皆さんこんにちは。株式会社Dive into Codeの宮岡聖也です。
GMOクラウド様が提供するクラウドサーバーALTUSを使用し、「ALTUSを使ってRuby on Railsでアプリケーション公開!」を6回に渡り連載させていただいております。
今回の第4回は「Cloud9から本番サーバーへアプリケーションをデプロイ!」です。
さっそく始めていきましょう!!
【STEP3】
Cloud9からアプリをサーバーへデプロイ
- 疎通確認
Ⅰ-ⅰ.Cloud9へログイン
Ⅰ-ⅱ.Cloud9からALTUSへの接続を確認する
Ⅰ-ⅲ.ALTUSへアプリを送付用のGitリモートリポジトリを作成
Ⅰ-ⅳ.Cloud9からALTUSへアプリケーションをデプロイする - DB&テーブル作成
Ⅱ-ⅰ.PostgreSQLのサービスを起動
Ⅱ-ⅱ.PostgreSQLのデータベースユーザーを登録 - 本番環境(ALTUS内)データベースにテーブルを作成する
- 起動確認 ~ お試しアプリケーションを表示する
- HTTPServer停止 ~ お試しアプリケーションのHTTPServerを停止させる
- 連載『Ruby on Railsアプリケーションを公開』のほかの記事はこちら
第1回:Cloud9をはじめよう! - 第2回:Cloud9でお試しアプリ開発しちゃおう!
- 第3回:Cloud9のGitに登録しよう!
- 第4回:この記事
- 第5回:Cloud9でブログ画面をデザインする
Ⅰ.疎通確認
Ⅰ-ⅰ.Cloud9へログイン
※Cloud9の画面を既に表示している場合は、飛ばしてください。
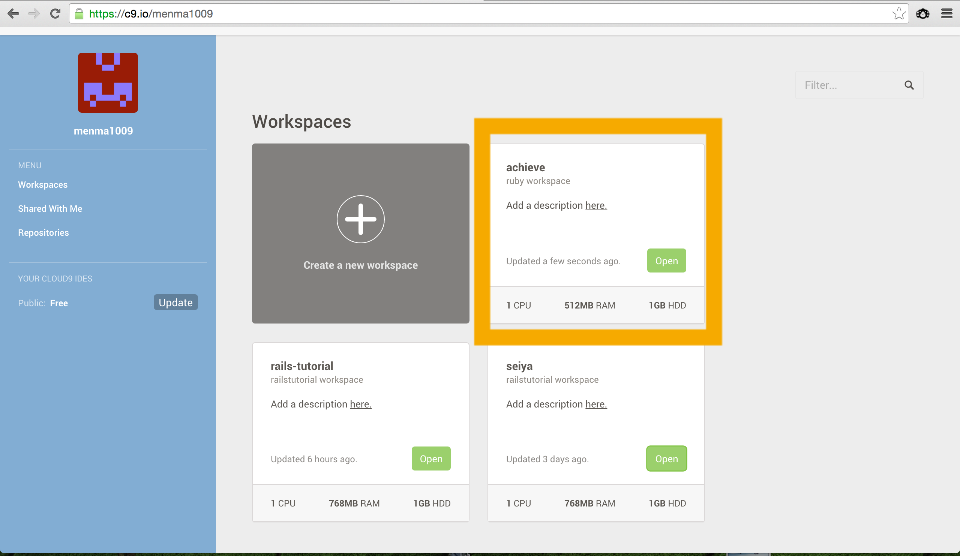
【手順】Cloud9のIDE画面を表示する
Ⅰ-ⅱ.Cloud9からALTUSへの接続を確認する
【確認】 ALUTUSへログインできるか確認する
【手順】作成したALTUSサーバーにCloud9から接続します。
【コマンド】
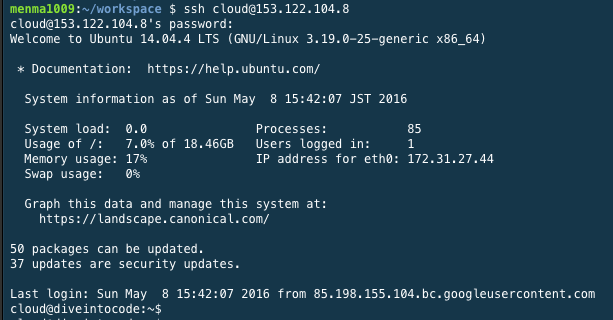
ssh cloud@前の手順で作成したVMのIPアドレス
cloud@IPアドレス's password:
と表示されたら、前の手順でダイアログとして表示されて控えていたパスワードを入力してください。
