第2回となりのエンジニアでは、GMOクラウドアカデミーでも執筆している開発エンジニアの縞子さんにAPIとは何か、分かりやすく教えてもらいました。
ー縞子(しまこ)さんについて教えてください。
田:縞子さんは、普段どのようなお仕事をされているんですか?
縞子:今は、GMOクラウド企画開発部開発グループで、開発エンジニアをしています。ALTUSのポータルやSaaS商材をメインに開発に携わっています。
田:ALTUSやSaaSの開発を担当されているんですね!GMOクラウドに入社する前は、どのような仕事をされていたんですか?
縞子:それ以前はWeb 系ではないところで開発エンジニアをしていました。GMOクラウドに入社したのが、一昨年で、前の会社でも Web 系サーバーサイドの開発をしていましたが、証券系のシステムやLinuxの組み込み系の開発などをやっていましたね。
田:前も開発エンジニアをされていたんですね!仕事内容はあまり変わらないですか?
縞子:結構変わりましたね。クラウド系の開発は初めてだったので、勉強しなければいけないことも多いです・・・!
田:同じ開発エンジニアでも、開発するものが違えば、求められる知識も異なるんですね・・・!
ーAPIとはなんですか?
田:では、早速本題に入ろうと思います。IT業界にいると、よく「API」という単語を耳にしますが、APIとは具体的にどのようなものか理解していなくて・・・。そもそもAPIとは何か、分かりやすく教えていただけますか?
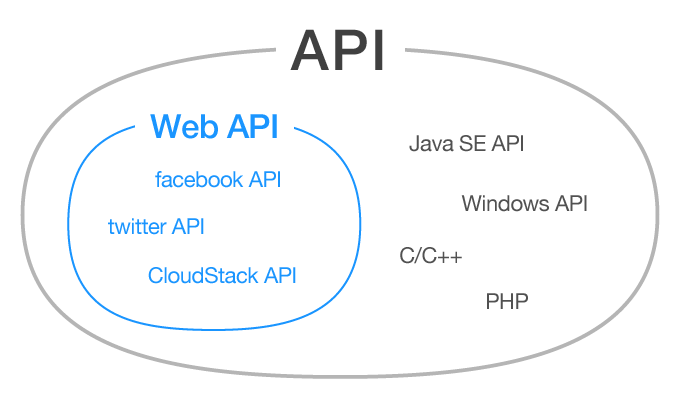
縞子:APIとは「アプリケーションプログラミングインターフェース」を約した言葉です。一般的にアプリケーションの機能を利用するためのもの(入り口)というイメージを持っていれば良いと思います。これだけでは、理解が難しいかと思いますので、順を追って説明していきますね。まず、APIとは、とても大きな概念なので、種類もこのようにたくさんあるんです。
 田:APIってとても大きな概念なんですね。こんなに多くの種類があるとは、知りませんでした。APIが使えるとどのように便利になるんですか?
田:APIってとても大きな概念なんですね。こんなに多くの種類があるとは、知りませんでした。APIが使えるとどのように便利になるんですか?
縞子:APIは、簡単に機能を利用することができるようにするものなんです。分かりやすく車に例えると。。。窓を下げたり、ワイパー使ったり、様々な機能があって、その機能を簡単に使えるようにボタンなどが作られていますよね?
ボタンが用意されていることで、車に乗る人が中の仕組みまで理解していなくても、簡単に車の機能を使えるようにしてくれているんです。そのボタンがAPIにあたる部分なんです。
田:なるほど・・・!そのように考えるとイメージが湧きやすいですね。APIとは、主にどのような人が使うものなんですか?
縞子:主に開発エンジニアが使うものですね。開発エンジニアなら、APIは日常的に使うものですので、逆にAPIを知らなければ、開発ができないこともあるんですよ。先の車の話で考えると、車のボタンが使えないと窓を開けることができないのに等しいですからね。
あと概念図からも分かると思いますが、開発しているものによって、使うAPIが変わってきます。たとえば、アンドロイドの開発をしているなら、JavaのAPIを使いますし、WindowsならWindowsのAPIがあります。
田:開発内容が違えば、使うAPIの種類も異なるんですね・・・!
