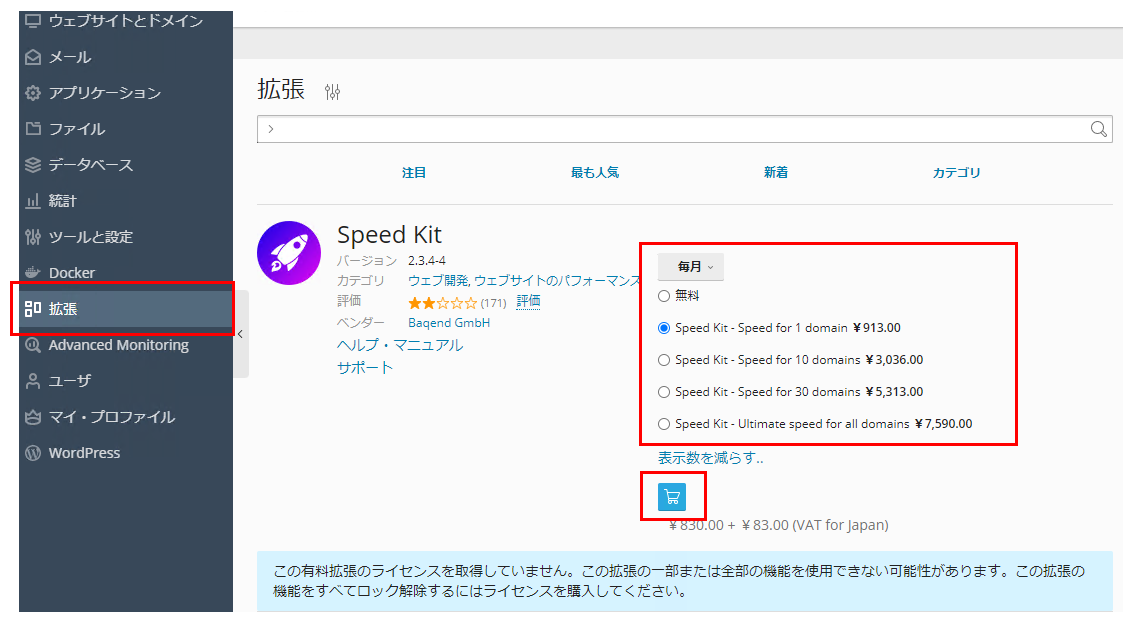
Plesk にログインすると、左側メニューの『拡張機能』より「Speed Kit」を探すことが可能です。下記購入ボタンよりPlesk 社より直接購入できます。


果たしてWebサイトの表示速度は改善されるのか?Speed Kitを試してみた
続いてSpeed Kitのインストール方法についてご紹介します。
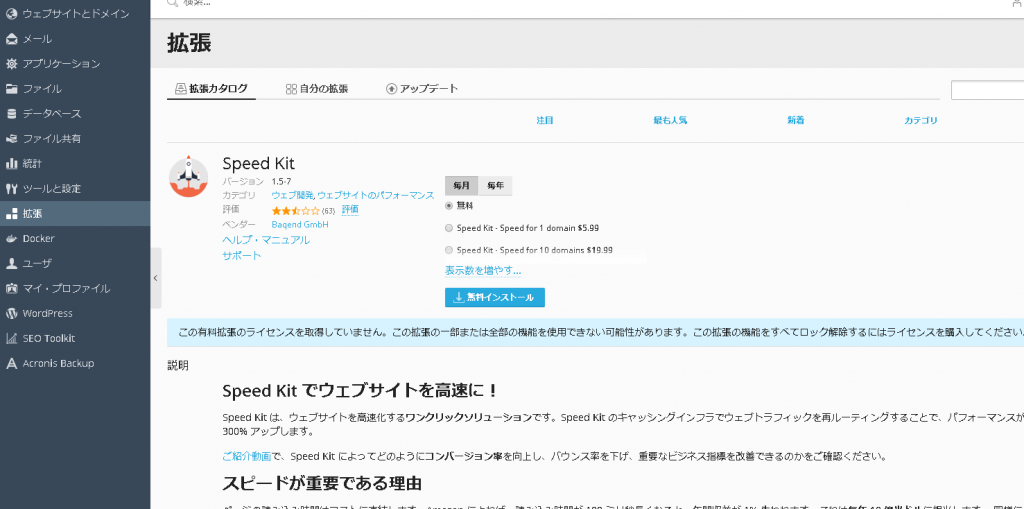
Plesk「拡張」よりSpeed Kitを検索します。
