皆さんこんにちは。株式会社Dive into Codeの平井真司です。
GMOクラウド様が提供するクラウドサーバーALTUSを使用し、「ALTUSを使ってRuby on Railsでアプリケーション公開!」を6回に渡り連載させていただいております。
今回の第2回は「Cloud9でお試しアプリケーション開発」です。
実際にデプロイするRailsアプリケーションの雛形をCloud9上に作成していきます。
(連載第1回の環境構築編はこちら)
さっそく始めていきましょう!!
【STEP1】
お試しアプリケーションの開発
- まずはログイン
Ⅰ-ⅰ.cloud9にログインしてダッシュボードを開く
Ⅰ-ⅱ.IDE(統合開発環境)画面が起動する - Webアプリケーションのフレームワークを作成する
- 作成したアプリケーションのディレクトリへ移動する
- blog画面作成
Ⅳ-ⅰ.Webアプリケーションの中身を作成する
Ⅳ-ⅱ.作成されたファイルを目視確認する - DB&テーブル作成
Ⅴ-ⅰ.PostgreSQLのサービスを起動
Ⅴ-ⅱ.PostgreSQLのデータベースユーザーを登録
Ⅴ-ⅲ.接続先データベースの設定
Ⅴ-ⅳ.データベース管理システム「PostgreSQL」内にデータの格納場所を作成する - HTTPServer起動
Ⅵ-ⅰ.achieveにアクセスできるようにHTTPServerを起動する
Ⅵ-ⅱ.プレビュー画面を表示する - 動作確認~作成したWebアプリケーションを表示する
- HTTPServer停止
Ⅷ-ⅰ.お試しアプリケーションのHTTPServerを停止させる
Ⅷ-ⅱ.停止確認~お試しアプリケーションにアクセスできなくなったことを確認する
- 連載『Ruby on Railsアプリケーションを公開』のほかの記事はこちら
第1回:Cloud9をはじめよう! - 第2回:この記事
- 第3回:Cloud9のGitに登録しよう!
- 第4回:Cloud9からアプリをサーバーへデプロイ
- 第5回:Cloud9でブログ画面をデザインする
Ⅰ.まずはログイン
Ⅰ-ⅰ.cloud9にログインしてダッシュボードを開く
※ Cloud9 からログアウトしていた場合のみ行ってください。
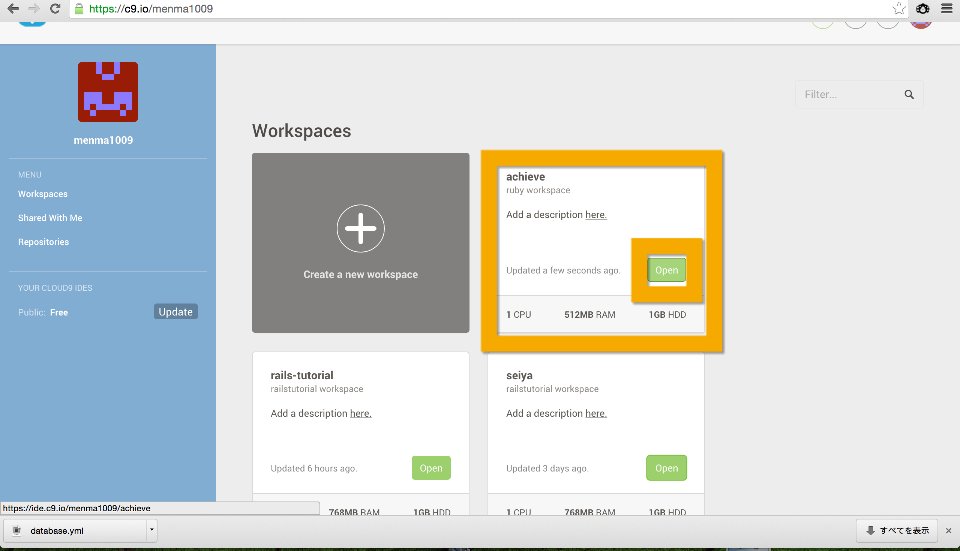
【手順】 Cloud9にログイン後に作成したワークスペースをクリックして、OPENボタンをクリックする
Ⅰ-ⅱ.IDE(統合開発環境)画面が起動する
IDEとは、Integrated Development Environmentの略語です。ソフトウェアの開発環境のことを指します。開発作業は主に下ペインの「ターミナル」を使います。カーソルを合わせて選択状態になっていることを確認しましょう。![]()
Ⅱ.Webアプリケーションのフレームワークを作成する
【手順】新規アプリケーション用の基礎土台=フレームワークを作成する。
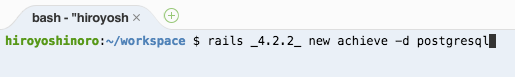
【コマンド】
ターミナル上へコピー&ペーストをしてエンターキーをクリックしてください。
rails new 〜というコマンドは「作るアプリごとに最初の1回のみ」行います。Ruby on Railsのフレームワーク構造を自動生成するコマンドです。achieveというアプリケーションを作ります。「_4.2.2_」とすることで、作成するアプリのRailsのバージョンを指定しています。