なお、セキュリティ上画面上には表示されませんのでお気をつけてください。
@以降が登録したサーバー名になればログイン完了です
Ⅰ-ⅲ.ALTUSへアプリを送付用のGitリモートリポジトリを作成
【手順】cloud9のGitを経由してALTUS側にリポジトリ取得用のGitリポジトリを構築します。
【コマンド】
Gitは恥ずかしがり屋のため、反応は何もありません。
【手順】前の手順で作成したgitリポジトリへディレクトリを移動する
【コマンド】
【手順】(サーバー操作)共用リポジトリを作成する。
【コマンド】
※gitの共用リポジトリを作る際は、「--bare」と「--share」オプションを指定します。
「--bare」はbareリポジトリを作成するという意味で、通常「.git」の下に作成される管理情報ファイルをカレントディレクトリに展開します。(リモートリポジトリではファイルは編集しないので、管理情報のみ存在させます。)
【手順】ALTUSからログアウトをする
【コマンド】
【手順】Cloud9のachieveディレクトリに移動する
【コマンド】
【コマンド】
Ⅰ-ⅳ.Cloud9からALTUSへアプリケーションをデプロイする
【手順】Cloud9からALTUSへアプリケーションをデプロイする
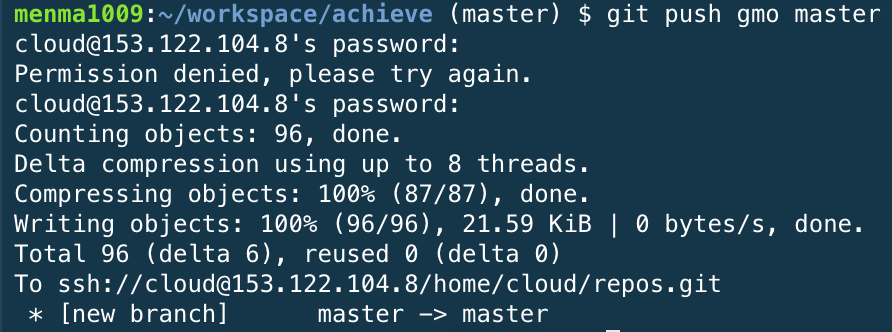
【コマンド】
git push gmo masterコマンドは、ソースコードをALTUSに反映させる都度、実行するコマンドです。
【手順】ALTUSに作業用ディレクトリを作成する
※ALTUSに再度ログインをします。
ssh cloud@前の手順で作成したVMのIPアドレス
cloud@IPアドレス's password:
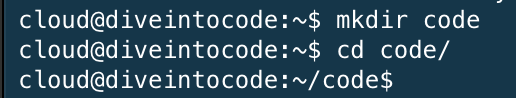
【コマンド】
cd code
gitからclone
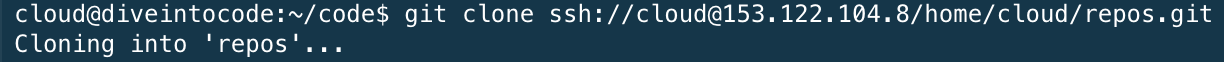
【手順】前の手順で作成した共有リポジトリからgit cloneをする
【コマンド】

Are you sure you want to continue connecting (yes/no)?