※Pleskをお持ちでない方は、こちらの記事にて15日間無料で試せる方法を紹介しておりますので、ぜひ一緒に試してみてください。
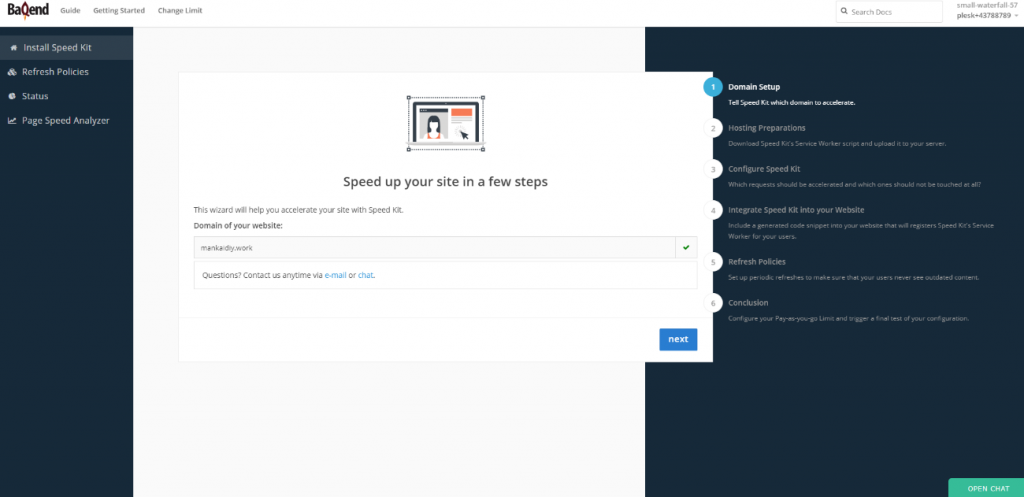
まずは無料インストールを行い、管理画面にてウェブ表示可能なドメイン一覧がでてきます。
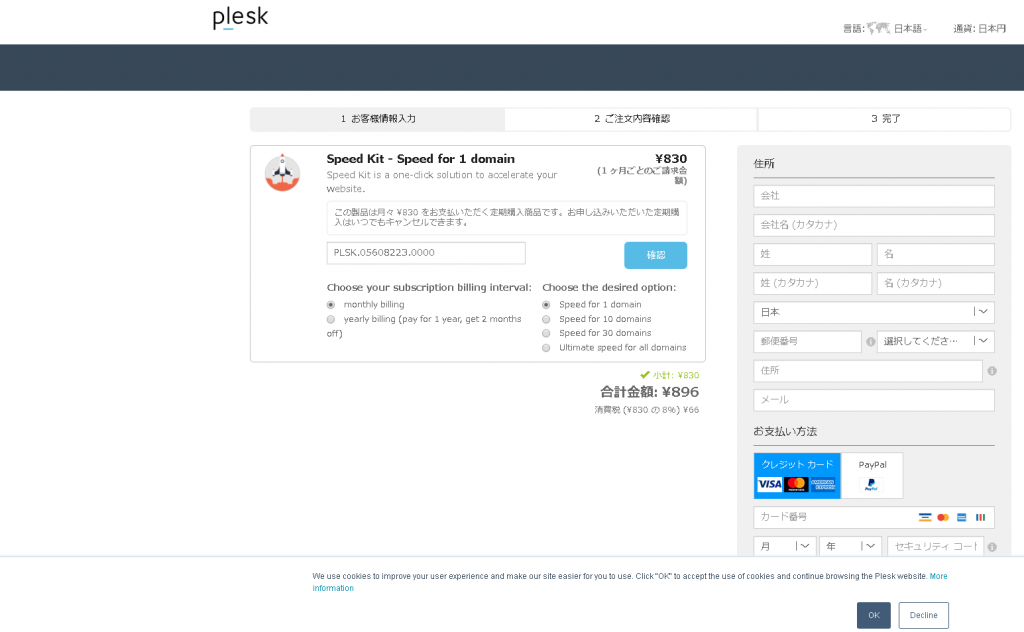
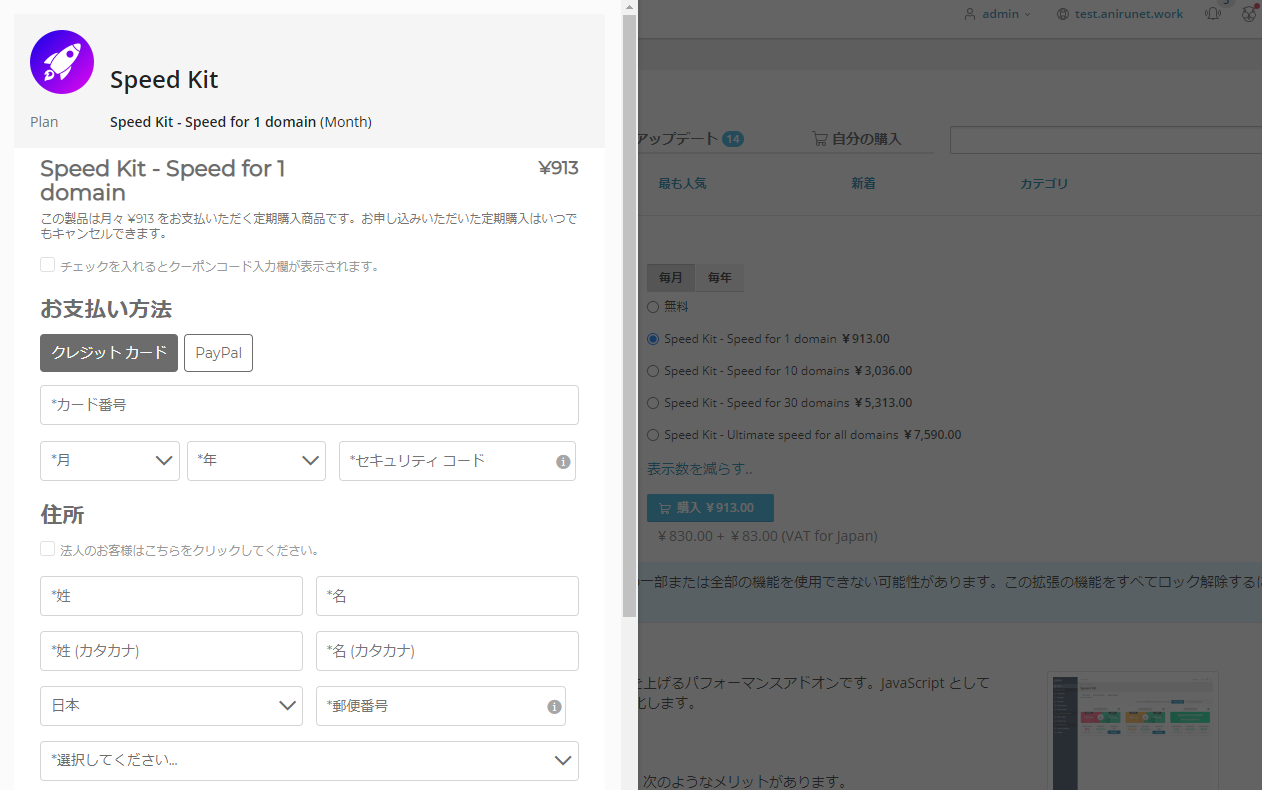
利用ボタンを押すと、会員登録を求められます。
ワードプレスの有無で表示が違いますが、次に表示される契約画面は同じでした。