【手順】bundle installで画面が止まるため、処理が完了するまで10分弱見守る
bundle installは、裏側で処理を実行しています。
【手順】プロンプトが表示され、コマンドが終了したことを確認する
再びプロンプトが表示されたら処理が完了しています。コマンドが完了すると対話が戻って「命令してください」と聞いてくるイメージです。
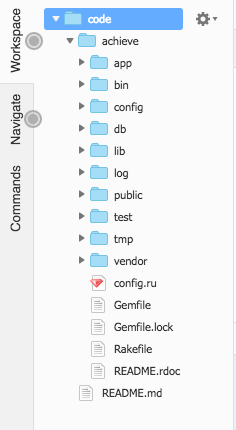
【手順】 フォルダビューワ内の achieve ディレクトリを開き、中にフレームワークの構造に沿ったディレクトリが作成されたことを確認する
このディレクトリ構造がRuby on Railsのフレームワークそのものです。コマンドを実行することで自動で生成することができます。
Ⅲ.作成したアプリケーションのディレクトリへ移動する
【手順】作成した achieve ディレクトリ内にアプリケーションの中身を作成するために、achieveディレクトリに移動する
[コマンド]
原則的にRuby on Railsで開発をする際は、rails new 〜で入力した名前のディレクトリに移動してから作業を行います。お作法として覚えてください。
【手順】achieve ディレクトリに移動できたことを確認する![]()
Ⅳ.blog画面作成
Ⅳ-ⅰ.Webアプリケーションの中身を作成する
【手順】”blogというURLでアクセスできるtitleとcontentという入力欄がある画面一式”を作る
[コマンド] 一行です
コマンドを実行後にしばらく時間がかかることがあります。お待ちください。
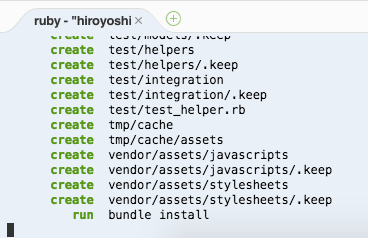
Ⅳ-ⅱ.作成されたファイルを目視確認する
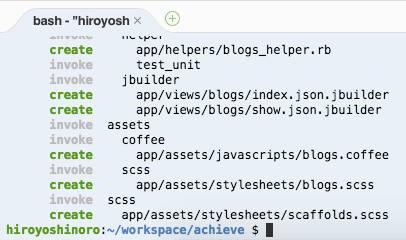
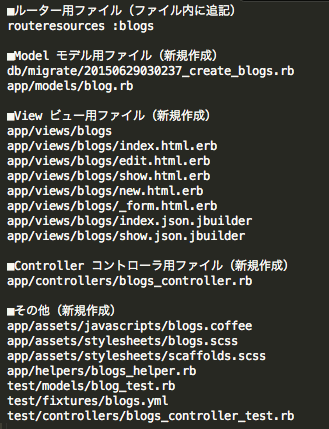
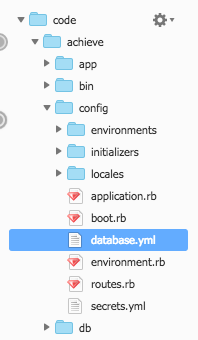
【手順】 画像を参考に「rails g scaffold blog title:string content:text」によって作成されたファイル一式をフォルダビューワからachieve/appディレクトリなどを辿り、目視確認する(あることを見るだけでOK)
 作成されたこれらのファイルがお試しアプリケーションとして後に確認できる画面の元となっています。
作成されたこれらのファイルがお試しアプリケーションとして後に確認できる画面の元となっています。
Ⅴ.DB&テーブル作成
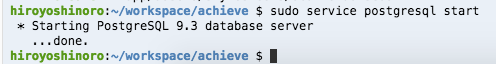
Ⅴ-ⅰ.PostgreSQLのサービスを起動
【手順】最初からインストールされているPostgreSQLサービスを「起動」する
[コマンド]
$ マークが表示され、achieveディレクトリに表示が戻れば完了です。
Ⅴ-ⅱ.PostgreSQLのデータベースユーザーを登録
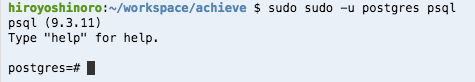
【手順】PostgreSQLにフル権限ユーザーとしてSQL実行モードで接続する
[コマンド]
![]() 実行後に以下のようにpostgres=# と表示されればOKです。
実行後に以下のようにpostgres=# と表示されればOKです。

