皆さん初めまして。株式会社Dive into Codeの平井真司です。
今回はGMOクラウド様が提供するクラウドサーバーALTUSを使用し、「ALTUSを使ってRuby on Railsでアプリケーション公開!」を6回に渡り連載させていただくことになりました。
6回の連載を通して「ALTUSでのサーバー構築、デプロイ」や「Ruby on Rails」で簡単なプログアプリを製作して実際に公開していきます。
Webアプリケーション開発やサーバー構築が初めての方や経験者の方でも楽しんでお読みいただけると幸いです。
【STEP0】
開発環境の構築
- 連載『Ruby on Railsアプリケーションを公開』のほかの記事はこちら
- 第1回:この記事
- 第2回:Cloud9でお試しアプリ開発しちゃおう!
- 第3回:Cloud9のGitに登録しよう!
- 第4回:Cloud9からアプリをサーバーへデプロイ
- 第5回:Cloud9でブログ画面をデザインする
Ⅰ.Introduction ~Cloud9で開発環境を構築~
Cloud9を使う3つのメリット
★PCへのインストール作業が不要、ネットがつながればどのPCからも作業ができる
★いつでも環境をボタン一つで初期化できる
★コラボレーションモードでオンライン上でリアルタイムの状況確認ができる
Ⅱ.Cloud9にユーザ登録
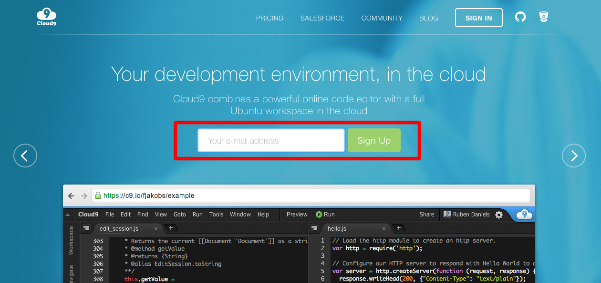
①アクセスする
【手順】 Cloudのサイト(https://c9.io/)にアクセスして、メールアドレスを入力してSign Upをクリックする

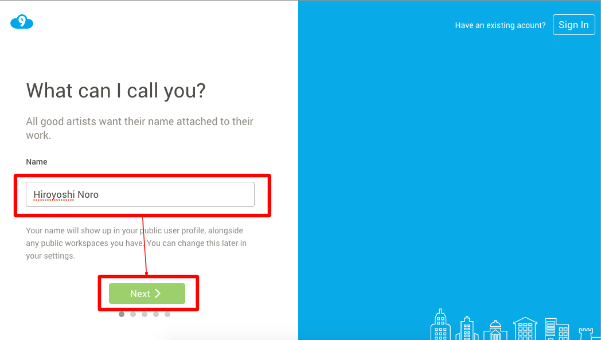
②ユーザ登録する
【手順】 自分のフルネームを半角英数字で入力して「Next」をクリックする

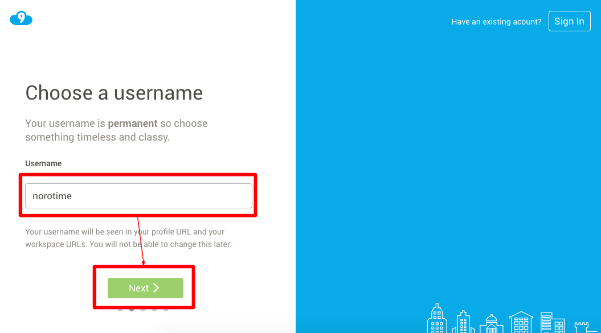
【手順】Cloud9上で使いたいユーザ名を入力して、「Next」をクリックする
※世界中でひとつだけの唯一のものでないと登録ができません

