【STEP4】
Dive into Herokuでネット公開
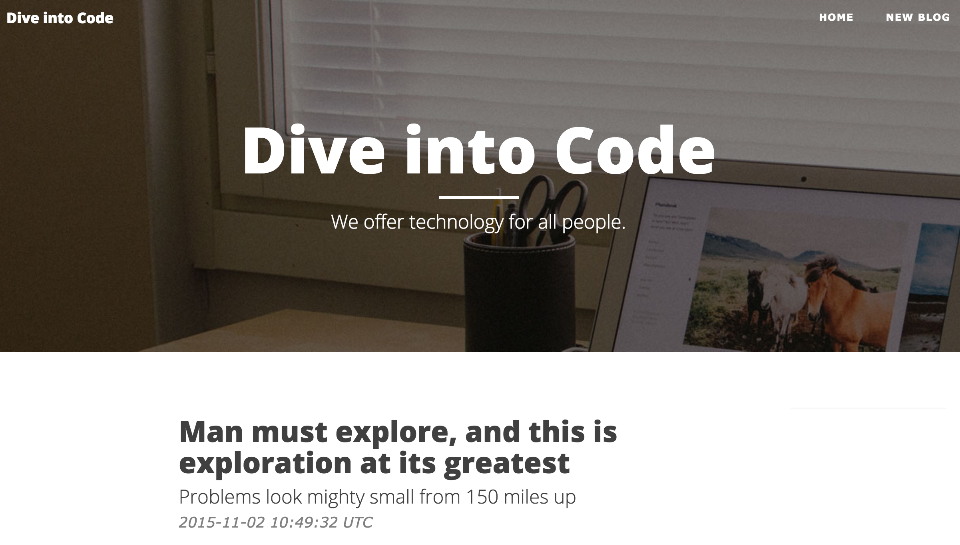
先ほどつくったブログを実際と同じような見た目に変更しましょう!
- 連載『Ruby on Railsアプリケーションを公開』のほかの記事はこちら
第1回:Cloud9をはじめよう! - 第2回:Cloud9でお試しアプリ開発しちゃおう!
- 第3回:Cloud9のGitに登録しよう!
- 第4回:Cloud9からアプリをサーバーへデプロイ
- 第5回:この記事
Ⅰ.Bootstrapを組み込む
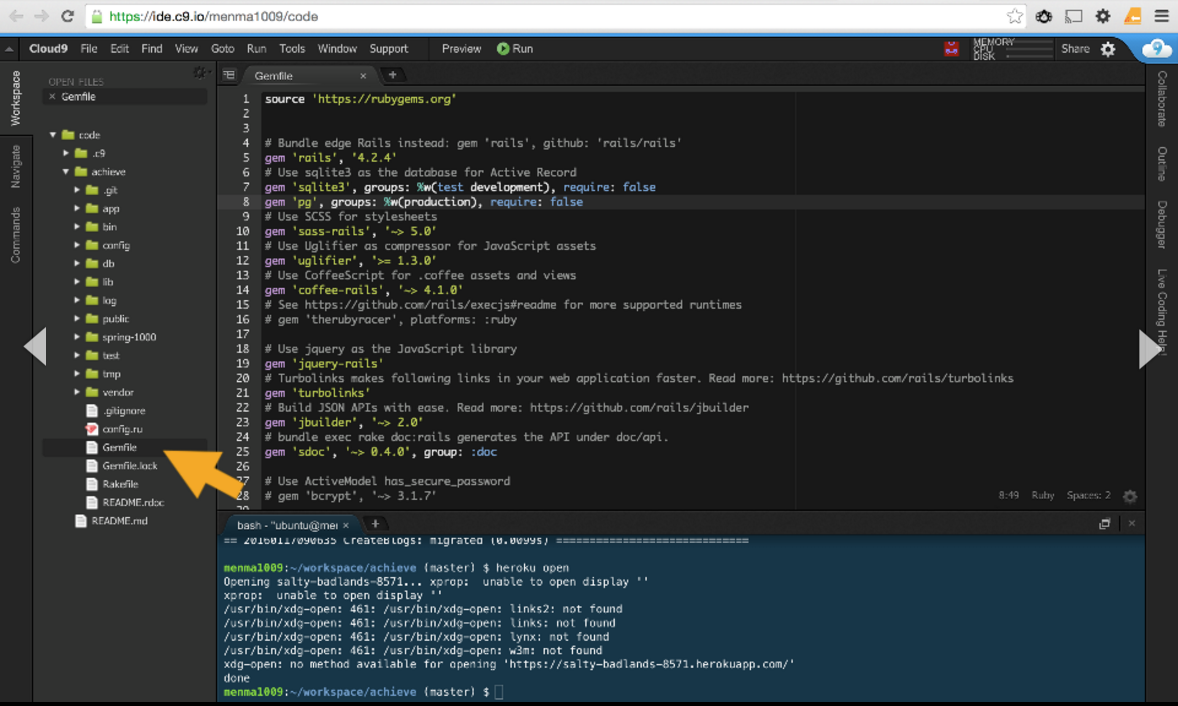
Gemfile を開く
【手順】Cloud9画面左上にあるファイルビュワーからGemfileをクリックする
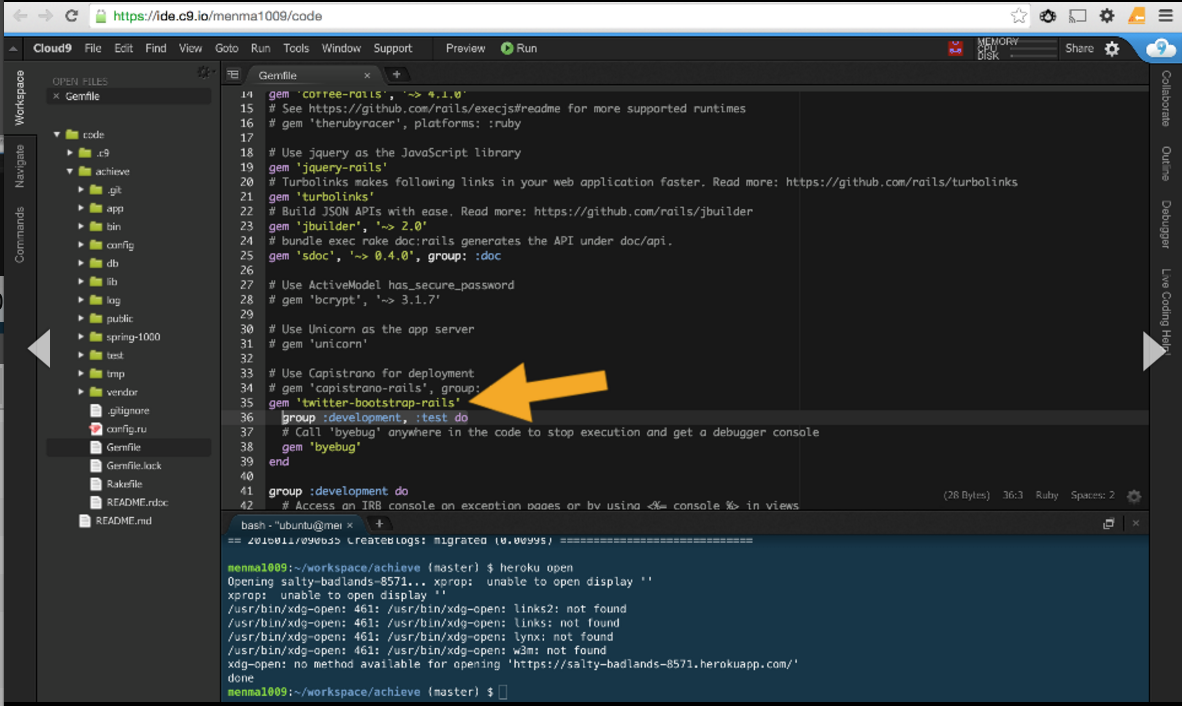