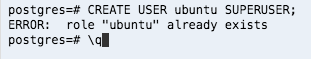
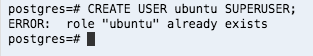
【手順】PostgreSQLに OS のユーザー名と同名のユーザーを登録する
[コマンド]
※ERROR: role "ubuntu" already exists と表示されても大丈夫です。既にユーザーが作成されていただけです。この手順は、万一ユーザーが作成されていないと後の手順でエラーとなるため、行っています。

【手順】PostgreSQLのSQL実行モードから脱出する
[コマンド] ※ ¥マークはバックスラッシュ「\」の半角です
~/workspace/achieve と再び表示されればOKです。
![]()
Ⅴ-ⅲ.接続先データベースの設定
【手順】config/database.ymlファイルを見つけ、ダブルクリックして開く

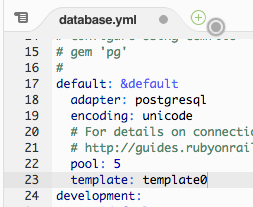
【手順】23行目に 「 template: template0 」を追記する
 「 template: template0」の先頭には必ず半角スペースを2つ入れてください。
「 template: template0」の先頭には必ず半角スペースを2つ入れてください。
[手順]ファイルを編集した内容を保存する
Mac端末の場合 :command + S キー
Windows端末 :Ctrl + S キー
保存に成功するとファイル名の右横の ● 印が、× 印に変化します。
![]()
Ⅴ-ⅳ.データベース管理システム「PostgreSQL」内にデータの格納場所を作成する
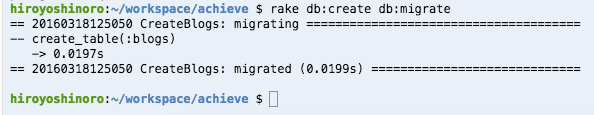
【手順】PostgreSQL内に格納場所(DB)とその引き出し(テーブル)を作成する
[コマンド]
前の手順で作成されたdatabase.ymlファイルを元にデータベースを、マイグレーションファイルを元にテーブルを作成するコマンドです。
Ⅵ.HTTPServer起動
Ⅵ-ⅰ.achieveにアクセスできるようにHTTPServerを起動する
【手順】 HTTPServerを起動する
【コマンド】
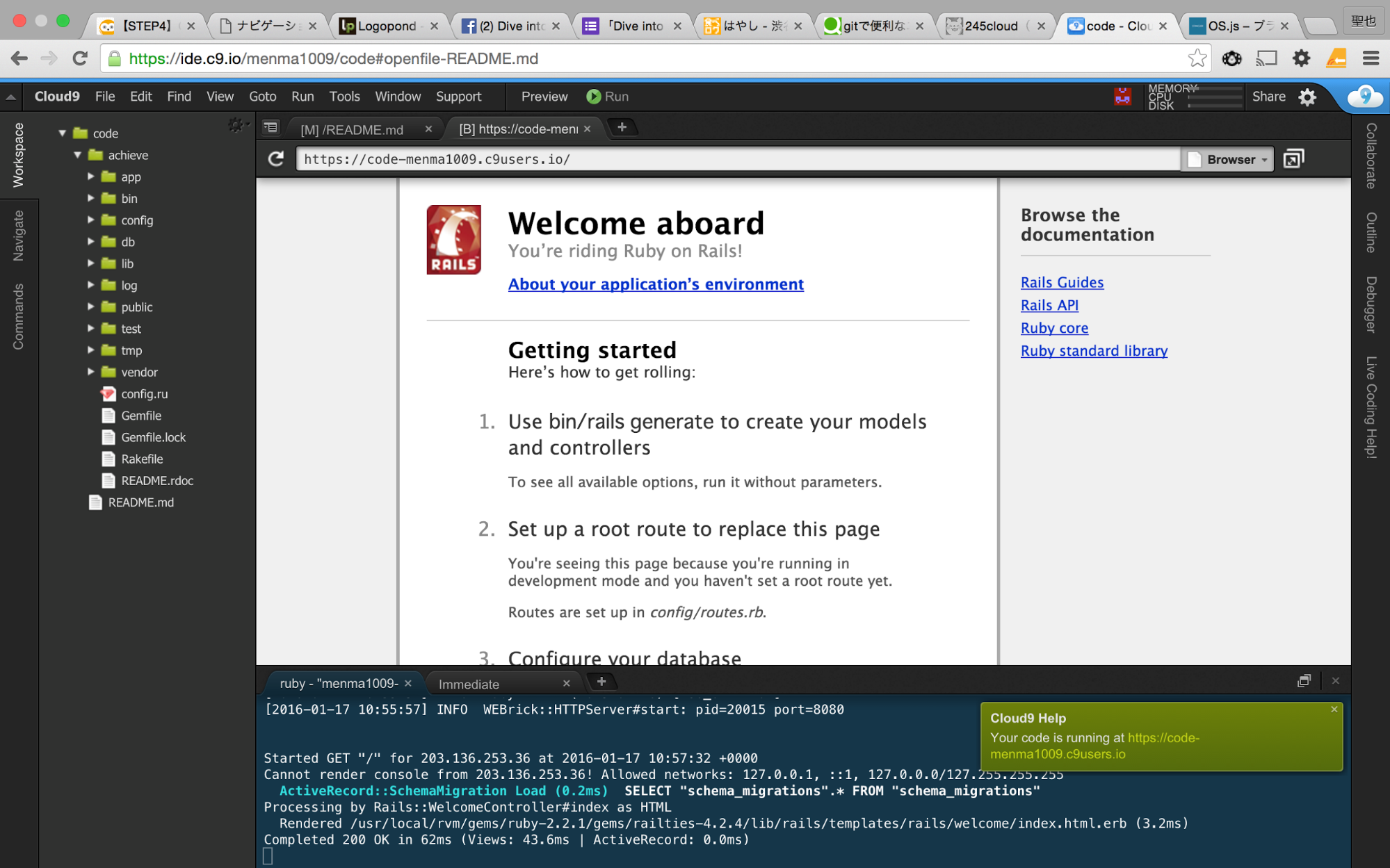
【手順】 WEBrick::HTTPServer#start:と表示され、起動したことを確認する

