これまで、ウェブサイトのスピードアップ対策としてバックエンド(Solr)、キャッシュとご紹介してきました。このシリーズの締めくくりとなるのはフロントエンドのスピードアップです。もしかしたら、もっとも多くのユーザーに対して効果があるのは今回ご紹介する方法で、同時に国内ではもっとも利用例が少ないのもこの技術だと思います。実際に、国内のショッピングサイトで採用した結果、劇的にスピードアップした経験があります。
- 連載「売り上げ向上の即効薬『電光石火のウェブサイト』」のほかの記事はこちら
第1回:イントロダクション - 第2回:Solrパワーの活用
- 第3回:Cacheを知ろう
- 第4回:この記事
- 第5回:Solrをインストールしてみよう
ここ数年フロントエンドテクノロジーは目覚ましい進歩を遂げ、ウェブ開発の現場では多くのライブラリーから選択できるようになりました。それと同時に開発者を悩ませることも起きるようになりました。フロントエンドテクノロジー、特にJavaScriptライブラリーは、種類が多くとても覚えきれるものではないのに加えて、スマートフォンやタブレット、PC、Macと多くの端末に対応しようとするとき、あるいは複数のライブラリーを組み合わせて使うときなど、互換性がないことに恨み言の一つでも言いたくなった開発者は多いのではないでしょうか。
現在国内のほとんどのウェブサイトでは、古いフロントエンドテクノロジーを採用しています。(ショッピングサイトのような動的にページを生成するウェブサイトという前提でお話を進めます)。
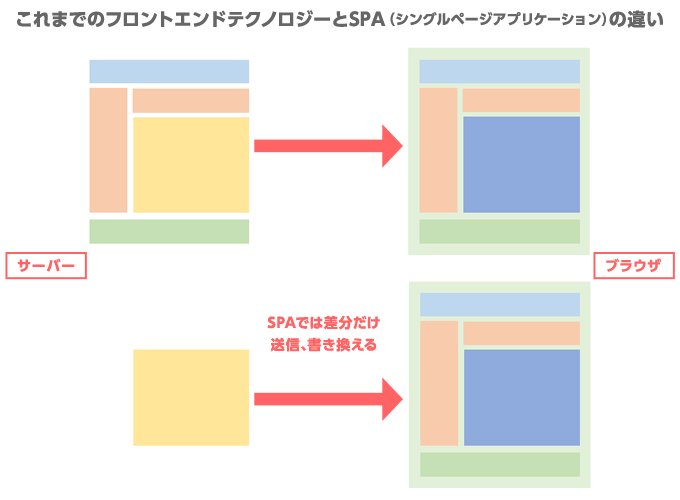
どういうことかというと、ブラウザから要求があると、サーバーは要求に従って、テンプレートに入れ込むコンテンツを集めてHTMLにまとめ、それをブラウザに送ると、ブラウザが描画してウェブページを表示するということを行っています。これはシンプルな商品ページでも、多くのインラインフレーム、CSS、JavaScript、画像や動画などを含んだ規模の大きなウェブサイトでも、都度同じことを行います。バックエンドのシステムから見たら、これはとても便利な方法です。なにせ今は便利で強力なテンプレートエンジンがいくつも存在し、開発者は案件にとって好都合な製品を選択できるのですから。テンプレートエンジンを使えば、デザインおよびコーディング作業はパターンの数だけで済み、キレイで整ったページを生成する仕組みを低コストで開発することができるので、ウェブサイトを発注したクライアントにも開発者にもメリットが生まれる完璧なソリューションに見えますが、それは少し前までの話になってしまいました。それは、ウェブビジネスの成長がウェブテクノロジーの進化よりも早くなったために、スピードの鈍化ということがあちこちで問題になったためです。
『待ち時間が4秒あるとユーザーは離脱する』『サイトスピードはSEOスコアに影響する(遅いサイトは順位が下がる)』ということがウェブ開発に関わる人々の共通認識となりました。
Ⅱ.ダイナミックにページを組み立てる、SPA(シングルページアプリケーション)の登場!