Bootstrap用のgemを追記する
【手順】gemfileの31行目に gem 'twitter-bootstrap-rails' を追記して、保存する
※gemとはライブラリのことで、便利な機能を追加できます。 bootstrapはデザインをするときに大いに役立ちます。
Gemfileの編集分を反映させる
【手順】Gemfileの変更分をアプリケーション内に反映させる
[コマンド]
先ほど入力したgemをインストールするコマンドです。
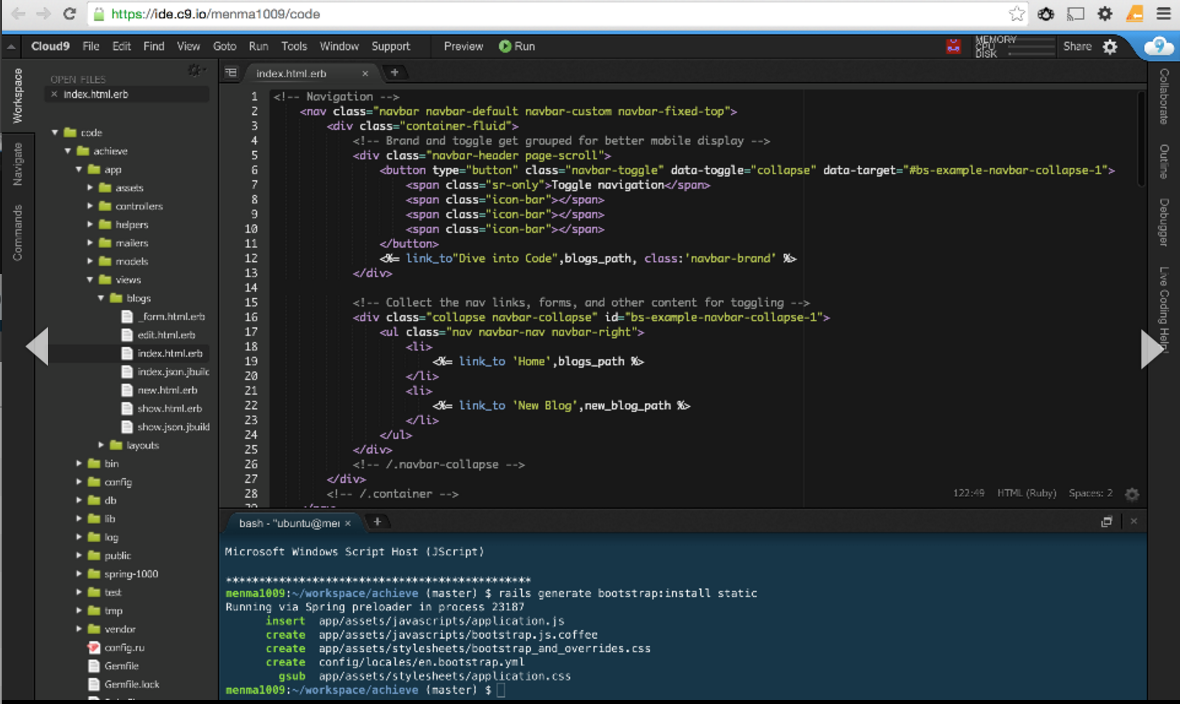
Ⅱ.Bootstrap用にCSSをインストールする
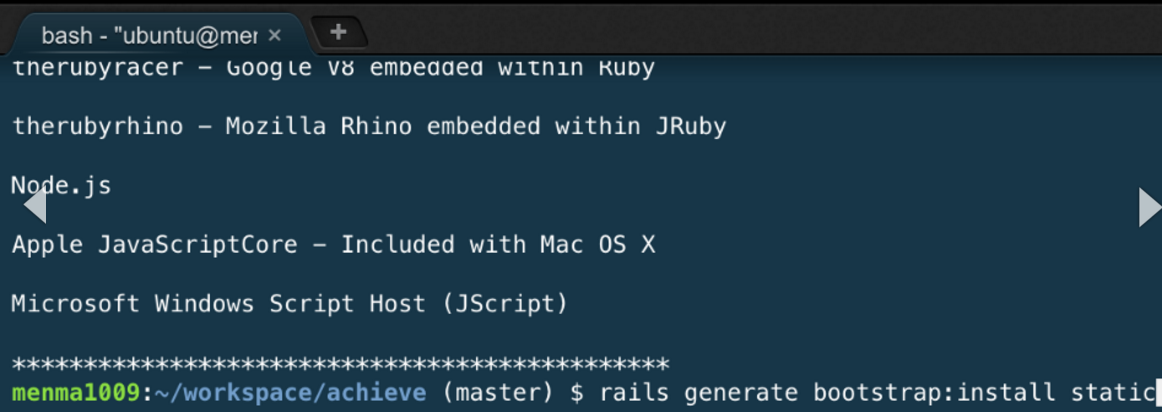
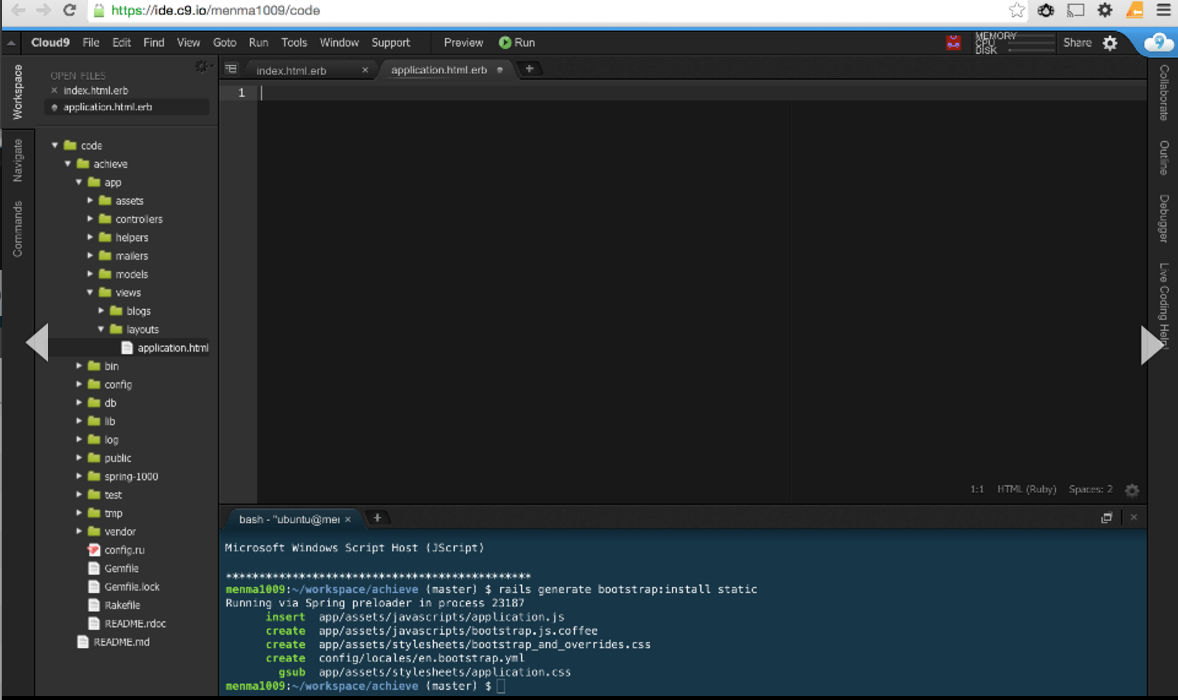
Bootstrap用にCSSをインストールする