と表示されたら、大文字で yes と入力して処理を継続させてください。
途中で
[sudo] cloud@153.122.101.252's password:
と表示されたら、前の手順でダイアログとして表示されて控えていたパスワードを入力してください。
【手順】アプリケーション格納先のreposディレクトリに移動する
【コマンド】
bundle install
【手順】問題なくインストールされたことを確認する
Ⅱ.DB&テーブル作成
Ⅱ-ⅰ.PostgreSQLのサービスを起動
【手順】最初からインストールされているPostgreSQLサービスを「起動」する
[コマンド]
$ マークが表示され、reposディレクトリに表示が戻れば完了です。
途中で
[sudo] password for cloud:
と表示されたら、前の手順でダイアログとして表示されて控えていたパスワードを入力してください。
Ⅱ-ⅱ.PostgreSQLのデータベースユーザーを登録
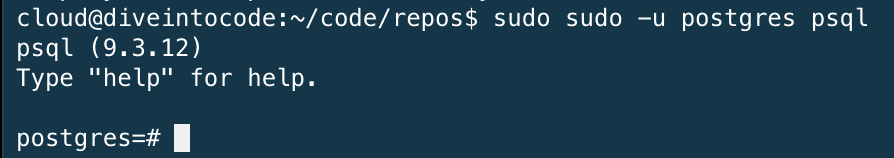
【手順】PostgreSQLにフル権限ユーザーとしてSQL実行モードで接続する
[コマンド]
実行後に以下のようにpostgres=# と表示されればOKです。

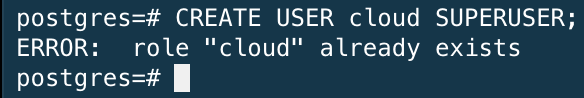
【手順】PostgreSQLに OS のユーザー名と同名のユーザーを登録する
[コマンド]
![]()
※ERROR: role "cloud" already exists と表示されても大丈夫です。既にユーザーが作成されていただけです。この手順は、万一ユーザーが作成されていないと後の手順でエラーとなるため、行っています。
【手順】PostgreSQLのSQL実行モードから脱出する
[コマンド] ※ ¥マークはバックスラッシュ「\」の半角です
![]()