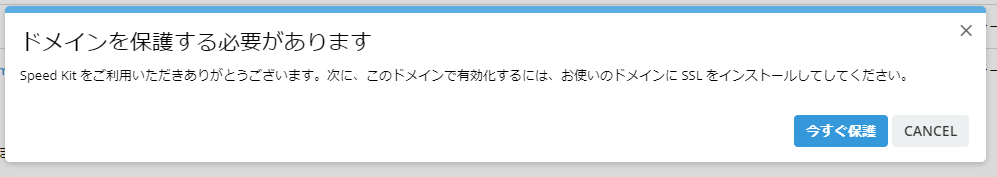
SSLがないとダメなようです。
無料SSL「Let's Encrypt(レッツ・エンクリプト)」でも問題ありませんので、ご利用環境に合わせて事前にSSLを導入しておきましょう。
※無料SSLの「Let's Encrypt」もPleskで簡単に導入できます。導入方法はこちら
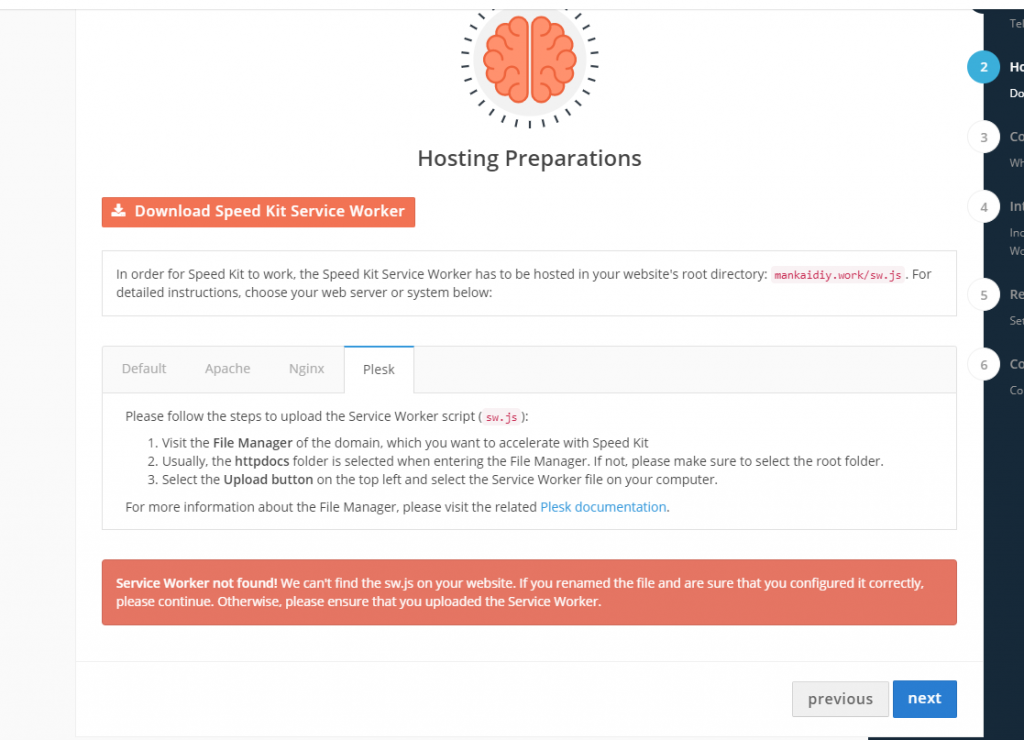
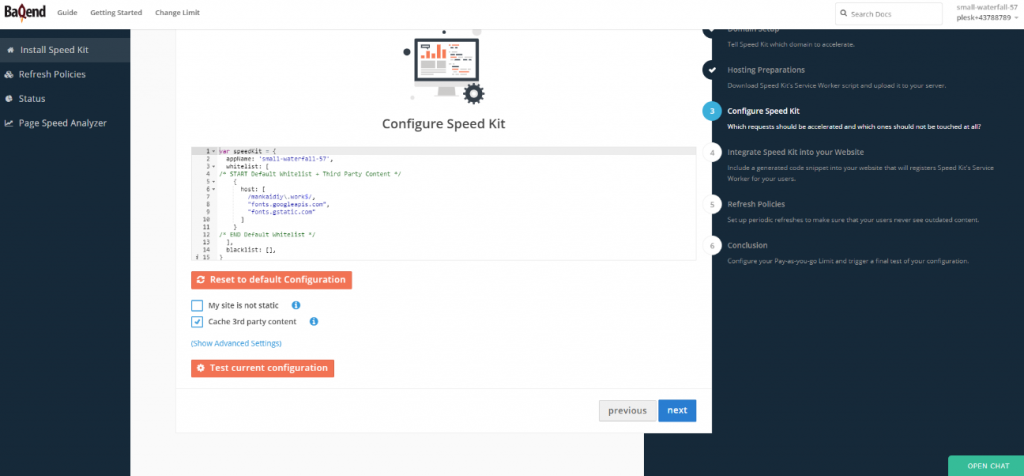
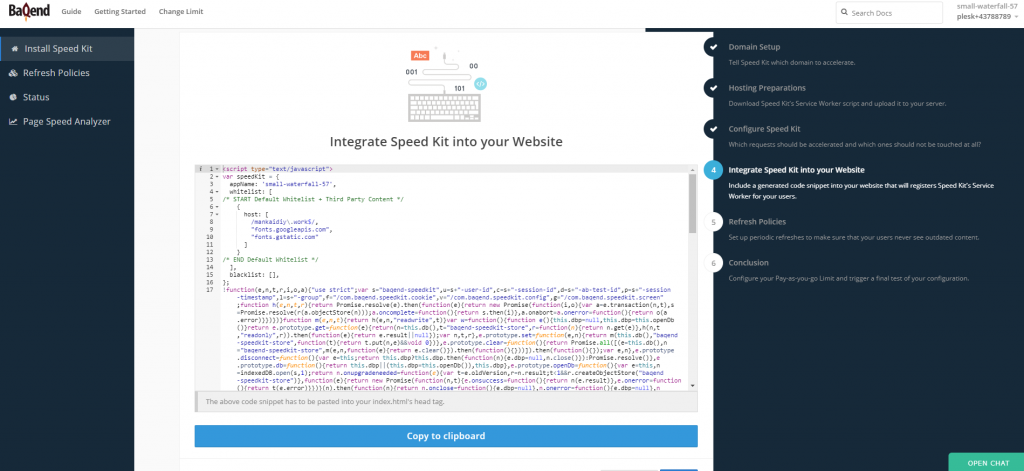