次にコンソールに次のコマンドを入力し、エンターを押します。
[コマンド]
このコマンドを実行することで、CSSのスタイルシートをインストールすることができます。
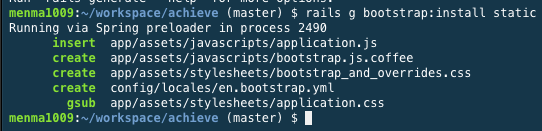
【確認】下記の内容が表示されたらCSSスタイルシートが正しくインストールされています。
Ⅲ.Bootstrap用にHTMLを編集する
erbテンプレートを編集する
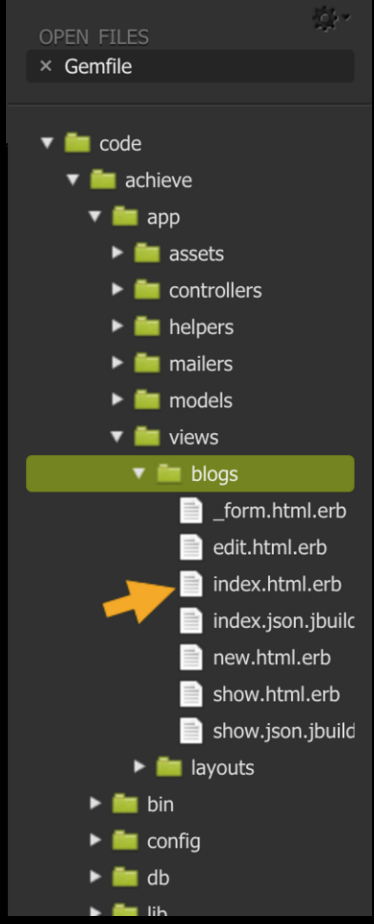
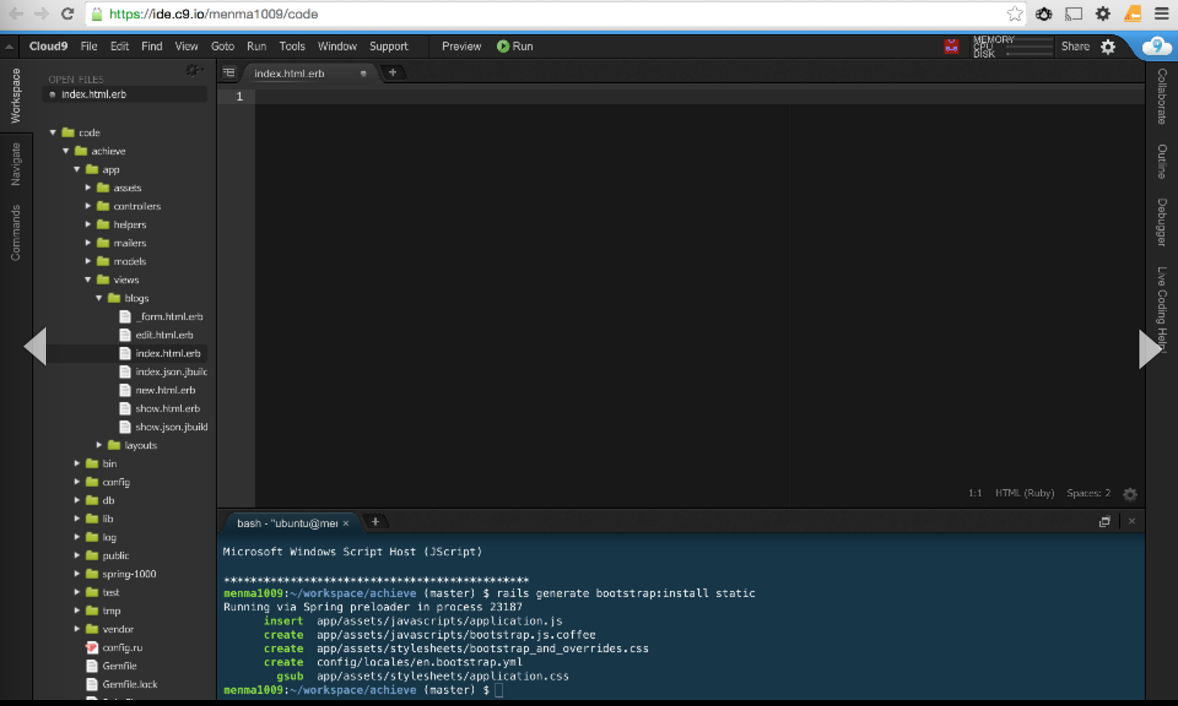
achieve/app/views/blogs/index.html.erbを開く
中身をすべて削除する
ソースコードをすべてコピーする
リンク先のファイルのソースコードをすべてコピーしてください