デジタルテレビ放送で、送信データ量を減らすために、画面の中で動いている部分だけ送信して、背景など動かない部分は捨てて送信しないという仕組みがあることをお聞きになったことがあると思います。
ウェブでもこれと同じこと、つまり、画面をまとまりごとに小さなパーツに分解して、ブラウザの要求の中で変更があった部分だけサーバーから送信するというようなことができないだろうか、という発想で作られたのがSPA(シングルページアプリケーション)です。
SPAでは、ページ全体をレンダリングする代わりに、変更する部分だけ書き換えます。それによってサーバー内でのデータ結合における負荷軽減、クライアントへの通信量削減、ブラウザでのレンダリングの負荷軽減が実現し、相当のスピードアップが可能になるのです。
また、ショッピングサイトでは、ユーザーがトップページにアクセスしたとき、これまではトップページでは使用しない次の階層(例えば商品詳細ページ)用のJavaScriptも読み込んでいましたが、SPAではトップページで必要なJavaScriptだけを読み込むようにします。
SPAにはもう一つ重要な考え方として「ウィジェット」があります。どういうことかというと、UIの全てをウィジェットまたはコンポーネントとして扱うというものです。ヘッダー/グローバルメニュー/左ペイン/右ペイン/メインエリアなどウェブページ内をパーツに分けウィジェット化してシステムに実装します。
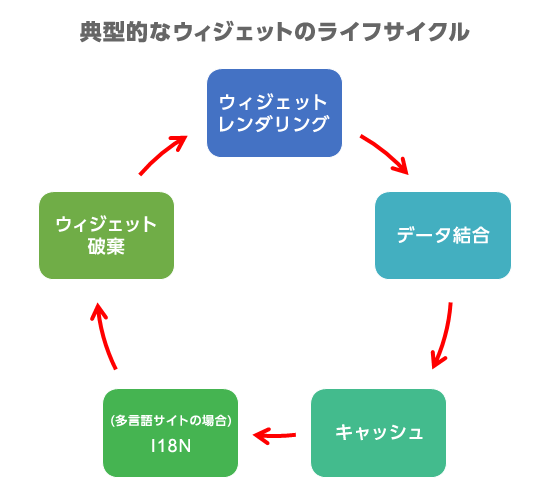
ウィジェットはウィジェットとして固定化しているものではなく、必要に応じて生成し、仕様が終わると破棄するというライフサイクルがあります。私たちが開発でよく使っているのは次のようなライフサイクルです。
「ウィジェットのレンダリング」→「作ったウィジェットにデータを差し込み」→「ウィジェットとデータをキャッシュ」→(「多言語サイトの場合はここでI18N対応」)→そして次の要求が来てこのウィジェットを使わなくなった時点で「ウィジェット破棄」。
このとき、必要なJavaScriptだけを読み込んだり、細分化されたウィジェットやコンポーネントをコントロールしているのが、AMD(Asynchronous Module Definition:非同期モジュール定義)と呼ばれるライブラリーです。AMDはRequireJSを使ってブラウザに実装するのがポピュラーです。詳細な技術解説は今回割愛させていただきますが、もっと知りたいという方は、SPAやAMDというキーワードで検索すると、開発に役立つサイト(*)が見つかります。
Ⅲ.クラウドホスティングにこそSPAを
SPAの技術を使うことで、サーバーのリソース、そしてサーバー~クライアント間の通信量を削減することができます。1台をそっくり借りてしまうオンプレミスのホスティングと違って、削減すればそれだけホスティングに関わるコストも削減できるクラウドと、とても相性の良いソリューションといえます。これからはクラウド+SPAによる、高速かつ運用コストの安価なシステム開発で競争優位を実現しましょう。
Ⅳ.新しもの好きの開発者で行こう!
これまで4回に渡って、ウェブサイトの高速化についてご紹介してまいりました。アメリカと日本のウェブ開発事情を比べていつも感じることは、アメリカは常に新しい技術を生み出しそれを使おうとするのに対して、日本はいったん会得した技術を使い続ける傾向があるようです。これは日本のいいところでもあるのですが、ことインターネットの世界では当てはまりません。インターネット産業はたかだか四半世紀の歴史しかなく、今も変化、成長し続けている未成熟な産業です。そんな場所で、伝統を極めたりオーセンティックな技術の伝道師になるのはナンセンスだと思いませんか。確かに新しい技術を使うと今までなかった不具合に遭遇することもありますが、それを経験することで他者をリードすることができるのだと思います。今後もできる限り、ここ「GMOクラウドアカデミー」で新しい技術や考え方をご紹介させていただきますので、新しもの好きの嬉しがり屋になってチャレンジして、日本のインターネット開発を牽引していただければと思います。
*SPA、AMDのことをより深く学習できるサイト(英語)
SAP: Single Page Application:
https://en.wikipedia.org/wiki/Single-page_application
http://singlepageappbook.com/goal.html
https://developer.yahoo.com/performance/rules.html
AMD: Asynchronous Module Definition:
https://en.wikipedia.org/wiki/Asynchronous_module_definition
https://www.devbridge.com/articles/understanding-amd-requirejs/
https://dojotoolkit.org/documentation/tutorials/1.10/modules/
http://requirejs.org/docs/whyamd.html