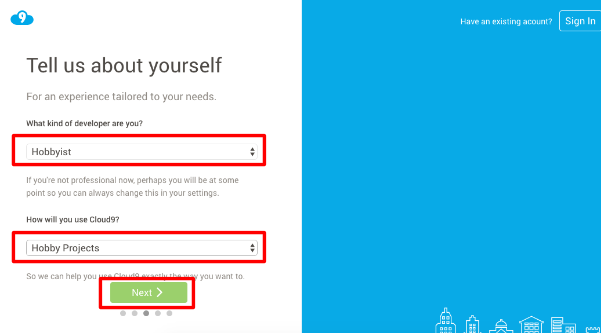
【手順】Cloud9を使う目的として「What kind of developer are you?」は Hobbyist。「How will you use Cloud9?」はHobby Projectsを選び、「Next」をクリックする

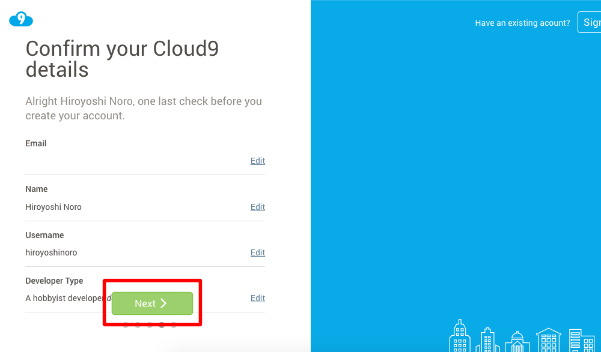
【手順】登録内容を確認して、「Next」をクリックする

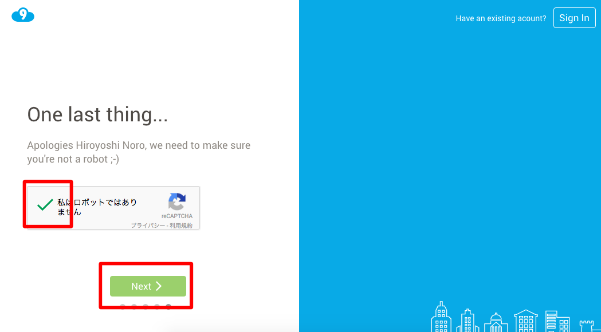
【手順】「私はロボットではありません」のチェックを入れて、「Next」をクリックする

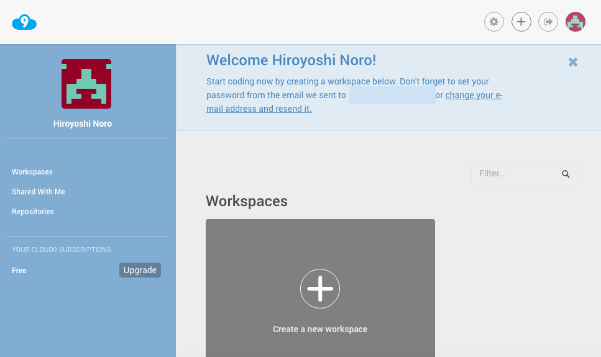
【手順】以下の画面が表示されたこと(=アカウントが登録できた)を確認する

③パスワードを設定する
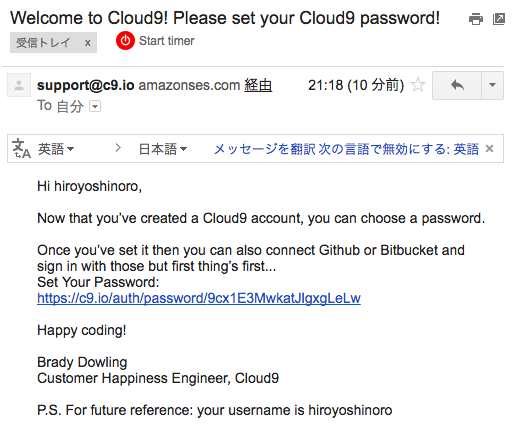
【手順】Cloud9に登録したメールアドレスの受信トレイを確認して、Cloud9から送付されてきた「Welcome to Cloud9! 〜」を開き、URLをクリックする