https://github.com/Timeshift-corp/day1/blob/master/app/views/blogs/index.html.erb
コピーしたソースコードを index.html.erb ファイル内に貼り付ける
ソースコードを貼り付けることができたら保存しましょう。

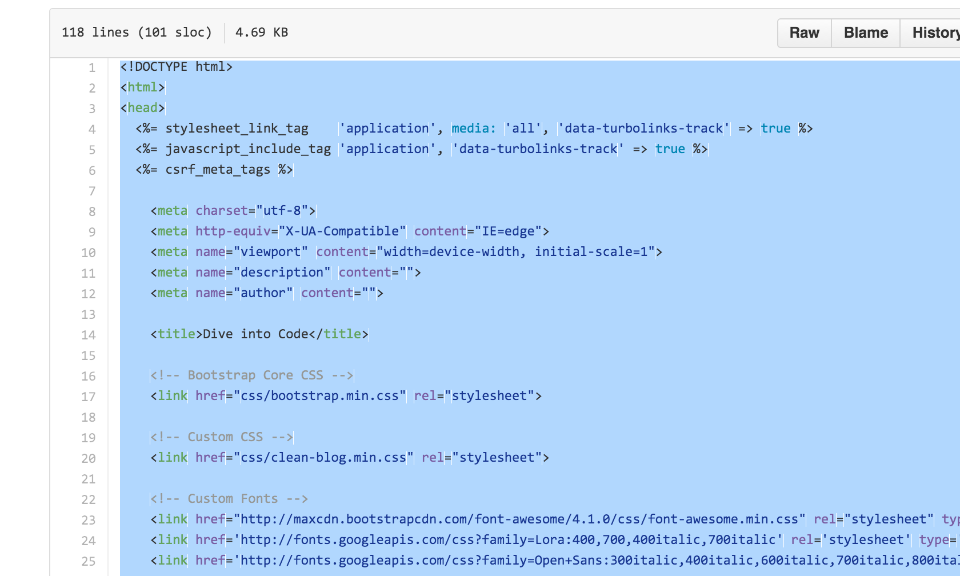
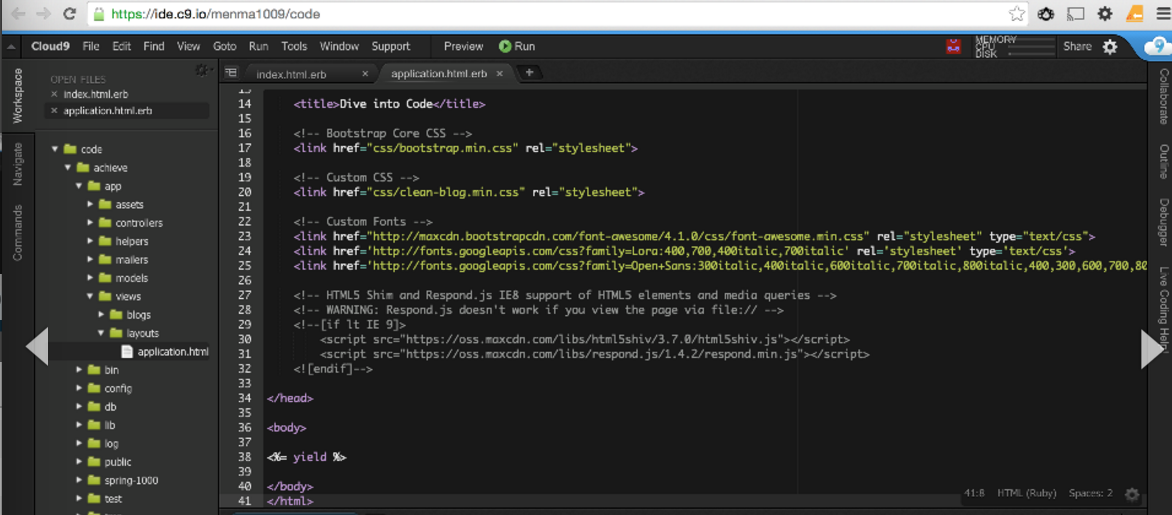
レイアウトファイルを編集する
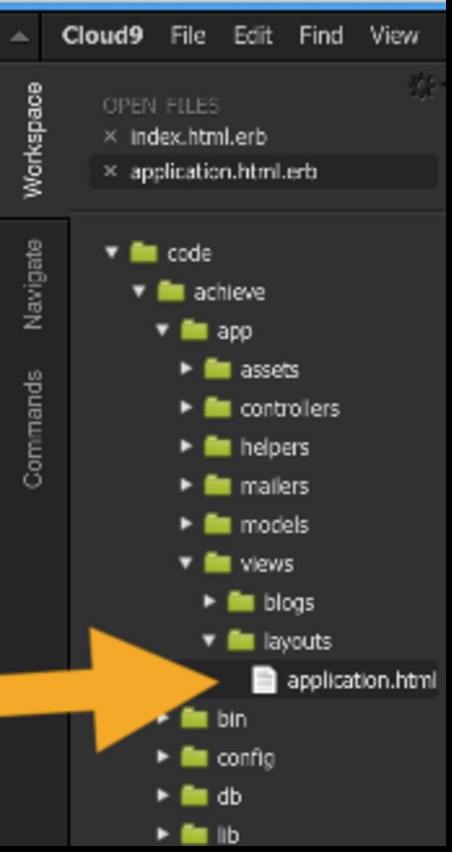
app/views/layout/applicaiton.html.erbを開く
中身を削除する
ソースコードをgithubからコピーする
リンク先のファイルのソースコードをすべてコピーしてください