~/workspace/achieve と再び表示されればOKです。
Ⅲ.本番環境(ALTUS内)データベースにテーブルを作成する
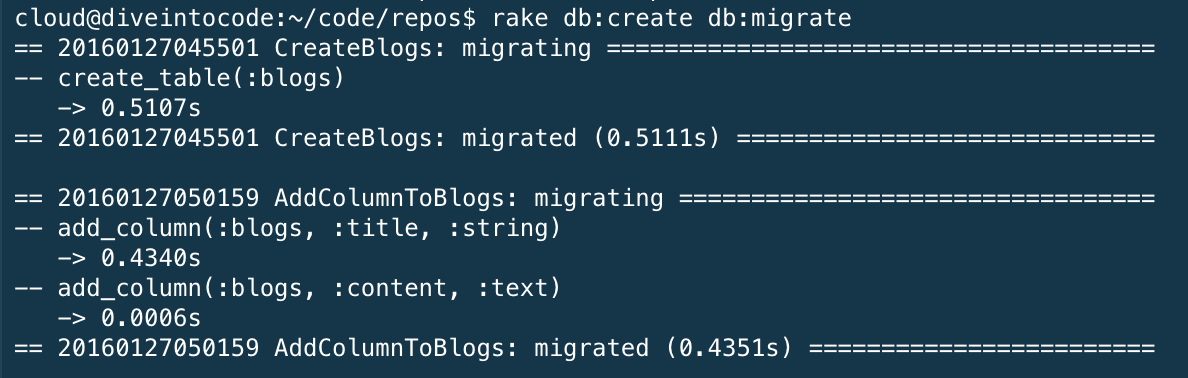
【手順】 ALTUS内のPostgreSQL内データベースにテーブルを作成する
[コマンド]
![]()
※ALTUS内には push した時点で自動的にデータベースが作成されません。そのため、db:create db:migrateが必要となります。
【手順】 エラーが発生することなく「CreateBlogs: migrated」と表示されたことを確認する
Ⅳ.起動確認 ~ お試しアプリケーションを表示する
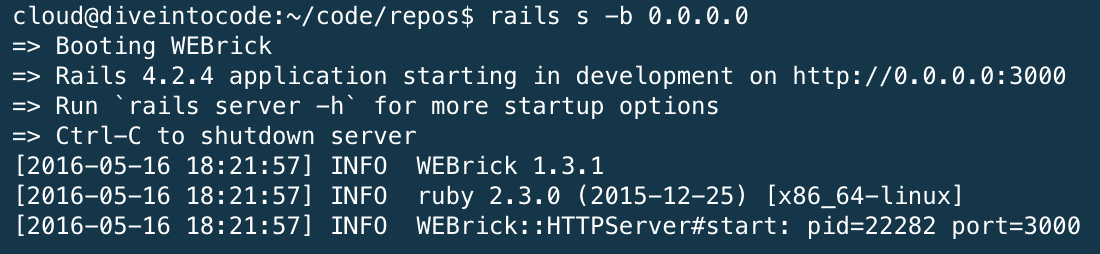
【手順】 achieveにアクセスできるようにHTTPServerを起動する
[コマンド]
【手順】 WEBrick::HTTPServer#start:と表示され、起動したことを確認する

【解説】 HTTPServerを起動するとコンソールはその起動処理で手一杯になります。別のコマンドを実行させたい場合は、HTTPServerを 「Ctrl + C」キーで
停止してから実行させてください。
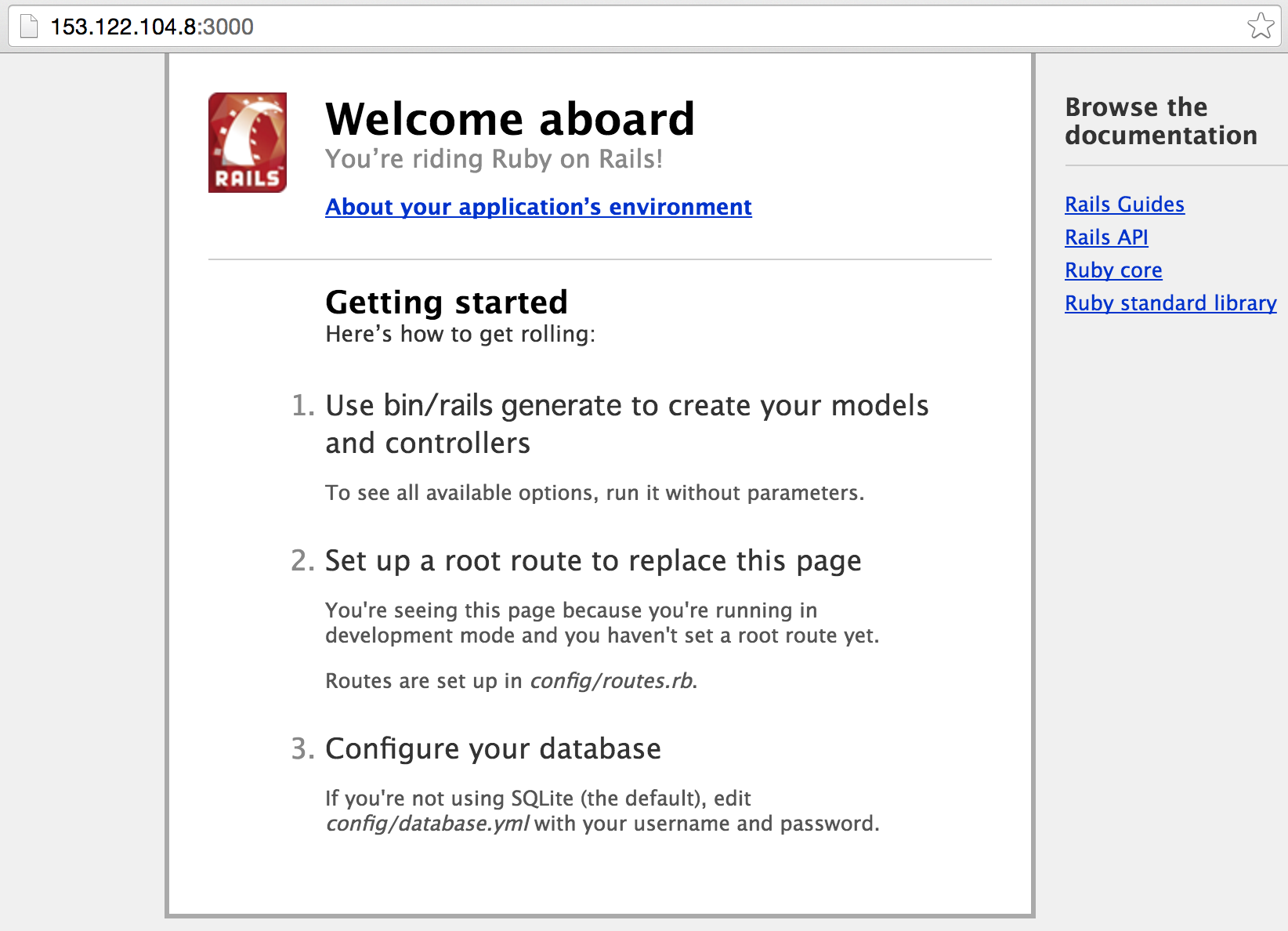
【手順】 作成したWebアプリケーションを表示する
[追記するURL]
http://IPアドレス's:3000/

【手順】 Welcome aboardと表示されていることを確認する

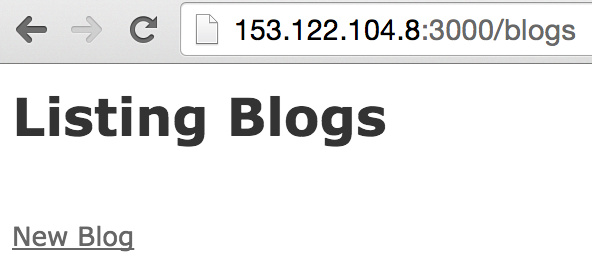
【手順】 URLの末尾に /blogs を追記してブラウザを再読込する
/blogs
【手順】achieveのblog一覧画面が表示されたら、facebookなどで友人にシェアして、他の人がアクセスして触れられるかどうかを確認する