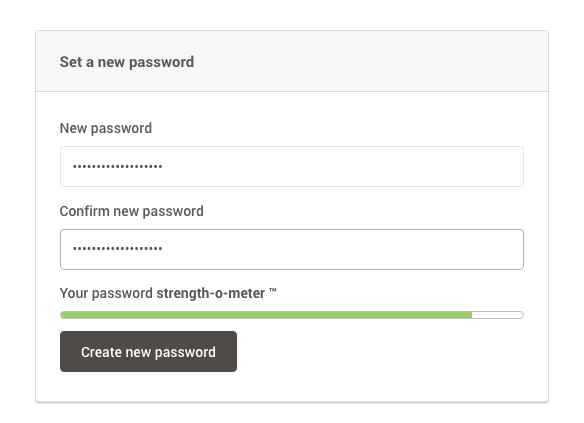
【手順】任意のパスワードを設定して「Create new password」をクリックする

④ログインしなおす
【手順】登録したメールアドレスとパスワードを入力して、「Sign in」をクリックする
Ⅲ.初期設定
ワークスペースを作成する
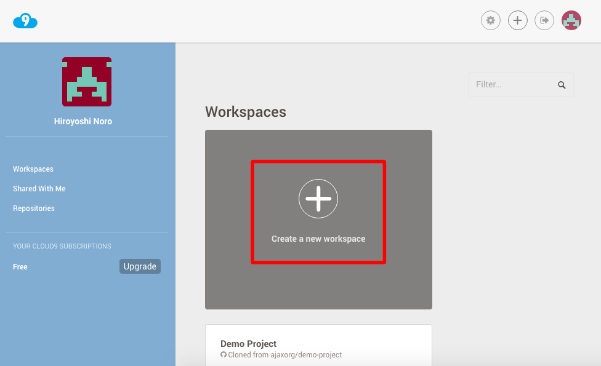
【手順】 Create a new workspaceを押下する

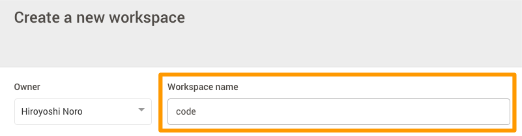
【手順】 Workspace nameに code と入力する

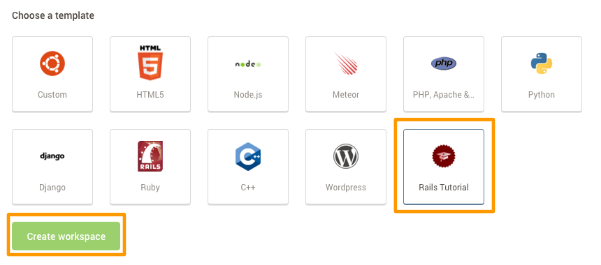
【手順】 右下の Rails Tutorial を選択してから、create workspace をクリックする