縞子:はい。私はWebエンジニアなので、主にWebAPIを使っています。そのため、今日は主にWebAPIについてお話できればと思っています。
ーWebAPIは、どのような場面で使われることが多いんですか?
田:WebAPIって主にどのような場面で使われるんでしょうか?
縞子:主にWebサービスを使っているときに必要になります。Webサービスっていうと範囲が広くなりますが・・・たとえば、GoogleカレンダーをWebサイトに表示させたい場合、GoogleのAPIを使ってWebサイトと連携させます。
このようにあるWebサービスの機能を使いたいときにWebAPIが必要になってきます。また、プログラマーがWebサービスやシステムを作ったりする場合には、ユーザーに機能を提供するためにWebAPIを作る必要性も出てきます。
田:なるほど!サービスを作る側に回れば、人にサービスの機能を使ってもらうために、APIを作る必要があるんですね!ちなみにWebAPIを使うのにお金ってかかるんですか?
縞子:APIを有料にするかどうかは、Webサービスを提供しているベンダーさん次第なので、お金がかかるものももちろん存在します。私たちが普段からよく使うGoogleなど大手のベンダーさんのサービスは、無料のものが多いですね。
田:縞子さんおすすめのWebAPIの使い方などありましたら、教えてください。
縞子:おすすめというよりかは、身近な例でいうと最近よくあるのは、WebサイトとSNSの連携ですね。たとえば、TwitterなどのAPIを使って、リアルタイムなつぶやきをWebサイトに表示させたり、会社に対してつぶやかれたものを引っ張ってきたりすることも出来るようになったりします。
田:たしかにそういったWebサイトよく見かけますね。あれがAPIを使って実現できていると考えると意外と身近のところで使われているんですね。
縞子:そうですね。よく使われるので、やり方も検索すればたくさん関連情報が出てくるので、試してみても面白いかもしれませんね。
田:ちなみに当社のサービスでAPIを提供しているものって何かあるんでしょうか?
縞子:当社がAPIを提供しているわけではないのですが、ALTUSというパブリッククラウドサービスでCloudStackという仮想化基盤を使っているので、CloudStackのAPIを利用することができます。このAPIを利用することで、お客さまがクラウドサービスでよく使う機能で、コントロールパネルで用意がない場合など、運用作業がラクになります。
田:なるほど!APIを使えるようになるといろいろ便利になりそうですね!
ーどうすればWebAPIが使えるようになりますか?
田:最後に、WebAPI使ってみたいけど、何から始めたらよいか分からない方もいると思います。どうすればWebAPIが使えるようになるか、教えていただけますか?
縞子:Webサイトに少し取り入れる程度なら、HTMLに組み込む形で簡単に利用できるものもありますので、HTMLやCSSなどの知識があれば、使うことができます。ただ、そのような簡易的なものでは、できることが限られてしまうこともあります。
たとえば、YouTubeから固定の動画のリンクは貼れますが、最新のCMを随時表示させたい場合など、一歩踏み込んだものを作りたい場合は、プログラミング言語などの知識も必要になってきます。
PHPとPerlなどいろいろありますが、プログラミングに関する知識をつけたら、簡単にAPIを利用することができるようになります。
田:なるほど。言語さえ抑えておけば、APIは難しいものではないんですね!
縞子:そうですね。言語を覚えるというとなんか難しく聞こえちゃうかもしれないですが、今はWeb上にサンプルコードもたくさんありますし、Webサイトであれば、比較的に簡単に作れる時代です。まずはやってみるのが大事なので、サンプルコードを小さなWebサイトを作ってみることをおすすめします。最初は、サンプルコードからはじめる感じでいいんです。
田:何事もそうですけど、やってみないと覚えないですもんね。
縞子:ですね。なのでまずは、チャレンジしてみてほしいです。簡易的なWebサイトを作ったら、簡単なAPIを使って、サービス連携を試してみてください。
田:情報もたくさんネット上に上がっているようですし、興味がある方は、ぜひトライしてみてください(*・ω・)ノ
縞子さん、わかりやすく教えていただき、ありがとうございました♪