https://github.com/Timeshift-corp/day1/blob/master/app/views/layouts/application.html.erb
コピーしたソースコードをapplication.html.erbに貼り付ける
貼り付けたら保存しましょう。
Ⅳ.画像ファイルを配置する
画像ページを開きましょう
リンク先に移動してください。
https://github.com/Timeshift-corp/day1/blob/master/app/assets/images/home-bg.jpg
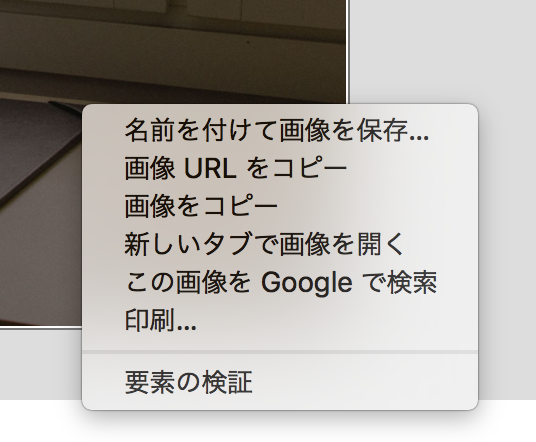
画像を右クリックして手元の端末に保存する
画像を保存できたら次に移ります。
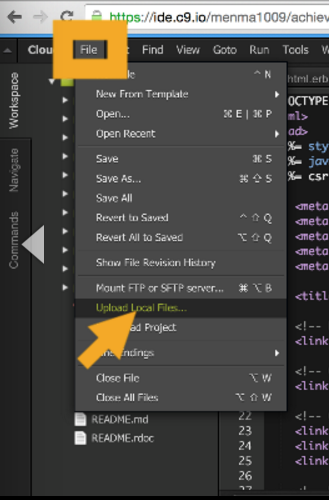
file/Upload Local Fileをクリックする