【解説】 HTTPServerを起動するとコンソールはその起動処理で手一杯になります。別のコマンドを実行させたい場合は、HTTPServerを 「Ctrl + C」キーで停止してから実行させてください。
Ⅵ-ⅱ.プレビュー画面を表示する
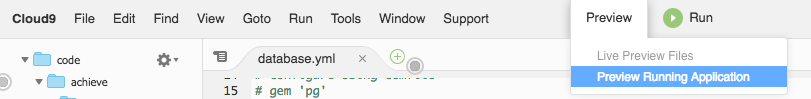
【手順】最上段の Previewを押下し、PrevewRunningAppricationをクリックする

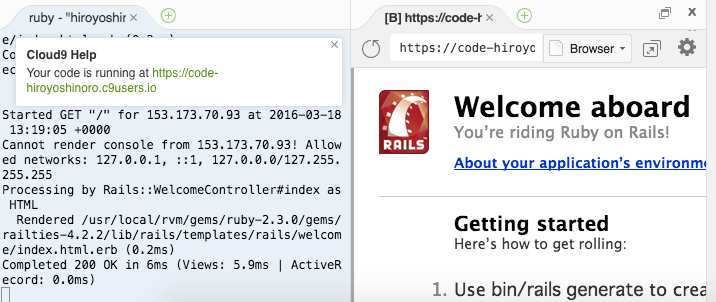
自動的にCloud9内に新規タブが表示され、アプリケーションの動作を目視確認できようになります。

【手順】URLをコピーする

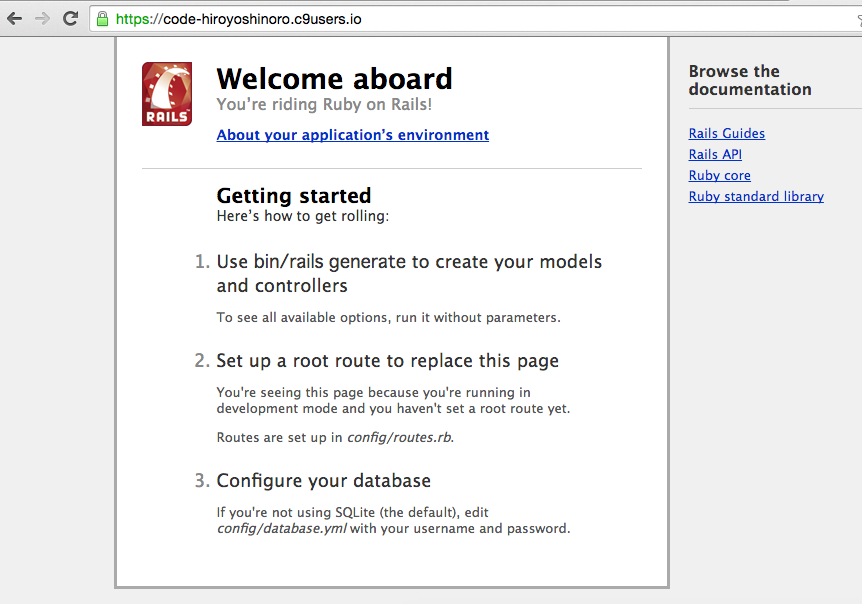
【手順】ブラウザの新しいタブを開き、コピーしたURLを貼り付けて実行する
![]()
これで、大きな画面でプレビューを確認することができます。

Ⅶ.動作確認~作成したWebアプリケーションを表示する
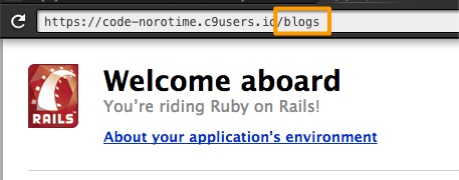
【手順】 Welcome aboardと表示されていることを確認する