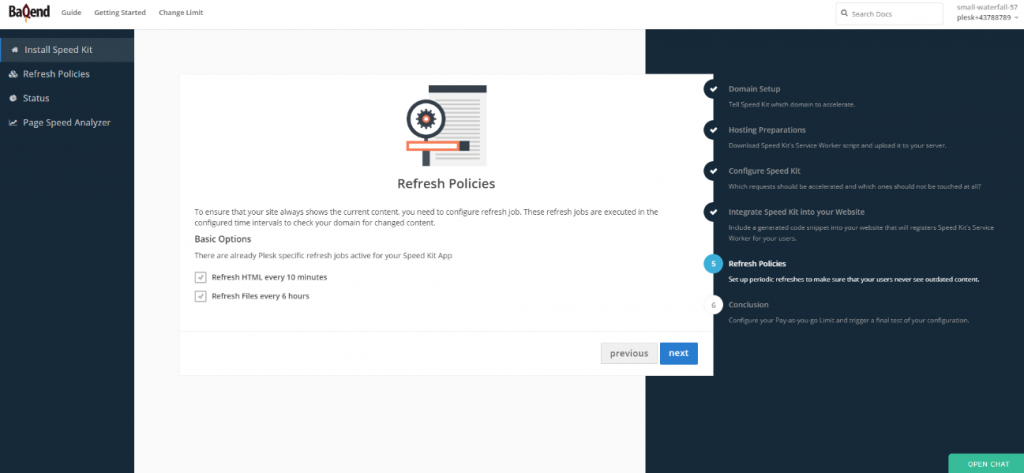
手動の場合はSpeed Kitのページに移動し、インデックスページに埋め込むスクリプトを
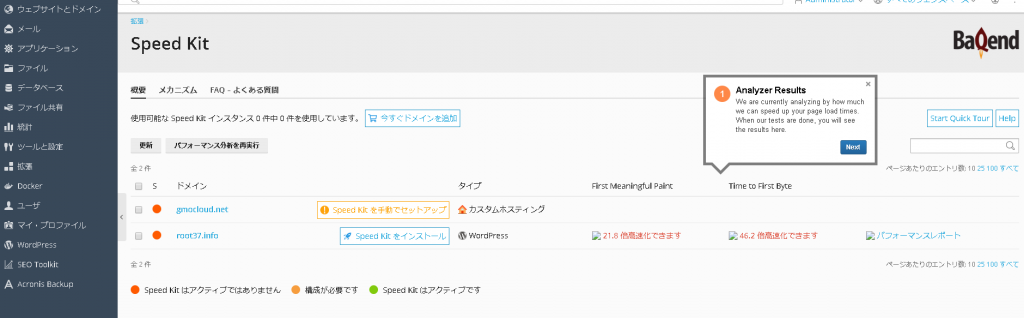
提供される流れになりますがSpeed KitはWordPressを自動判別し、同期を行う流れが
表示されます。
WordPressを利用していると、手動に比べて設定がほとんどなくすぐに利用可能になります。
Speed Kitの導入効果について
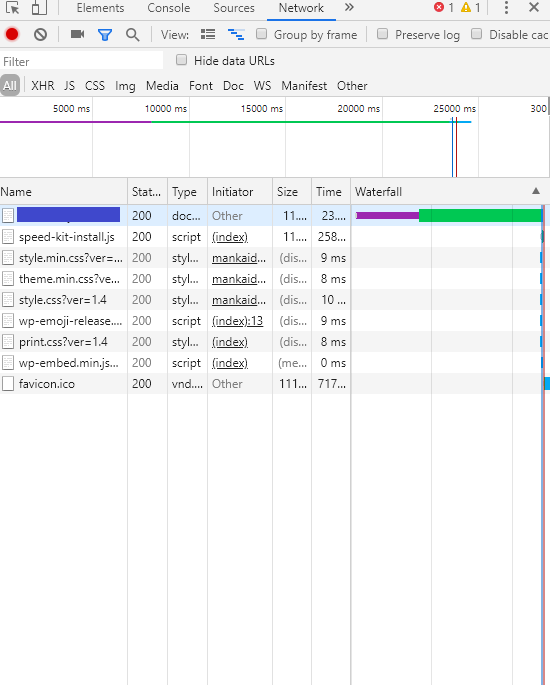