100%になるまで少し待ちましょう。

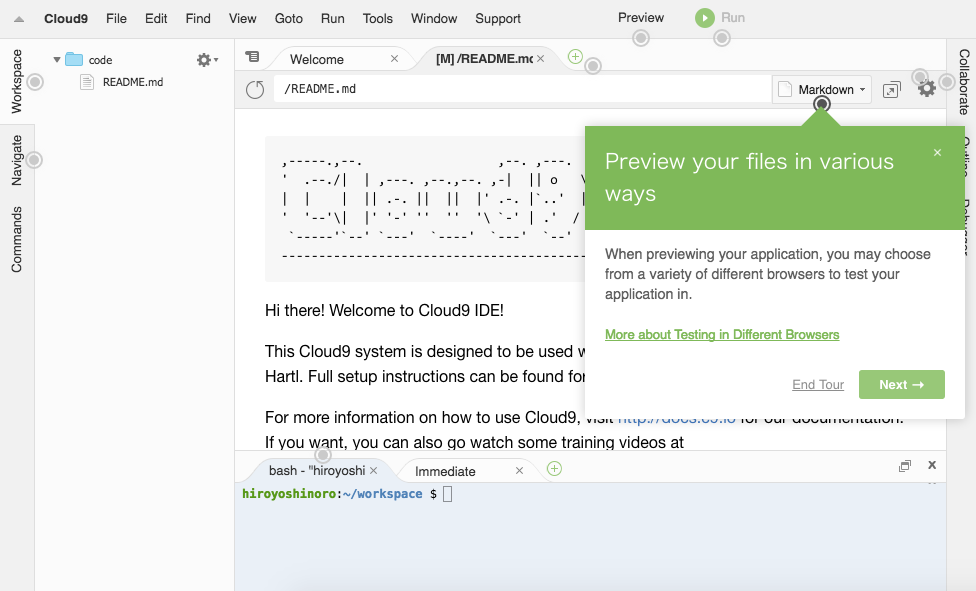
この画面になれば完成です。

Ⅳ.IDE画面確認
①Cloud9の画面構造を確認する
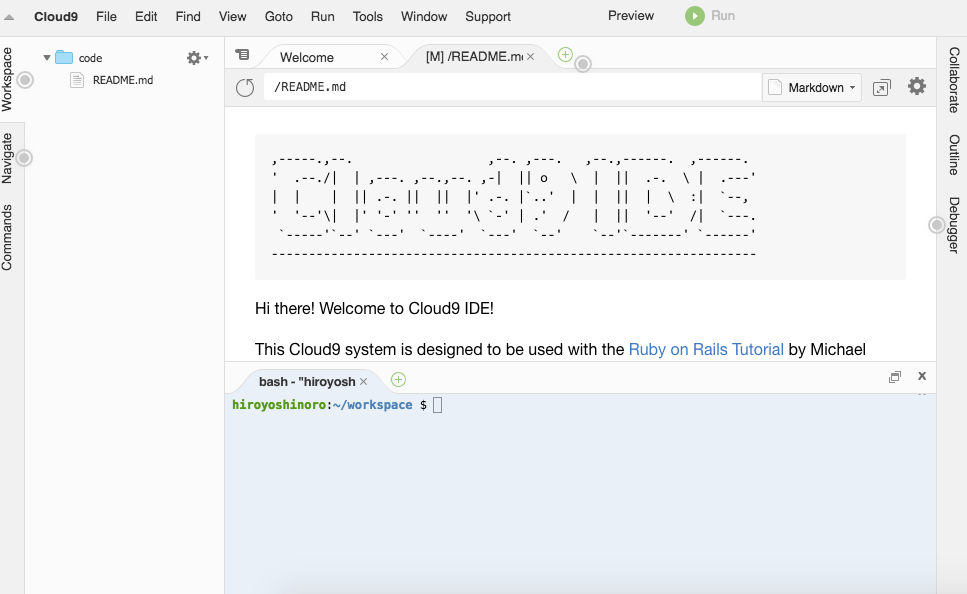
【手順】 画面をざっと確認する
 左ペイン:フォルダ構造(Cloud9内に配置されています)。
左ペイン:フォルダ構造(Cloud9内に配置されています)。
中央ペイン:ファイルの中身の表示がされます。
下ペイン:コマンドの入力を行います。
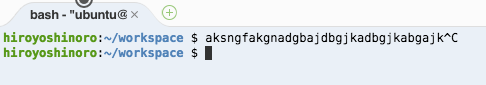
②ターミナルにコマンドを打ち込み・キャンセルしてみる
【手順】 下のターミナル欄を左クリックで選択して、半角英数字の任意の文字列をキーボードを使って入力する

【手順】 [ Ctrl + C ]キーをクリックして入力した文字を取り消してみる
~/workspace $ という表示がされ、次の命令が打てる状態になれば、成功です。
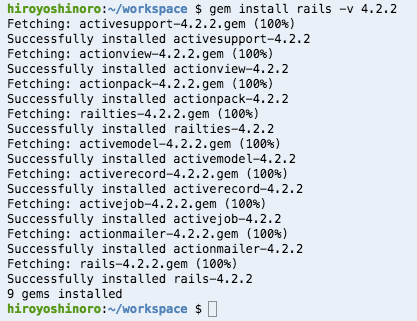
Ⅴ.適切なRailsのバージョンをインストールする
【手順】 ターミナルに以下のコマンドを打ち込み、適切なRailsのバージョンをインストールする
【コマンド】
-vコマンドを使用することでインストールするgemのバージョンを指定することができます。
完了「お疲れ様でした!」
いかがでしたか?
Dive into Code で経験ゼロからWebエンジニアになる!
・Dive into Code公式Facebookページ
・経験ゼロから実務経験を得られるプログラミングスクール【Dive into Code】