【手順】URL末尾に /blogs と”追記”してエンターキーを押下する
[追記するURL]
/blogs

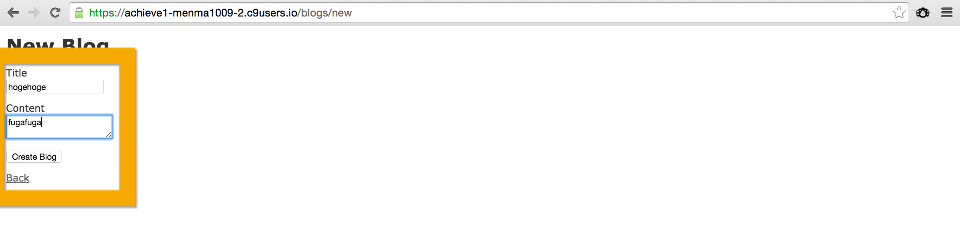
【手順】画面が表示されたことを確認して、New Blogをクリックする

開発した手順が漏れていたり間違っていると、ここで赤いエラー画面が表示されます。
【手順】titleとcontent欄に任意の文字列を入力してCreate Blogをクリックする

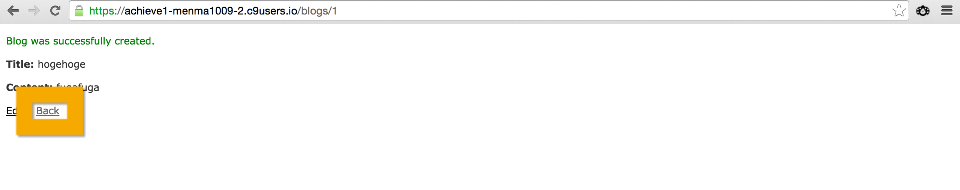
【手順】 Blog was successfully created.と表示され、登録できたことを確認して、Backをクリックする

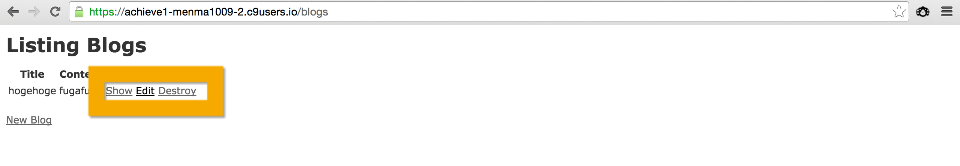
【手順】 Listing Blogs画面でShowやEdit、Destroy、New Blog等の操作を一通り試してみる

Ⅷ.HTTPServer停止
Ⅷ-ⅰ.お試しアプリケーションのHTTPServerを停止させる
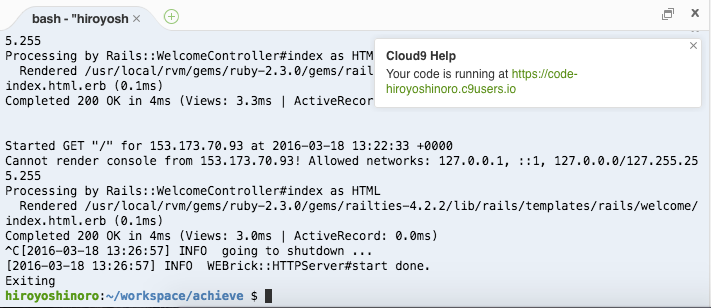
【手順】下のコンソール画面に切り変えて、ctrlキー + cキー でHTTPServerを停止させる
「INFO going to shutdown ...」と表示されるのは、HTTP Serverがシャットダウン(停止)されたからです。
Ⅷ-ⅱ.停止確認~お試しアプリケーションにアクセスできなくなったことを確認する
【手順】 Preview>Preview Running Application 画面でお試しアプリケーションの確認ができなくなったことを確認する

StopでHTTPServerを停止した状態では、http通信のやりとりができなくなり、アプリケーションにアクセスができなくなります。再度アクセスしたい場合はHTTPServerを起動させてください。
完了「お疲れ様でした!」
【前回】Cloud9をはじめよう!
【次回】Cloud9でお試しアプリケーションの開発