早速、Speed Kitの効果を試してみました!WordPressでテストWebサイトを構築して、計測については、Google Chromeの開発ツールを使って、Webサイトの表示速度を計測してみました。
Speed Kit導入前の表示速度
Webサイト表示が完了するまで、25秒以上の時間がかかっているのがわかりますね。
Webサイトとしては致命的な遅さです・・・。
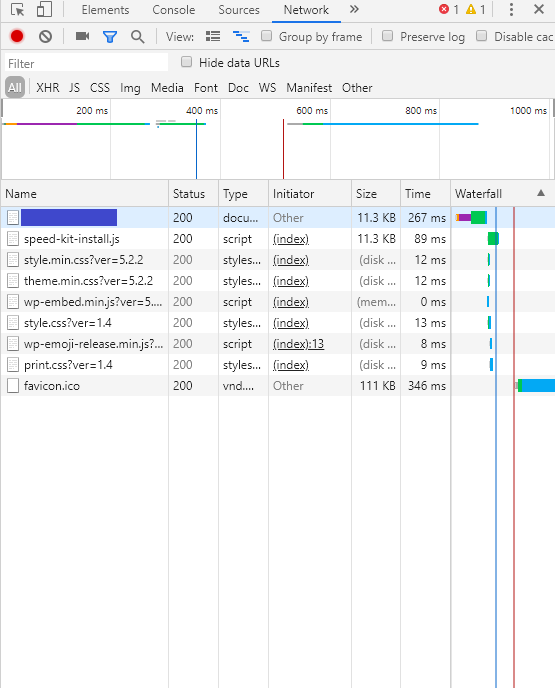
Speed Kit導入後の表示速度
では、この致命的な遅さのWebサイトがSpeed Kitを導入するとどうなるのか、
早速みてみましょう!
Speed Kit導入前、Webサイト表示が25秒だったのが導入後4秒足らずで表示が完了しました!
625%と脅威の改善です!
※今回はCDNの効果をテストするため、重いWebページを作成しています。
Webサイト表示について実際体感した感想としては、対象のWebサイトをリクエストした直後にすぐに表示し始めたため、表示が遅いと感じることはありませんでした。
数値的にも体感的にも満足いく結果が一致しているツールといえます。
いかがでしょうか。 設定もお手軽なためコンテンツを盛り込んだWebサイトを展開されているお客さまにおすすめしたい機能です。