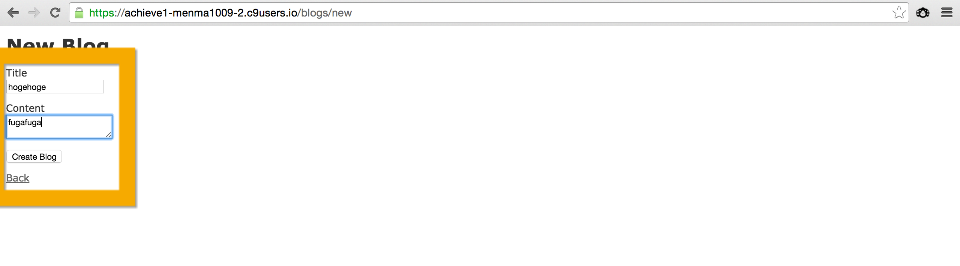
【手順】画面が表示されたことを確認して、New Blogをクリックする
開発した手順が漏れていたり間違っていると、ここで赤いエラー画面が表示されます。
【手順】titleとcontent欄に任意の文字列を入力してCreate Blogをクリックする
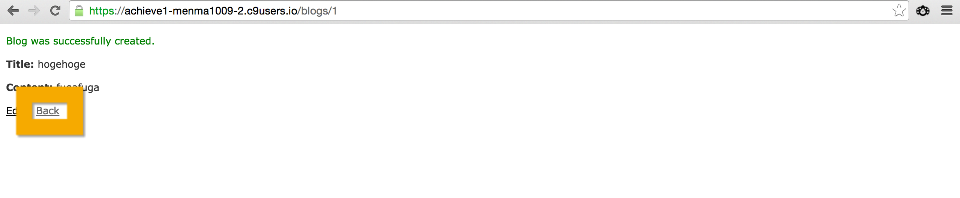
【手順】 Blog was successfully created.と表示され、登録できたことを確認して、Backをクリックする
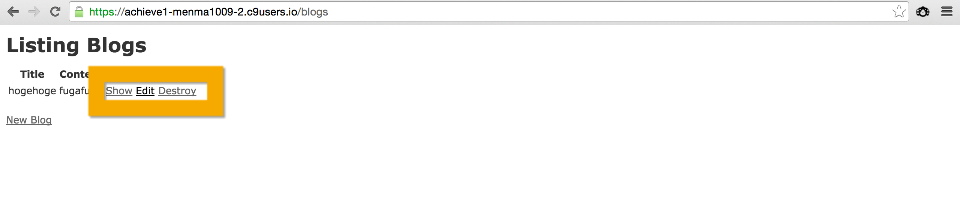
【手順】 Listing Blogs画面でShowやEdit、Destroy、New Blog等の操作を一通り試してみる
Ⅴ.HTTPServer停止 ~ お試しアプリケーションのHTTPServerを停止させる
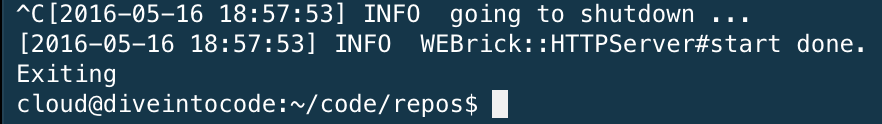
【手順】下のコンソール画面に切り変えて、ctrlキー + cキー でHTTPServerを停止させる

「INFO going to shutdown ...」と表示されるのは、HTTP Serverがシャットダウン(停止)されたからです。
完了「お疲れ様でした!」
いかがでしたか?
次のステップへ進みましょう!
【次回連載】「cloud9 画面デザイン」
Dive into Code で経験ゼロからWebエンジニアになる!
・経験ゼロから実務経験を得られるプログラミングスクール【Dive into Code】
以下の facebook ページに”いいね”を押していただいた後に、メッセージ宛に「オンラインサポート用 facebook グループへの招待を希望」の旨、ご一報ください。
https://www.facebook.com/DiveintoCode.RubyonRails/