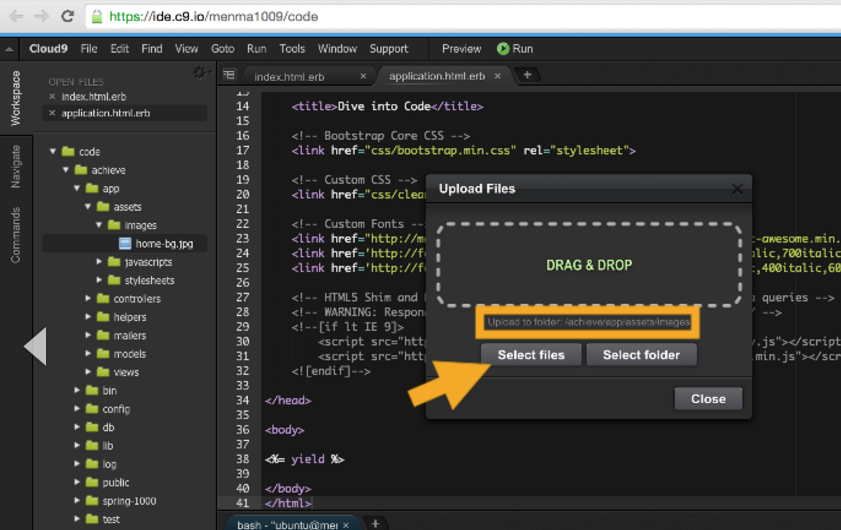
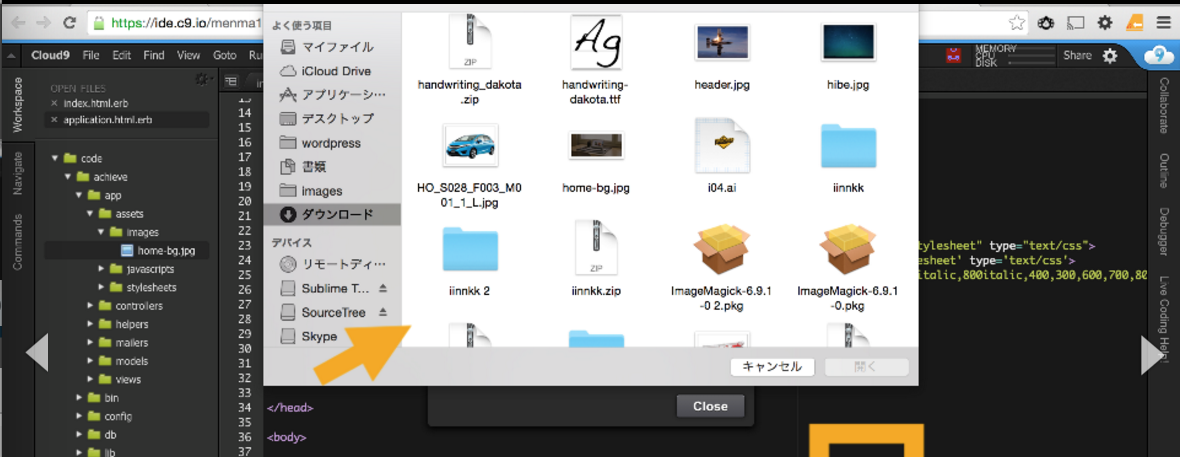
画像をアップロードする
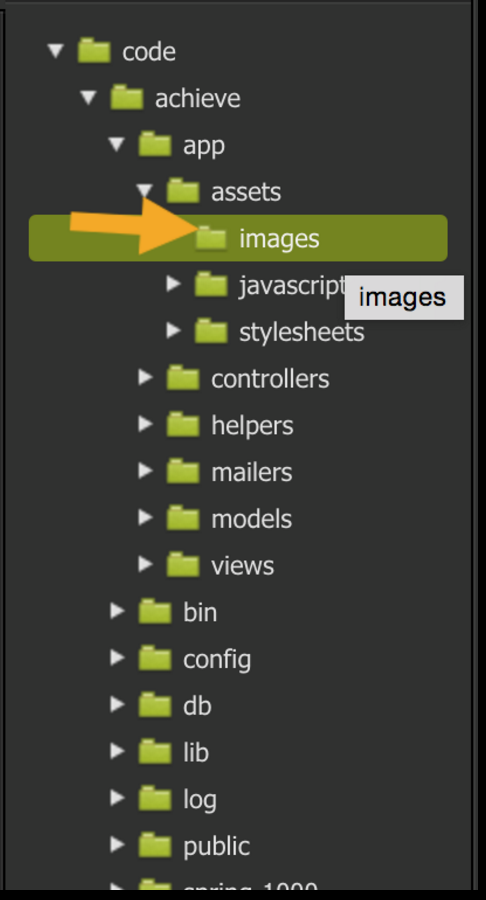
オレンジの枠の中がupload to folder app/assets/imagesになっているのを確認して、Select filesをクリックする
フォルダから先ほどの画像(home-bg.jpg)を探し、「開く」をクリックして、アップロードが終わったら「close」をクリックする。
[補足]
設定によって表示される画面が異なります。
Ⅴ.CSSファイルを編集する
CSSファイルを編集する
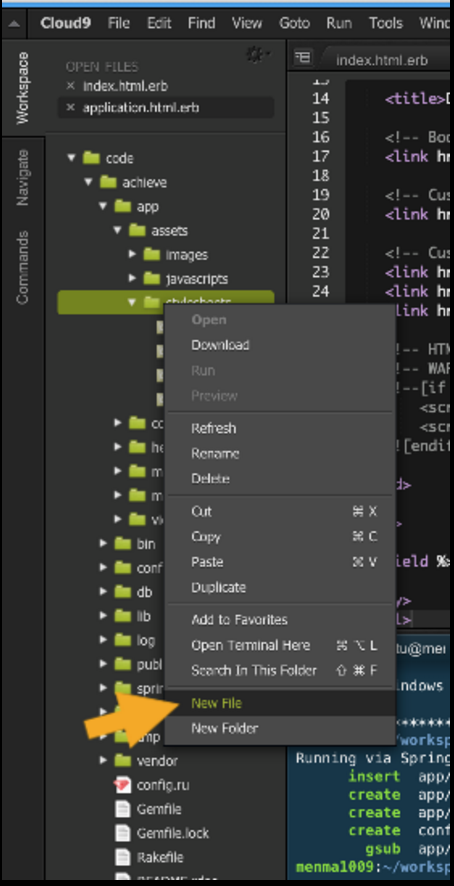
app/asset/stylesheetsを右クリックする
New Fileをクリックする。
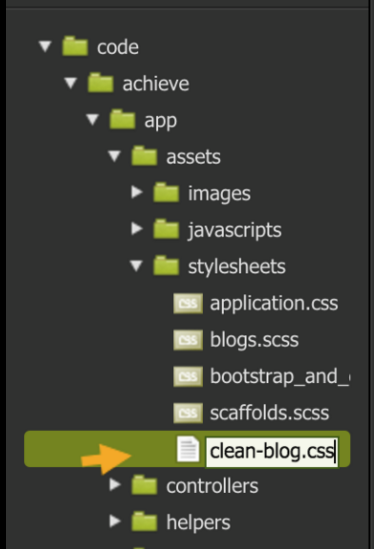
File名を編集する
[File名] ※ファイル名の末尾に半角スペースが入らないように注意してください。
clean-blog.css
[補足]
間違えたり入力できなかったら右クリックをおしてrenameから変更ができます。
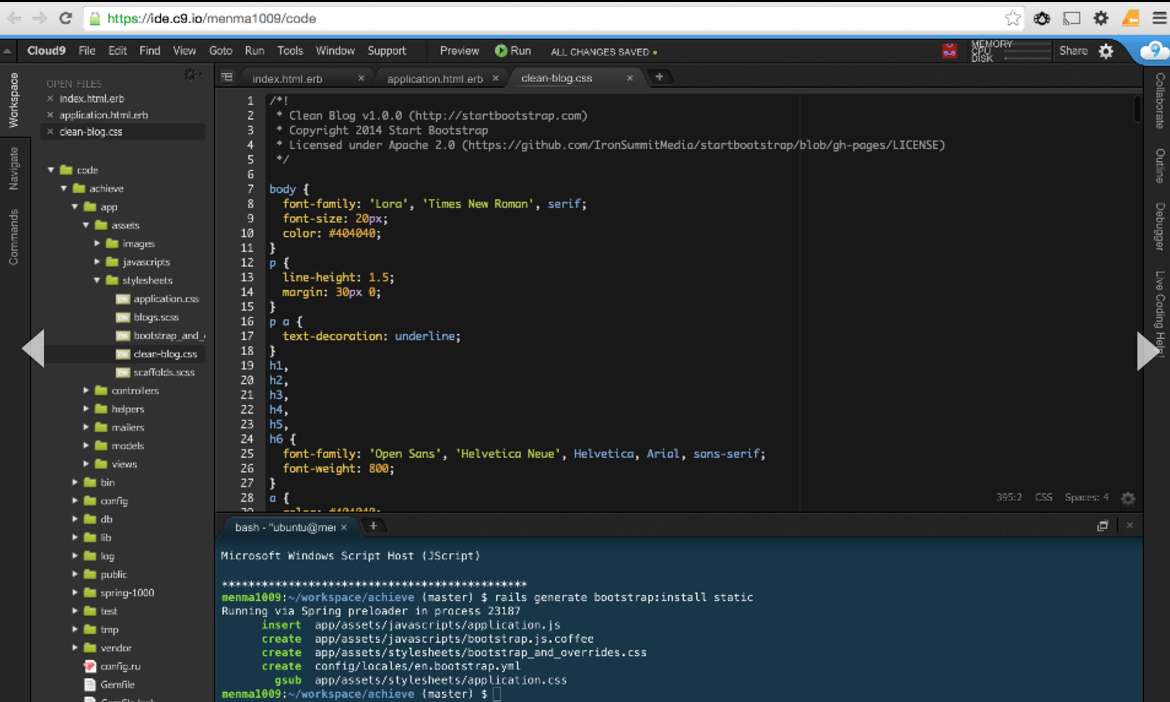
リンク先に移動してソースコードをコピーする
https://github.com/Timeshift-corp/day1/blob/master/app/assets/stylesheets/clean-blog.css
ソースコードを作成したclean-blog.cssに貼り付ける
【手順】貼り付けることができたら保存しましょう。
Ⅵ.起動確認する
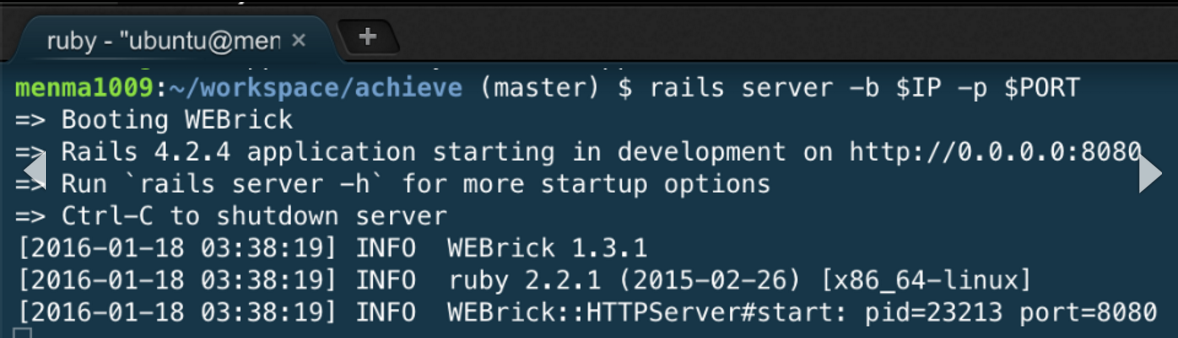
【手順】お試しアプリケーションにアクセスできるように、rails server -b $IP -p $PORTを入力する。
【コマンド】
preview→preview running applicationをクリックして確認しましょう。
URLの末尾に/blogsを付け加えないとブログは表示されません。
完了「お疲れ様でした!」
いかがでしたか?
次のステップへ進みましょう!
【連載第6回】 ALTUSサーバーへ差分デプロイ(更新)
Dive into Code で経験ゼロからWebエンジニアになる!
・経験ゼロから実務経験を得られるプログラミングスクール【Dive into Code】
以下の facebook ページに”いいね”を押していただいた後に、メッセージ宛に「オンラインサポート用 facebook グループへの招待を希望」の旨、ご一報ください。